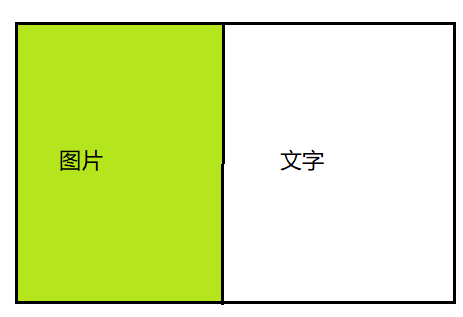
记录使用flex布局时遇到的一个小问题。当使用flex布局,左边为图片,右边为文字。

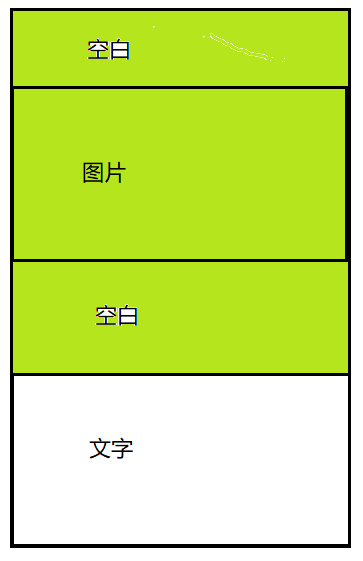
当切换成手机端后,在手机的其他浏览器打开没有问题,但是在手机内置的浏览器打开后发现,会出现多余的空白。如果设置img为object-fit:contain;就会如下图所示。如果设置img为object-fit:cover,图片就会拉伸高度填充空白。

虽然不是源代码,但代码大致如下:
<div class="flex">
<div class="item img"><img src="" alt="图片"></div>
<div class="item text">文字</div>
</div>
<style>
.flex{display:flex;flex-wrap:wrap;}
.flex .item{flex: display: flex; align-items: stretch;flex-basis: 50%;}
}
</style>
因为在电脑浏览器审查元素发现是正常显示的,只有在手机内置浏览器才会显示不正常,在手机不知道什么工具可以查看到代码,所以一开始也不知道哪里错了。
后面在<img />标签外面添加了一个<div>,代码如下:<div class="item img"><div><img src="" alt="图片"></div></div>。结果就显示正常了。应该是.flex .item的css样式错误了。但才疏学浅,说不出个所以然,就记录一下。
原文:https://www.cnblogs.com/whiteshu/p/14805504.html