Bootstrap是一个优秀的前端开发框架,Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
Bootstrap定义了很多的css样式和js插件,我们开发人员可以直接使用这些样式和插件得到丰富的页面效果。
简单来说就是别人写好了丰富的CSS类的样式,我们可以直接拿来用
响应式布局:同一套页面可以兼容不同分辨率的设备
https://v3.bootcss.com/我们可以直接在官网进行下载,下载后解压得到的文件夹即是bootstrap本体
若要在项目中引入bootstrap框架,只需把下载得到的3个文件夹复制到项目根目录即可
Bootstrap的响应式布局依赖于栅格系统,栅格系统就是将一行平均分成12个格子,可以指定元素占几个格子。
步骤:
1.定义容器,相当于table,容器分类:.container、.container-fluid
2.定义行,相当于tr,样式row
3.定义元素,指定该元素在不同设备上,所占的格子数目。样式col-设备代号-所占格子数
设备代号:
xs-手机
sm-平板
md-桌面显示器
lg-大屏幕桌面显示器

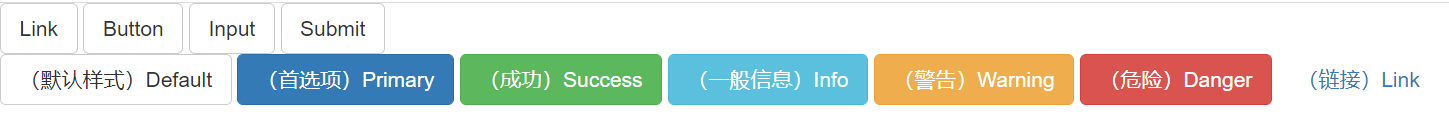
class="btn btn-default"为默认样式,可为a、input、button标签添加样式

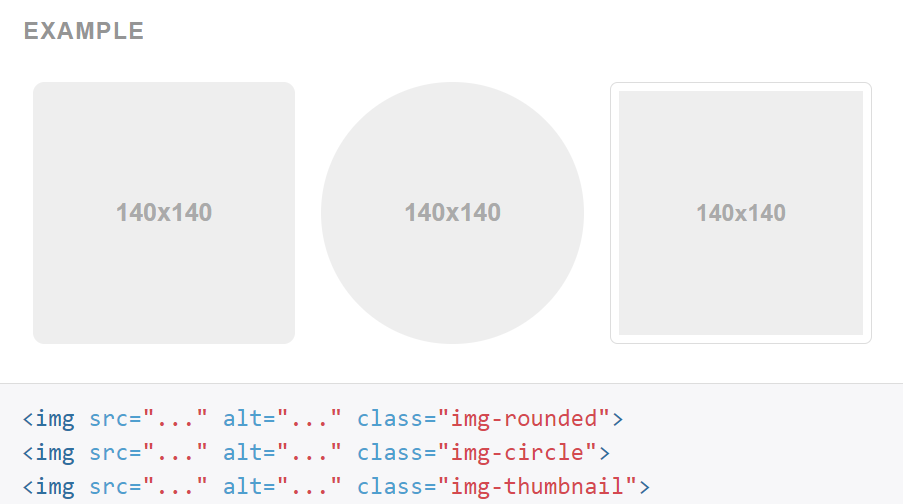
class="img-responsive"表示图片在任意尺寸都占100%
还能指定图片的形状


