cms菜单栏二级解决方案(js)
在做一个cms系统的界面时,设计师并未指定二级菜单的交互,于是我就任意发挥,做了一个我自认为符合常规逻辑的方案
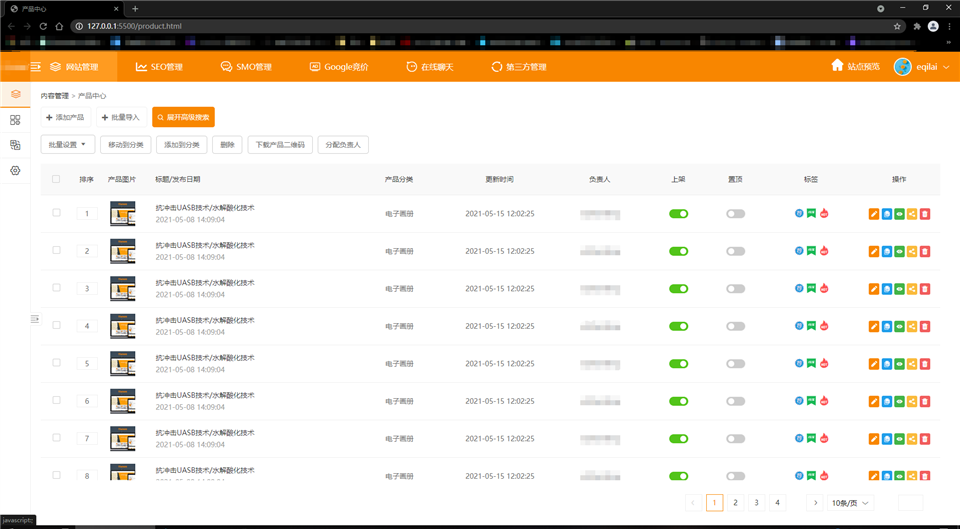
如下图

- 点击左上角收起按钮会收起 左侧菜单栏、中间栏左侧菜单栏中已经打开的二级菜单;同时右侧主体栏会填充剩余位置;
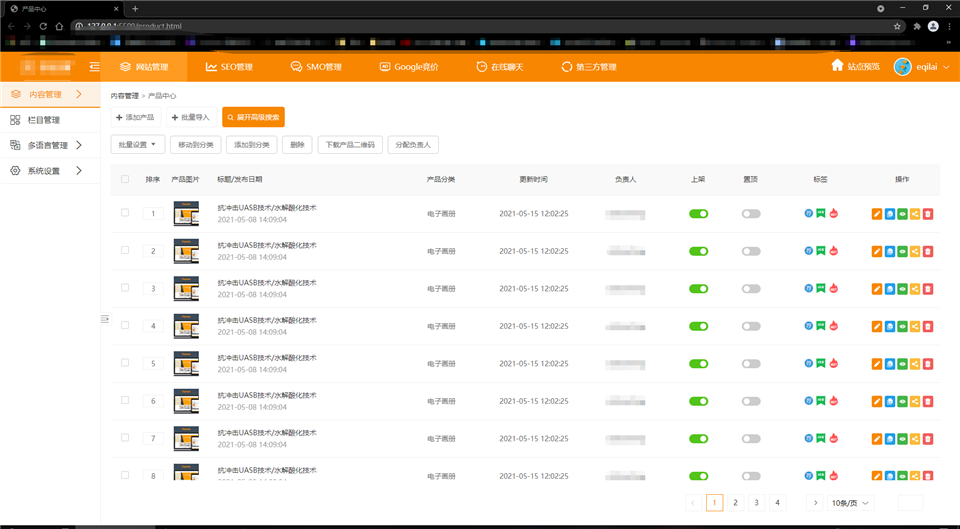
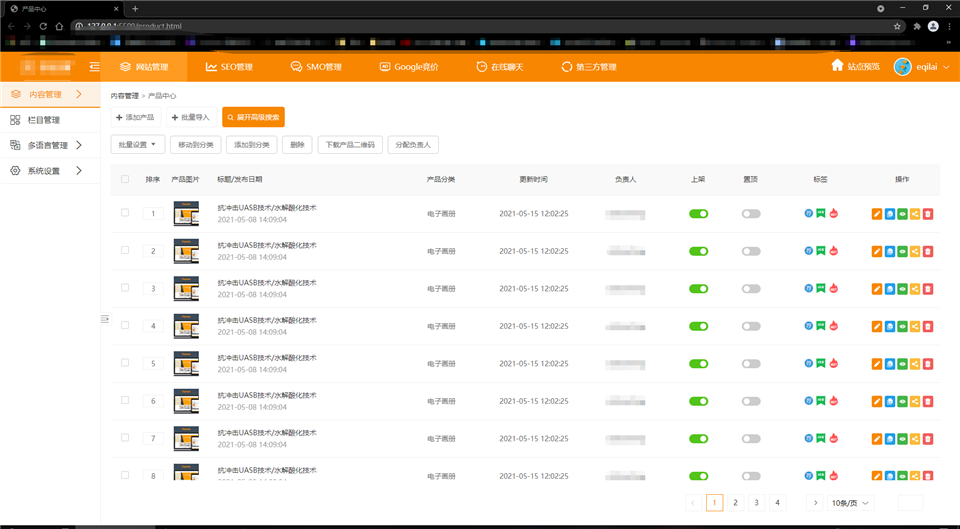
效果如下

