<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>



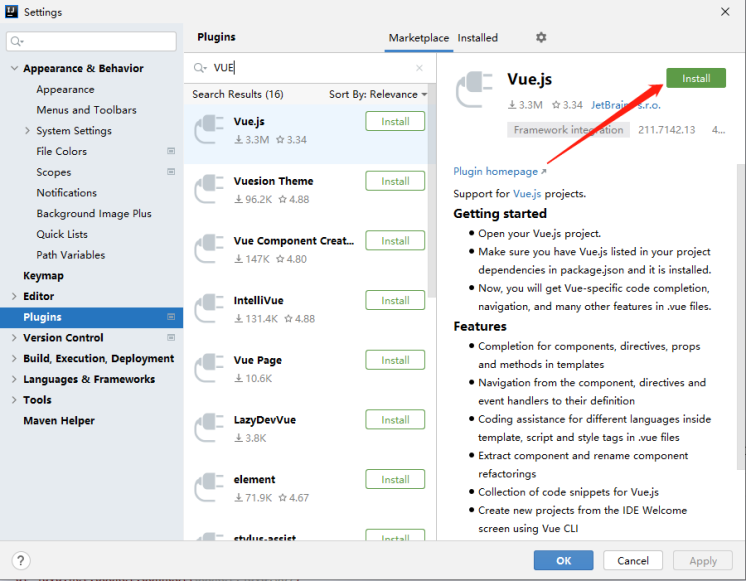
本身IDEA是不支持VUE的,需要安装插件,在file->settings->plugins中搜索VUE安装即可

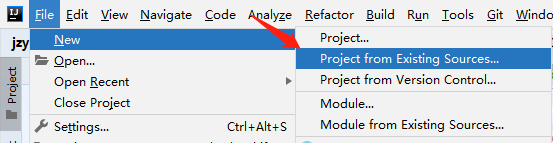
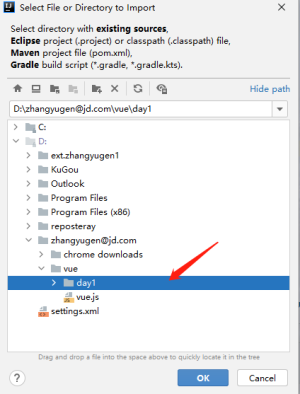
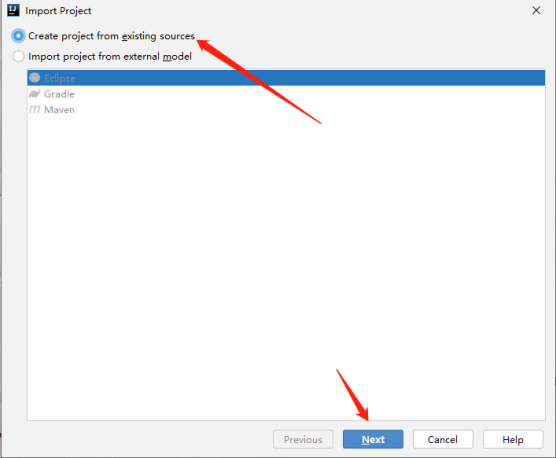
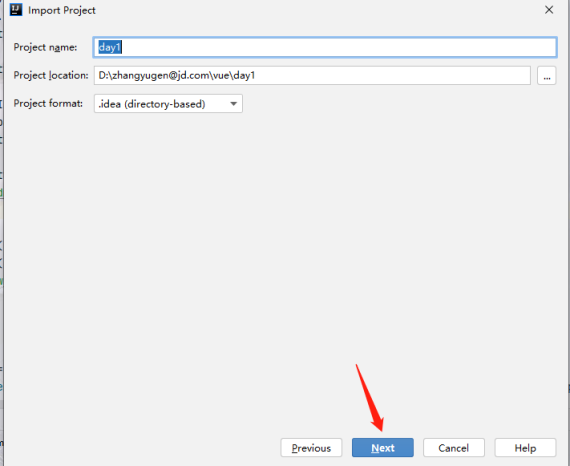
新建项目
找一个位置新建一个文件夹









