在JavaScript中,执行上下文(Excution Context)是对JavaScript代码被解析和执行的环境的抽象,所有正在运行的JS代码本质上是在执行上下文中运行。在任何时刻,每个代理中至多只有一个执行上下文正在执行代码,这个执行上下文被称为“正在运行的执行上下文”(running execution context)。执行上下文共有三种类型:1.函数执行上下文:每个函数在被调用时都会创建自己的函数执行上下文,用于执行函数内的代码。2.全局执行上下文:全局执行上下文用于执行所有JavaScript函数之外的代码。3.eval函数执行上下文:用于执行运行在eval函数中的代码。
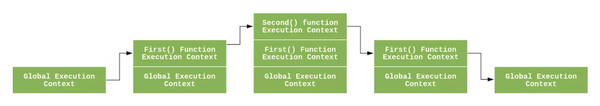
执行上下文栈用于跟踪JavaScript代码执行期间创建的所有执行上下文,具有先进后出的特性。在JavaScript代码执行伊始,全局执行上下文将被创建并压入执行上下文栈。随后,每当发生函数调用,引擎都会为该函数创建执行上下文并将其压入执行上下文栈。当函数执行完毕,相应的执行上下文会从执行上下文栈中弹出。下面的代码展示了执行上下文栈的工作机制。
1 let a = ‘Hello World!‘; 2 3 function first() { 4 console.log(‘Inside first function‘); 5 second(); 6 console.log(‘Again inside first function‘); 7 } 8 9 function second() { 10 console.log(‘Inside second function‘); 11 } 12 13 first(); 14 console.log(‘Inside Global Execution Context‘); 15 16 // Inside first function 17 // Inside second function 18 // Again inside first function 19 // Inside Global Execution Context

需要注意的是,上文提到的“正在运行的执行上下文”总是位于执行上下文栈的栈顶,当JavaScript程序的控制权从与当前正在运行的执行上下文关联的可执行代码转移到不与正在运行的执行上下文关联的可执行代码时,引擎将会创建用于执行这些代码的执行上下文,并将其压入执行上下文栈作为栈顶元素,该执行上下文还将作为新的正在运行的执行上下文。
在创建执行上下文时,需要确定与该执行上下文相关联的this值(This Binding)。对于全局执行上下文,其this值指向全局对象(window,global)。对于函数执行上下文,其this值的指向取决于相应函数的调用方式。
词法环境是执行上下文的重要组件,也是实现闭包的基础。ES规范对词法环境的定义如下:
"A Lexical Environment is a specifification type used to defifine the association of Identififiers to specifific variables and
functions based upon the lexical nesting structure of ECMAScript code."
“词法环境是基于ECMAScript代码的词法嵌套结构定义标识符与特定变量与函数的关联的规范类型。”
原文:https://www.cnblogs.com/ccpeng/p/14802607.html