# 使用阿里定制的cnpm命令行工具代替默认的npm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
# 检测是否安装成功
$ cnpm -v
# 单次更改
$ npm install --registry=https://registry.npm.taobao.org
# 永久更改
$ npm config set registry https://registry.npm.taobao.org
# 验证是否成功
npm config get registry
npm install -g vue-cli
# 测试是否安装成功
vue -V
# 创建一个demo1项目,使用 webpack 模板,提高开发效率,如果不适用webpack,可以用 -f 代替
vue init webpack demo1
出现下面的提示,代表创建成功:

# 进入项目目录
cd demo1
# 启动项目
npm run dev
# 终止项目直接 ctrl+C
启动成功:

浏览器访问:http://localhost:8080


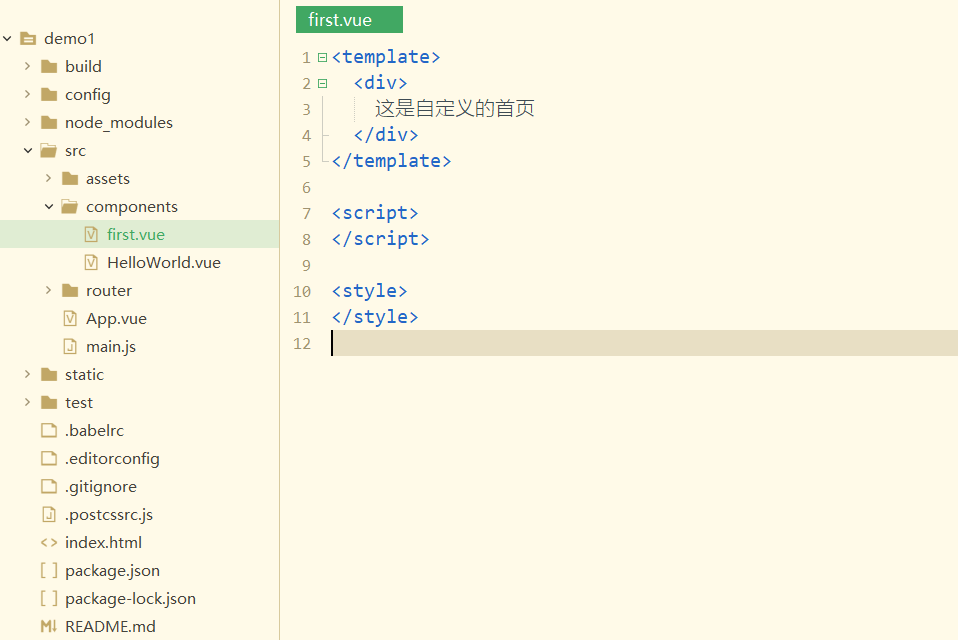
在components目录下自己定义一个首页

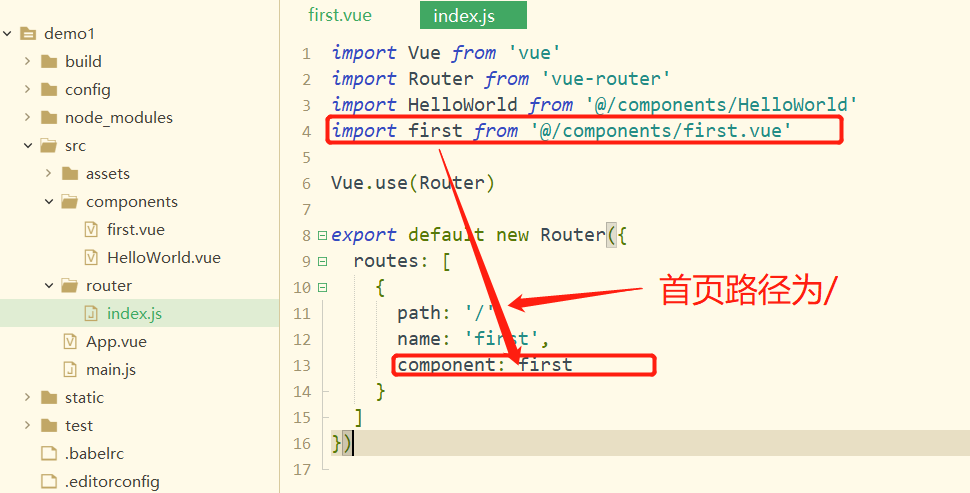
在路由配置页面/router/index.js 注册首页路径

启动项目访问

<router-link to=""></router-link>组件实现跳转,to属性为router里注册的跳转路径
<template>
<div>
<p>这是A页面</p>
<router-link to="/">返回首页</router-link>
</div>
</template>
<template>
<div>
<p>这是B页面</p>
<router-link to="/">返回首页</router-link>
</div>
</template>
import Vue from ‘vue‘
import Router from ‘vue-router‘
import first from ‘@/components/first.vue‘
import A from ‘@/components/A.vue‘
import B from ‘@/components/B.vue‘
Vue.use(Router)
export default new Router({
routes: [
{
path: ‘/‘,
name: ‘first‘,
component: first
},{
path: ‘/a‘,
component: A
},{
path: ‘/b‘,
component: B
}
]
})
<template>
<div>
<router-link to="/a">跳转A页面</router-link>
<router-link to="/b">跳转B页面</router-link>
</div>
</template>
<script>
</script>
<style>
</style>


