MVVM: View - Model - ViewModel
View: Dom层,视图层
Model: Plain JavaScript Objects,数据层
ViewModel: 视图模型层,实现了

即{{}}部分
/**
* 1、简单运算;
* 2、三元运算符;
* 3、不能放JS语句:定义变量、赋值、定义函数;
* 4、可以放有返回值的函数、语法等;
* 5、直接放对象 左右两边需要加空格;
......
*/
// 简单运算
<div>{{ a + b }}</div>
// 三元运算符
<div>{{ a ? 0 : 1}}</div>
// 不能放JS语句
<div>{{ var a }}</div> // 报错
// 返回值
<div>{{ (function a () { return 10})() }}</div>
// 也可以是js原生函数
// 直接放对象 左右两边需要加空格;
<div>{{{name: 10}}}</div> // 报错
<div>{{ {name: 10} }}</div> // 可以
<div>{{obj}}</div> // 可以
指定元素和组件只渲染一次,不会再随数据变化而变化。
将字符串以html形式显示

h1标签中内容会被message内容替代。
v-text效果同{{xx}},且同v-html会覆盖原有元素内部内容。

会将元素内容原封不动显示出来,不做解析及渲染。
<style>
[v-cloak]{
display: none;
}
</style>
<h1 v-cloak>{{ message }}</h1>
给元素绑定v-cloak前,在vue对Dom还未解析完时,Dom中会显示{{内容}},效果不好。
而添加v-cloak后,vue解析完后会自动删除v-cloak,此时正常显示。
动态绑定普通属性。
给想要动态绑定指令的属性前添加v-bind:。
语法糖::
<img v-bind:src="imgUrl">
// imgUrl: data中的变量
<img :src="imgUrl">
动态绑定class属性。
<h1 :class="[active, line]">hhhhh</h1>
<h1 :class="{active: isActive, line: isLine}">hhhhh</h1>
1. {active: isActive, line: isLine} // 对象
2. [{active: true},{对象···}]
2. :class 可以与 class共存
3. methods或computed


动态绑定style属性。
同动态绑定class属性,分为对象语法和数组语法。
???计算属性computed

计算属性本质是一个属性,不需要使用()调用,当多处调用时,计算属性get方法只调用一次,可以进行一些比较复杂的操作(使用Mustache很复杂或者冗杂。
计算属性的本质是set和get,computed渲染到dom时调用get,对其赋值时调用set,如控制台app.fullname=‘a‘,会执行set方法,我们可以设置set参数,‘a‘会传参到这个参数。

事件绑定
语法:
1.v-on:xxx
2.语法糖:@xxx
事件调用:
1.@xxx="js代码"
2.@xxx="methods内部函数"
函数传参:
1.不加()
如果函数有参数,则默认将evnet事件传参给第一个参数
2.加()
未接收到实参的变量默认为undefined
如果想获取到event,可以使用$event作为实参

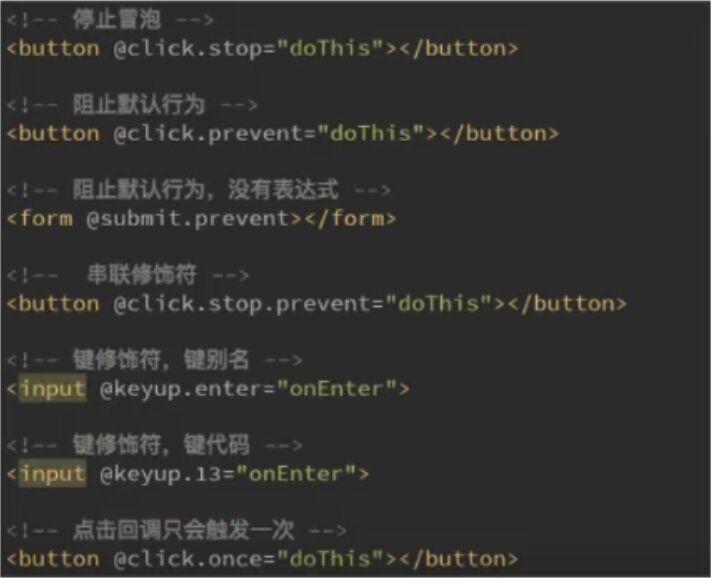
修饰符(常用
| 修饰符 | 作用 |
|---|---|
| @xx.stop | 阻止事件冒泡 |
| @xx.prevent | 取消默认事件 |
| @keyup.[某个键值](etc. enter | 监听某个键点击 |
| .native | 监听组件根元素的原生事件 |

