功能作用:将px像素自动转化为rem。
首先安装postcss-pxtorem。
1 npm install postcss-pxtorem -D
新建一个rem.js文件,进行如下相关配置。
1 (function () { 2 const baseSize = 16; 3 function setRem() { 4 const scale = document.documentElement.clientWidth; 5 document.documentElement.style.fontSize = `${baseSize * Math.min(scale, 2)}px`; 6 } 7 window.onresize = function () { 8 setRem(); 9 } 10 })();
main.js引入rem.js。
1 import ‘./utils/rem.js‘
新建一个postcss.config.js文件配置。
1 module.exports = { 2 plugins: { 3 // 兼容浏览器,添加前缀 4 autoprefixer: { 5 overrideBrowserslist: [ 6 "Android 4.1", 7 "iOS 7.1", 8 "Chrome > 31", 9 "ff > 31", 10 "ie >= 8", 11 "last 10 versions", // 所有主流浏览器最近10版本用 12 ], 13 grid: true, 14 }, 15 "postcss-pxtorem": { 16 rootValue: 16, //结果为:设计稿元素尺寸/16,比如元素宽320px,最终页面会换算成 20rem 17 propList: ["*"], //是一个存储哪些将被转换的属性列表,这里设置为[‘*‘]全部,假设需要仅对边框进行设置,可以写[‘*‘, ‘!border*‘] 18 unitPrecision: 5, //保留rem小数点多少位 19 //selectorBlackList: [‘.radius‘], //则是一个对css选择器进行过滤的数组,比如你设置为[‘fs‘],那例如fs-xl类名,里面有关px的样式将不被转换,这里也支持正则写法。 20 replace: true, //这个真不知到干嘛用的。有知道的告诉我一下 21 mediaQuery: false, //媒体查询( @media screen 之类的)中不生效 22 minPixelValue: 12, //px小于12的不会被转换 23 }, 24 }, 25 };
编写html和css进行测试。
<template> <div class="box"> <div class="box_bannar">bannar...待开发</div> <div class="box_menu"></div> </div> </template> <style lang="scss"> .box{ display: flex; justify-content: center; } .box_bannar { border: 1px #000000 solid; width: 87%; height: 60px; margin-top: 18px; text-align: center; line-height: 60px; } </style>
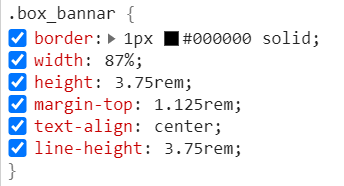
打开浏览器审查元素可以看到px像素已经全部转化为rem像素。

参考链接:postcss-pxtorem使用。
原文:https://www.cnblogs.com/pipim/p/14807939.html