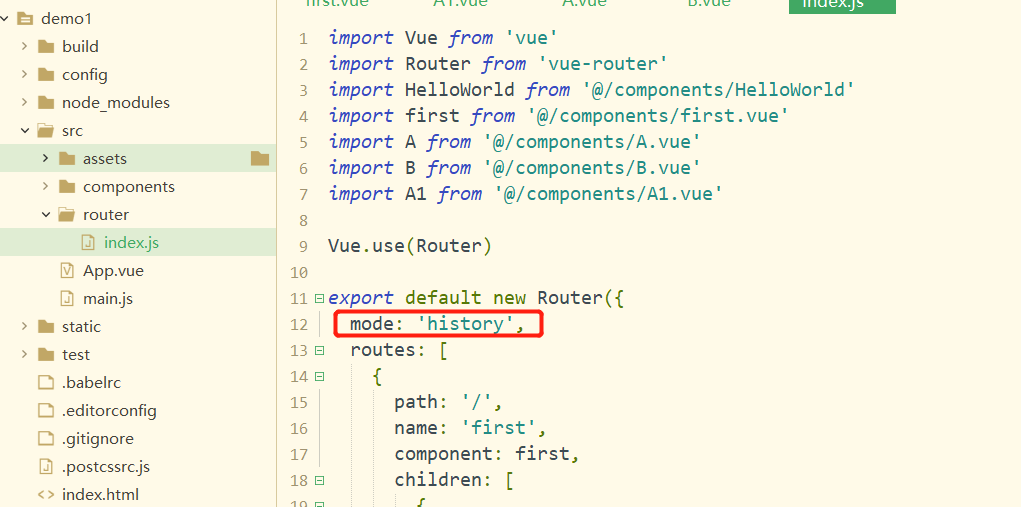
子路由使用children属性,其值为一个数组,数组内可以定义多个路径对象
export default new Router({
routes: [
{
path: ‘/‘,
name: ‘first‘,
component: first
},{
path: ‘/a‘,
component: A,
children: [ // 子路由,多个路径对象逗号间隔
{
path: ‘/a1‘,
component: A1
}
]
},{
path: ‘/b‘,
component: B
}
]
})
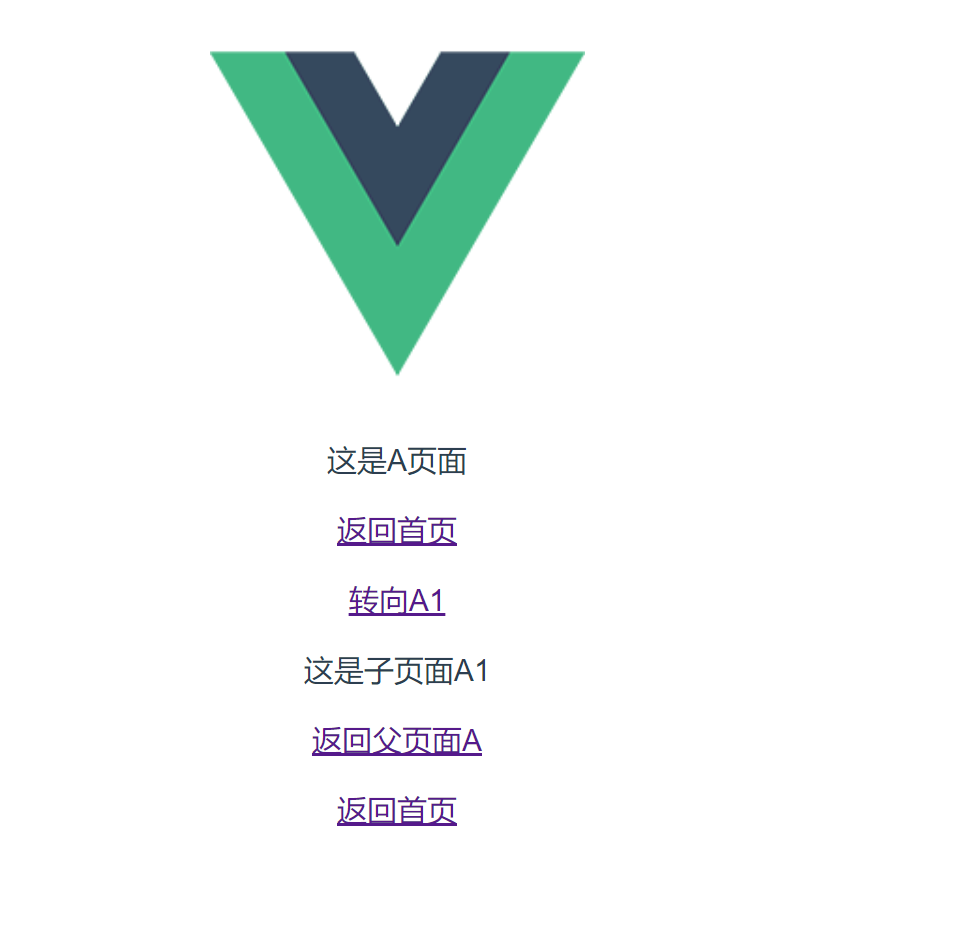
<template>
<div>
<p>这是子页面A1</p>
<p><router-link to="/a">返回父页面A</router-link></p>
<p><router-link to="/">返回首页</router-link></p>
</div>
</template>
<template>
<div>
<p>这是A页面</p>
<p><router-link to="/">返回首页</router-link></p>
<p><router-link to="/a1">转向A1</router-link></p>
<!-- <router-view>插入子页面的插槽 -->
<p><router-view></router-view></p>
</div>
</template>