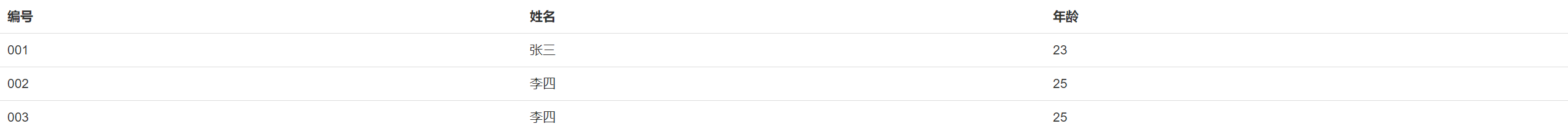
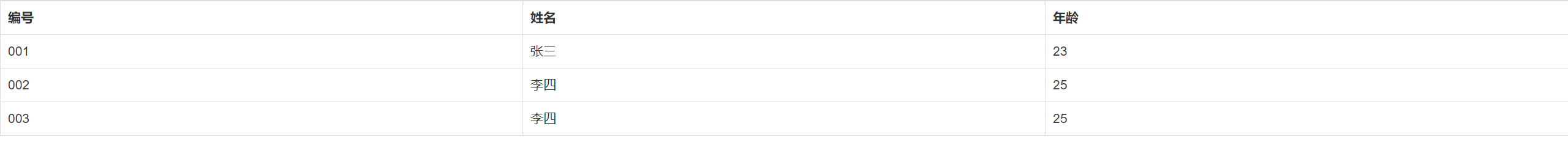
若要加表格边框,则需要加入类.table-bordered



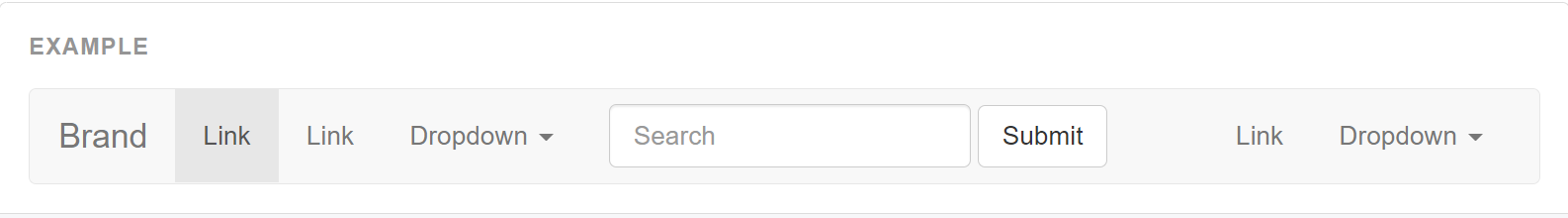
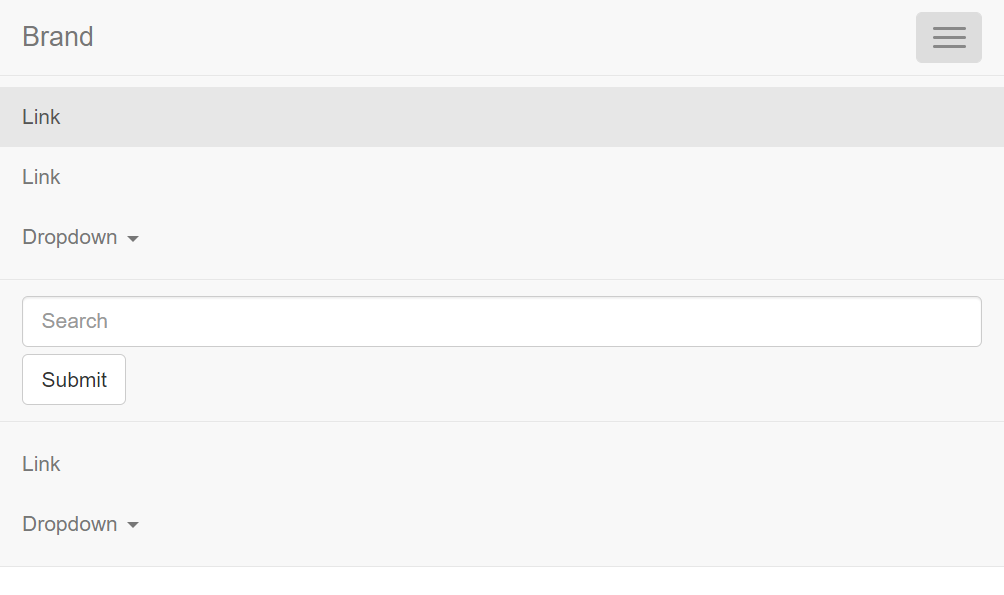
该导航条还实现了当分辨率改变时做出适配的效果



原文:https://www.cnblogs.com/qq2210446939/p/14799448.html