- 点击中间栏中部的收起按钮,将会收起中间栏;同时使右侧主体栏填充剩余位置
效果如下

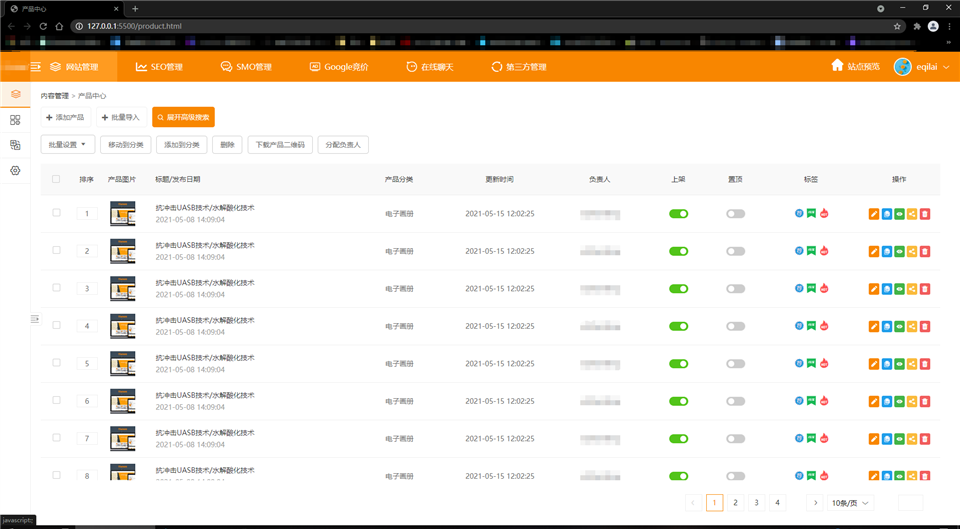
- 在此状态下,点击中间的展开按钮,将会展开左侧菜单栏
中间栏;同时右侧主体会自动适应为合适大小,效果如图1
- 在此状态下,点击左上角的展开按钮,将会展开左侧菜单栏;同时右侧主体会自动适应为合适大小,效果如上图
- 在左侧菜单栏折叠时,用户如需展开其子菜单折叠,那么左侧菜单栏也会随之展开;同时右侧主体也会自动适应大小
cms菜单栏二级折叠与交互解决方案(js)(1)
原文:https://www.cnblogs.com/Kay-Larry/p/14805493.html