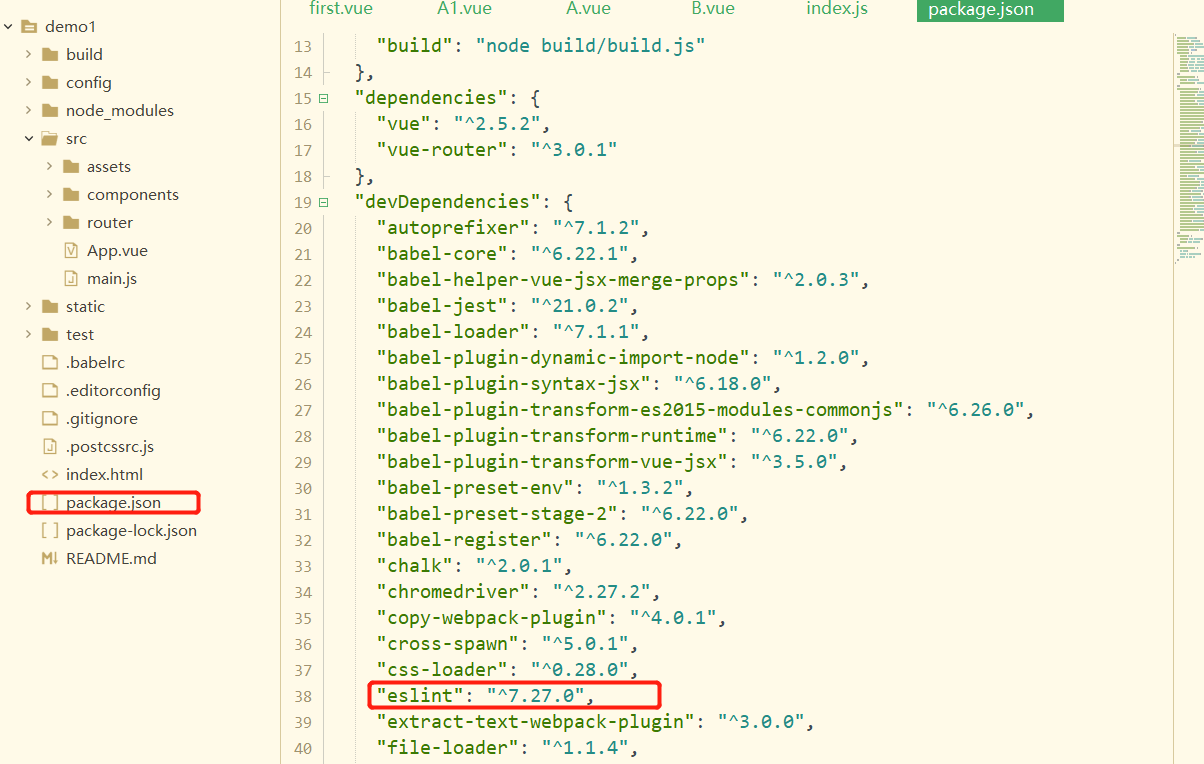
此处以eslint代码规范组件为例
# 在项目工程目录下执行doc命令,其中--save-dev代表安装在开发环境,安装在生产环境则使用--save
# --save-dev可缩写为-D,--save可缩写为-S
npm install eslint --save-dev
# 这里的 install 或 uninstall 可以缩写为 i 或 uni
npm uninstall eslint --save-dev

# 首先在项目根目录下,执行命令,安装依赖
npm install
# 安装完依赖我们就可以直接启动了
npm run dev
vue cli3提供了图形界面的配置方式,及做了许多优化。
# 安装之前先卸载vue-cli2,如果有安装的话
npm uninstall vue-cli -g
# 安装命令,这里选择全局安装
npm install -g @vue/cli
# 安装成功后可以查看下版本
vue -V
# 执行命令,成功后默认访问http://localhost:8000
vue ui

# 创建项目命令
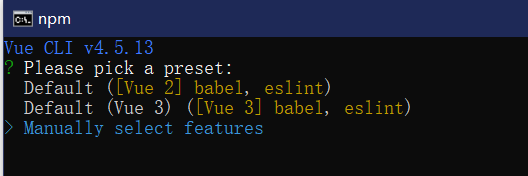
vue create demo2
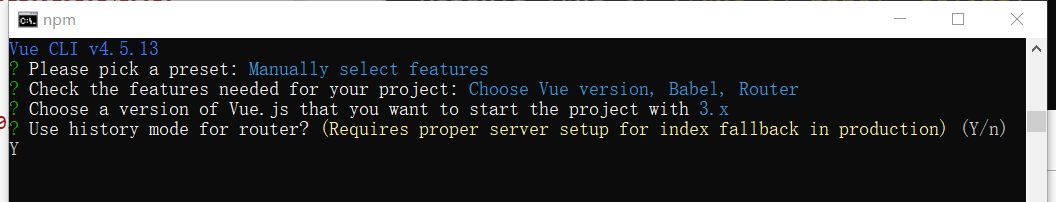
通过上下键选择,这里我选择手动配置