v-if,v-else-if,v-else同js条件语句
示例:
<div v-if="type == ‘A‘">
A
</div>
<div v-else-if="type==‘B‘">
B
</div>
<div v-else>
C
</div>
和v-if效果很相似
但v-if判false时,元素直接DOM内消失,而v-show判false时,仅元素未显示(display=none)
遍历(数组|对象)
语法:
<div id="app">
<ul>
<!-- 遍历对象: i:value j:key k:index -->
<li v-for="(i, j, k) in info">{{ i }}.{{j}}.{{k}}</li>
<!-- i:value k:index -->
<li v-for="(i, j) in info">{{ i }}.{{j}}</li>
</ul>
</div>
响应式函数:
push()
pop()
shift()
unshift()
splice()
sort()
reverce()
直接通过索引改值,不会动态响应
etc. xxx[index]=‘a‘
xxx.splice(index, 1, ‘a‘)
vue.set(xxx, index, ‘a‘)
实现表单控件和数据之间的双向绑定
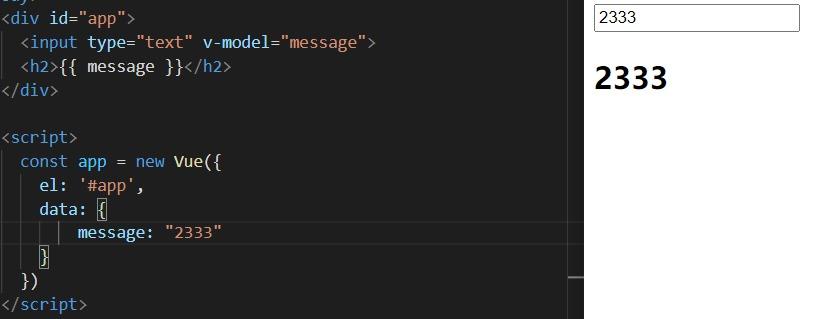
原理:
<input type="text" v-model="message">
<=>
<input type="text" :value="message" @input="message=$event.target.value">
v-model绑定text类型

v-model绑定radio类型

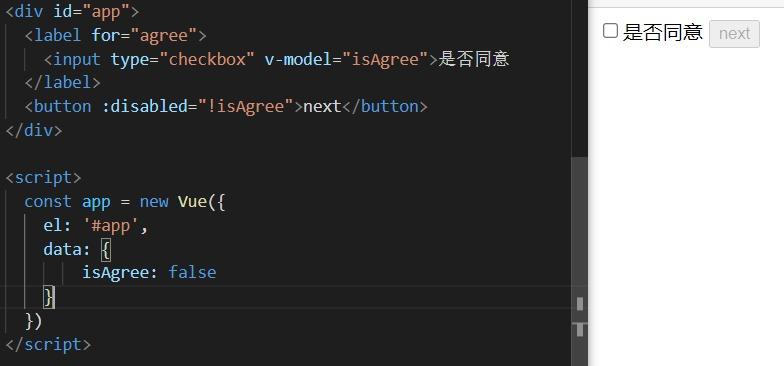
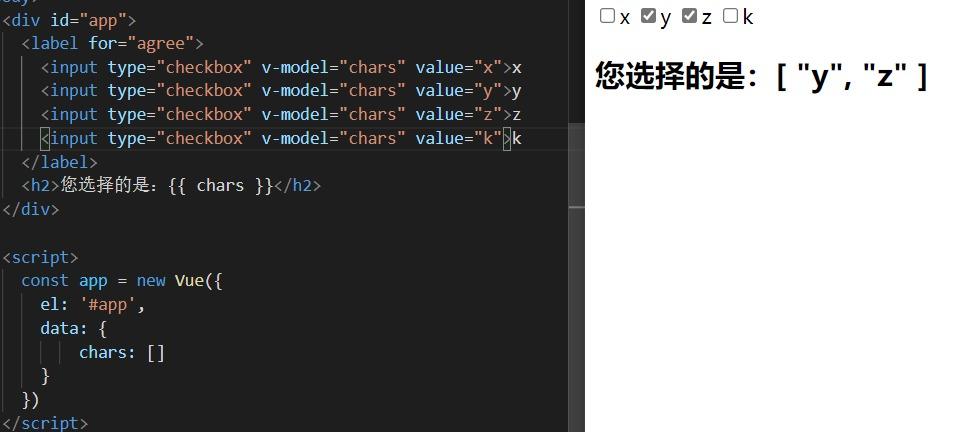
v-model绑定checkbox类型
单选框:

多选框:

v-model绑定select类型
单选:
复选:
v-model值绑定
用以动态响应服务器消息等,而不将元素固定。
v-model修饰符
| 修饰符 | 作用 |
|---|---|
| v-model.lazy | 输入框数据失去焦点或回车时数据才会更新 |
| v-model.number | 将输入框中数据自动转化为数字类型 |
| v-model.trim | 自动去除输入框前后空格 |
原文:https://www.cnblogs.com/krnl-dpr/p/14799724.html