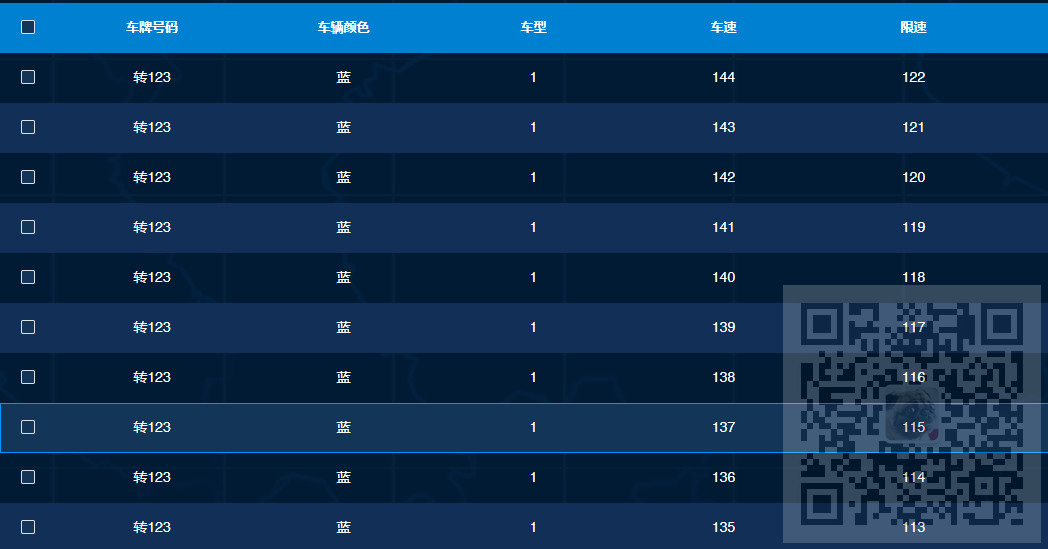
在Vue中使用el-table显示数据,怎样设置标题栏的颜色和设置每一行
隔一行显示不同的颜色,实现效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
找到el-table标签添加如下样式和属性设置
<el-table class="alarm" v-loading="loading" :header-cell-style="{ background: ‘#0080D0‘ }" :row-class-name="tableRowClassName" >
然后class绑定的alarm样式的实现
<style> .alarm .el-table__row td:nth-child(10) { color: #3be6f8; } </style>
row-class-name:行的 className 的回调方法,也可以使用字符串为所有行设置一个固定的 className。
然后row-class-name绑定的样式实现
tableRowClassName({ row, rowIndex }) { if (rowIndex % 2 == 1) { return "statistics-warning-row"; } else { return ""; } },
el-table中怎样设置标题栏颜色以及每一行颜色交替不同的效果
原文:https://www.cnblogs.com/badaoliumangqizhi/p/14801007.html