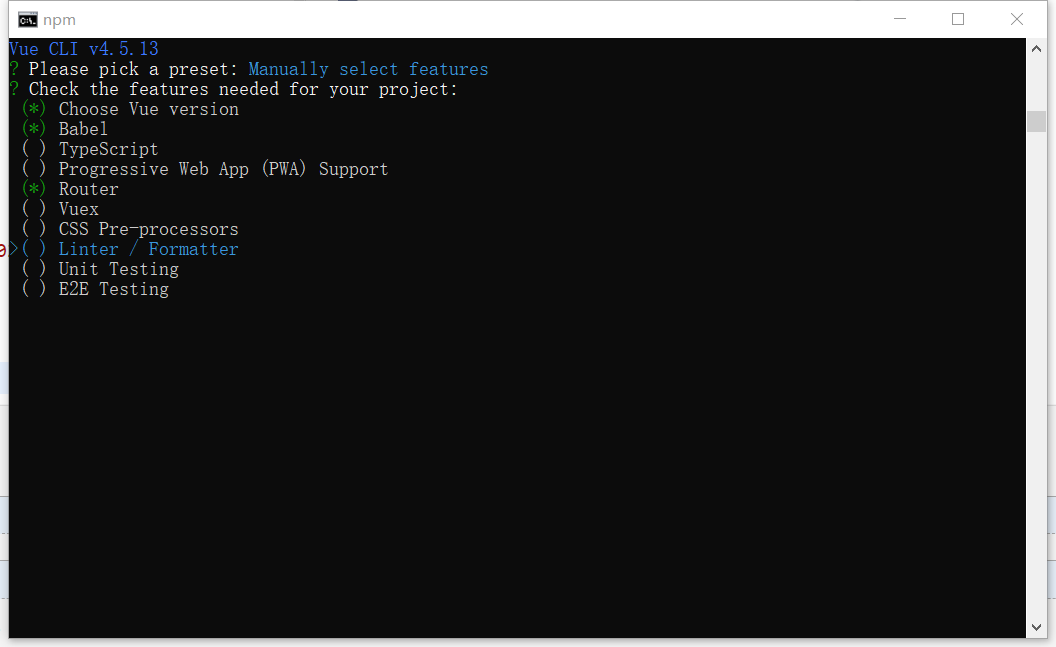
通过上下键选择,通过空格键勾选

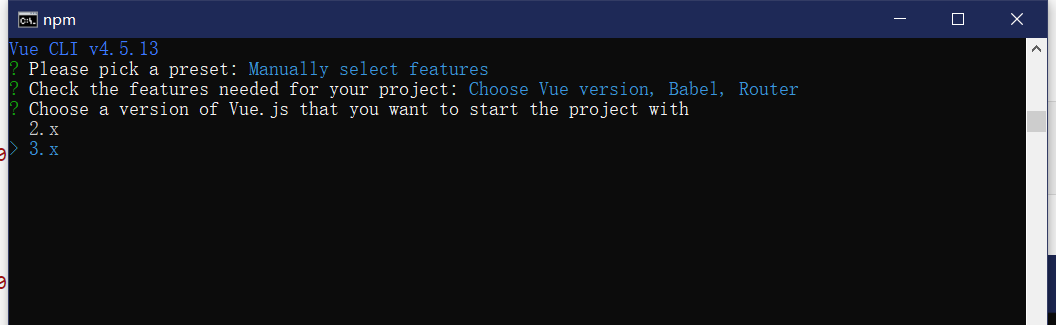
选择vue版本,我选择3,不同版本启动方式不一样

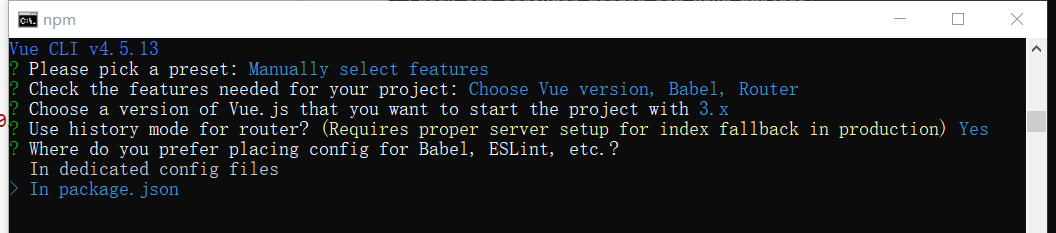
使用历史模式路由,选择yes

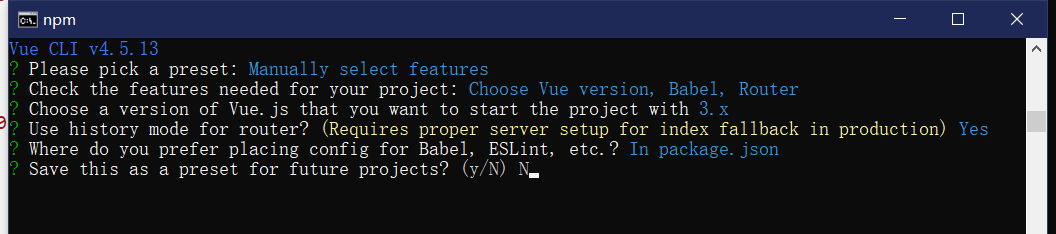
选择配置文件记录的文件,我选择package.json

是否保存这些配置,以后再创建项目时可以直接使用,我选择否