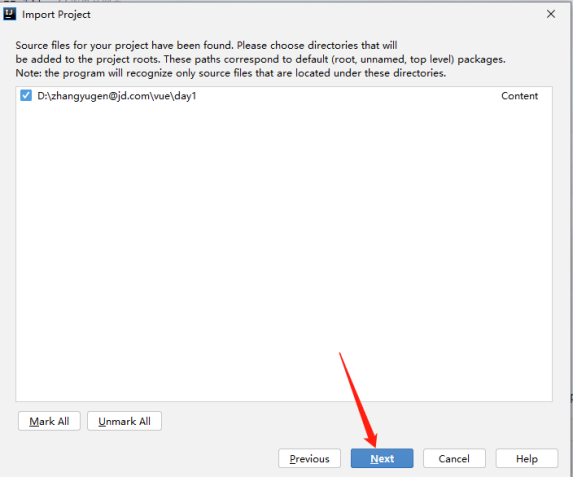
到此就可以得到一个空项目,接下来将VUE导入项目中
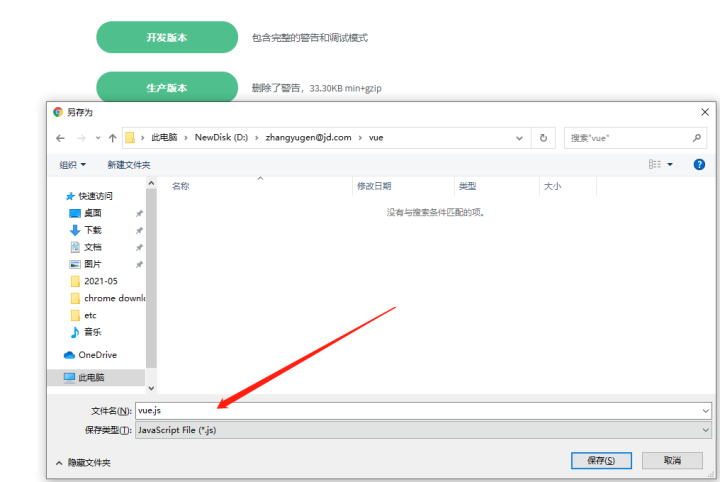
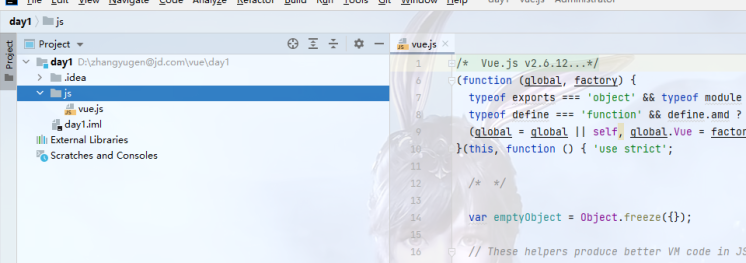
在项目下创建JS文件夹,将vue.js拷贝进去

完成
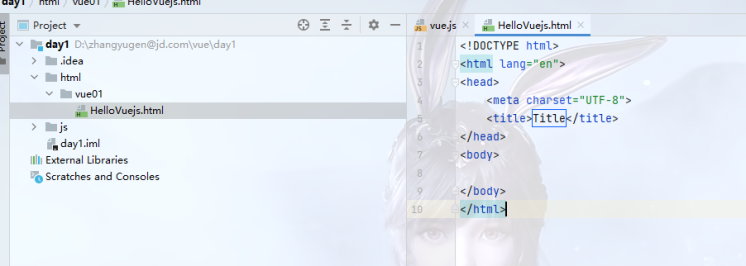
创建目录 和 HelloVuejs.html

编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入VUE.JS-->
<script src="../../js/vue.js"></script>
</head>
<body>
<!-- 用于挂载Vue的根节点-->
<div id="app">
<!-- {{数据key}} 使用双大括号获取下面定义的值-->
<div>{{ message }}</div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
// 挂载要管理的数据
el: ‘#app‘,
// 定义数据
data: {
// 定义一个名字为message的数据,值为 hello vue js!
message: ‘hello vue js!‘
}
})
</script>
</html>
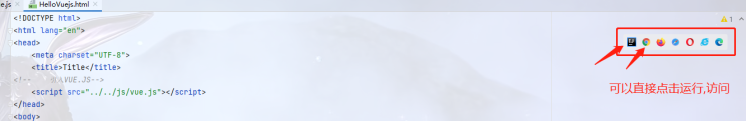
运行

