1. 前提 @vue/cli-service": "~4.5.0" "vue": "^2.6.11", "vant": "^2.10.2",
1.安装: 不安装lib-flexible 官网说已经停止更新建议安装amfe-flexible
npm i -S amfe-flexible
2. html head 中添加

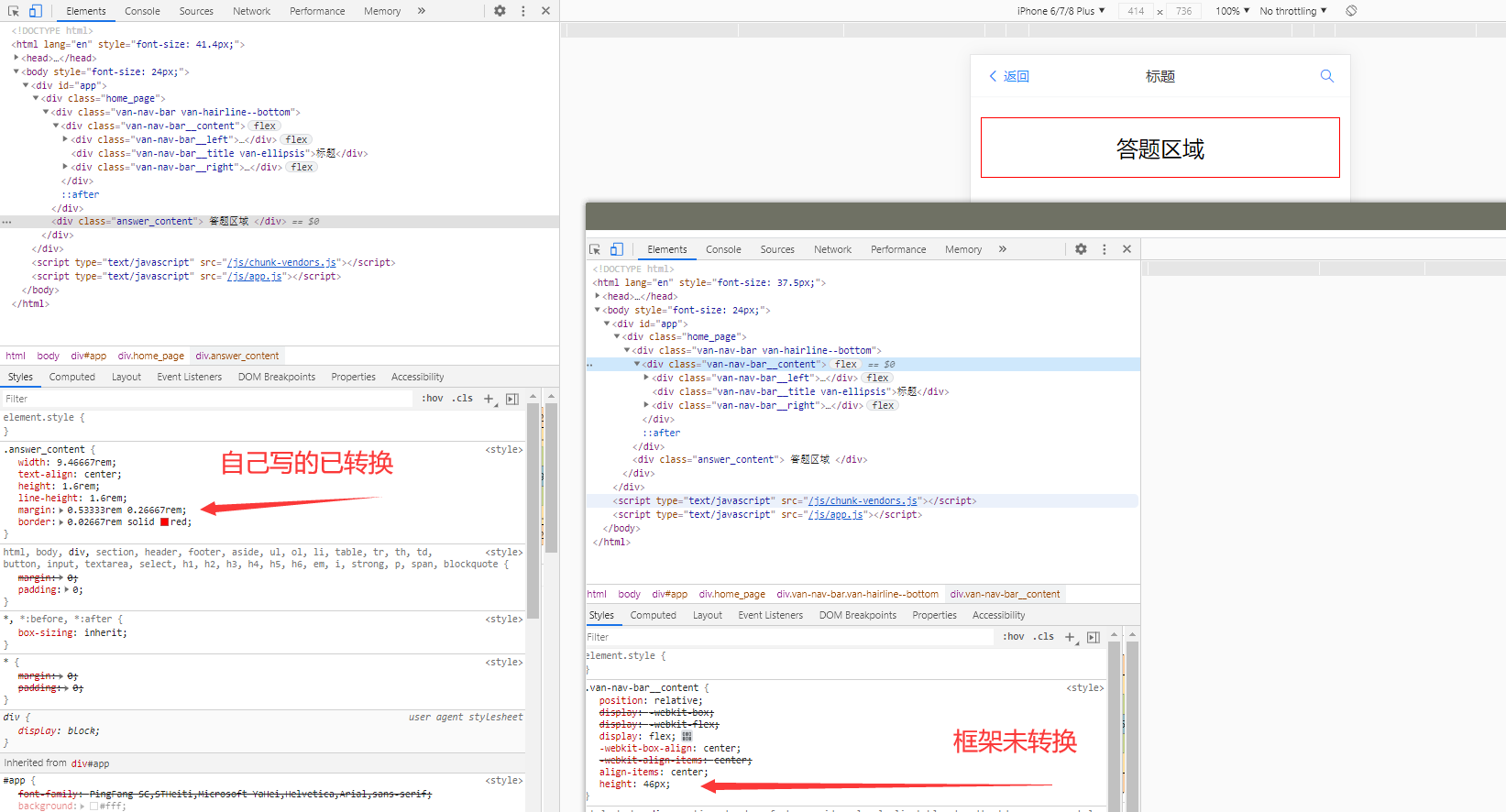
npm install postcss-pxtorem@5.0.0 -D (亲测OK) Error: PostCSS plugin postcss-pxtorem requires PostCSS 8)vue.config.js文件,添加如下配置:css: { loaderOptions: { css: {}, postcss: { plugins: [ require("postcss-pxtorem")({ // 把px单位换算成rem单位 rootValue: 37.5, // 换算的基数(设计图750的根字体为75 vant框架基于37.5设计的) selectorBlackList: [‘van‘], // 忽略转换 - 正则匹配项 propList: ["*"], }), ] } } }

注意 *** 此插件 postcss-pxtorem 不能转换行内样式,只转换外部文件和.vue文件下方style里面的内容
将小写px 写成大写 Px 或者PX 即不进行转换
如:
<style scoped lang="scss"> .home_page { width: 100%; 标题颜色 /deep/ .van-ellipsis { color: red; } /deep/ .van-nav-bar .van-icon { color: red; } /deep/ .van-nav-bar__text { color: red; } /deep/.van-nav-bar__title{ color: blue; } .answer_content{ width: 355px; text-align: center; height: 60px; line-height: 60px; margin: 20px 10px; border:1Px solid red; //此像素不转换 } }
vue+vant+postcss-pxtorem+amfe-flexible 实现移动端兼容
原文:https://www.cnblogs.com/zhaozhenzhen/p/14797392.html