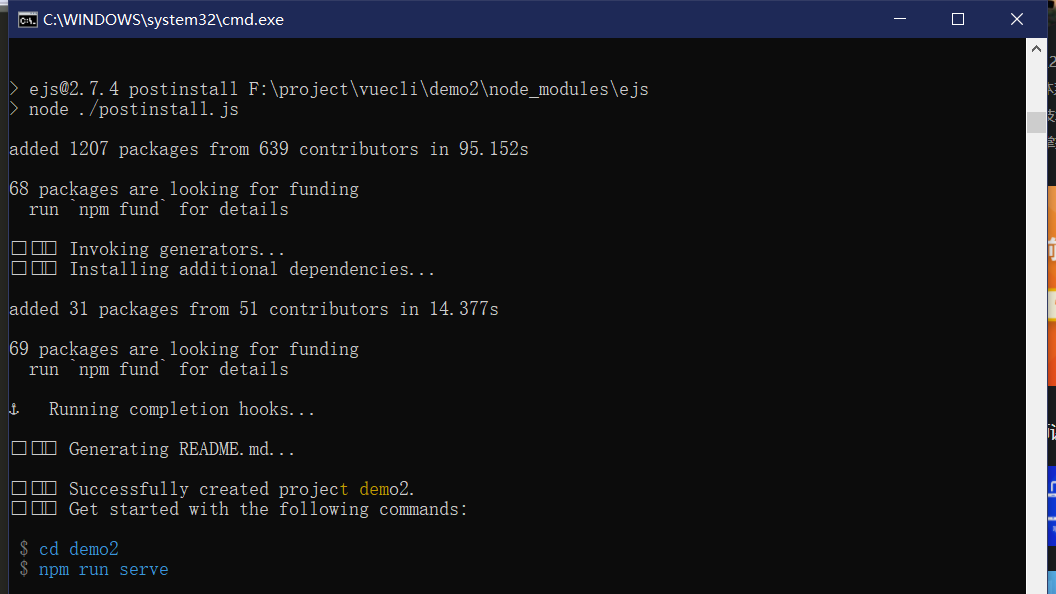
创建成功

启动项目
# 首先进入项目目录
cd demo2
# 启动项目
npm run serve

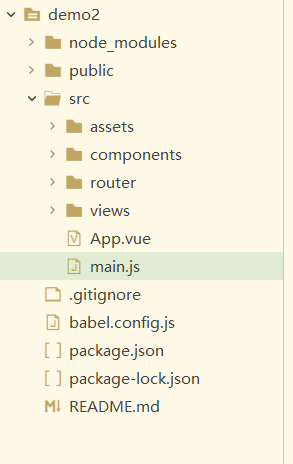
可以看出vue cli3对项目结构进行了精简,src下多了一个view文件件夹,主要用于放置页面,而components目录呢主要用来放置组件,分工明确。
原文:https://www.cnblogs.com/jinshengnianhua/p/14800736.html