可以在浏览器中访问,也可以直接在IDEA中查看
点击IJ

可以看到展示的是下面定义的数据,IDEA内部展示,不需要切换到浏览器窗口,方便修改代码实时查看效果,非常好用
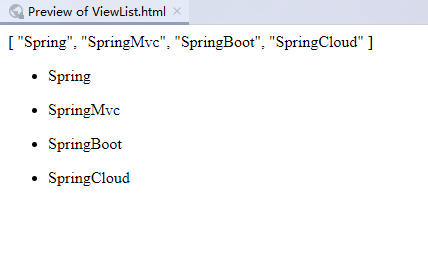
新建ViewList.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<div>{{ list }}</div>
<!-- 采用v-for 展示数组-->
<ul v-for="item in list">
<li>{{item}}</li>
</ul>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: ‘#app‘,
data: {
// 定义数组
list: [‘Spring‘,‘SpringMvc‘,‘SpringBoot‘,‘SpringCloud‘]
}
})
</script>
</html>
运行,通过v-for循环展示数组,如果通过双大括号,那么展示的就是字符串

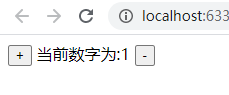
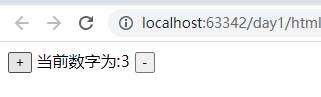
新建Number.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<!-- @click 用于绑定点击事件 -->
<input type="button" @click="incr" value="+">
<span>当前数字为:{{num}}</span>
<input type="button" @click="decr" value="-">
</div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: ‘#app‘,
data: {
num: 1
},
// 用于定义方法
methods: {
incr(){
this.num++;
},
decr(){
this.num--;
}
}
})
</script>
</html>
运行


官网:https://cn.vuejs.org/v2/api/#silent
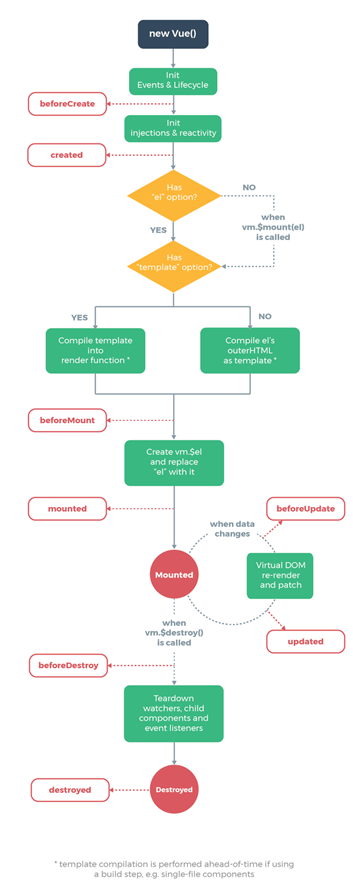
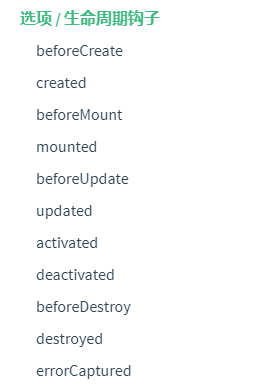
什么是生命周期?其实就是一个东西从诞生到死亡的一个过程,对于Vue来说就是从创建到销毁的一个过程就称之为Vue的生命周期

以上图片就是官网中对于Vue的整个生命周期的过程了
其实生命周期的存在就是,为了在Vue执行到一定阶段的时候,我们需要做一些事情,就比如在人的一生的生命周期中,到6岁就要开始上幼儿园,21岁大学毕业找工作,等等,这些生命周期函数不需要你自己执行,他是Vue初始化的时候被Vue自行调用的

作者:彼岸舞
时间:2021\05\25
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
原文:https://www.cnblogs.com/flower-dance/p/14807624.html