首先封装 axios.js:
// 引入 axios 和 qs(qs选择性引入) import axios from ‘axios‘ import qs from ‘qs‘ // 请求拦截:可以在header中统一添加token axios.interceptors.request.use( config => { return config }, err => { return err } ) // 响应拦截(直接将data返回了) axios.interceptors.response.use( response => { return response.data }, err => { return err } ) /** * get 和 post 请求 */ // get 请求 export function get(url, params) { return new Promise((resolve, reject) => { axios .get(url, { params: params, }) .then(res => { resolve(res) }) .catch(e => { reject(e) }) }) } // post 请求 export function post(url, params) { return new Promise((resolve, reject) => { axios .post(url, params) .then(res => { resolve(res) }) .catch(e => { reject(e) }) }) }
然后是api.js:
import { get, post} from ‘./axios‘
/**
* 接口统一管理
*/
/**
* 页面:/views/main/Station.vue
* 说明: 台站管理
*/
export const get_stationList_zzj = params => post(‘接口地址‘, params) // 获取站的列表
/**
* 页面:/views/main/User.vue
* 说明: 用户管理
*/
export const get_userList = params => post(‘接口地址‘, params) // 获取用户列表
最后是在组件中使用:
先引入:

后使用:
// post 无参数 get_userList() .then(res => { console.log(res) }) .catch(e => { console.log(e) })
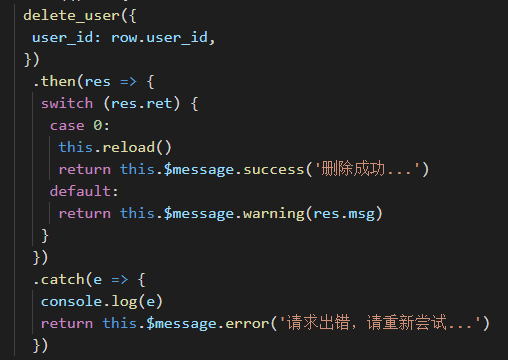
post 有参数:

原文:https://www.cnblogs.com/lyt520/p/14808263.html