由于实际工作中需要手动录入一些比较繁琐的事情,比如:需要从单选框中筛选出符合要求的信息,然而这单选框的选项有特别的多,需要人眼手动匹配太过繁琐
选择省份后,会发送对应的ajax请求获取市级数据
1.后台数据格式
{
"bj":[
{ "name": "朝阳区", "short_name": "cz" }, { "name": "海淀区", "short_name": "hd" }, { "name": "大兴区", "short_name": "dxq" }
],
"sh":[
{ "name": "普陀区", "short_name": "pt" }, { "name": "虹口区", "short_name": "hk" }
],
"gz":[
{ "name": "天河区", "short_name": "th" }, { "name": "增城区", "short_name": "zc" },{ "name": "越秀区", "short_name": "yx" }
]
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">手动触发单选框的change事件</button>
<script type="text/javascript" src="./node_modules/jquery/dist/jquery.js"></script>
<select name="" id="province">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
</select>
<select name="" id="cities"></select>
<script type="text/javascript">
// 当省份发生变化时,则发送请求,获取对应市的数据
$(‘#province‘).on(‘change‘,function(){
// console.log($(this).val())
var chooseProvince = $(this).val()
$.get(‘http://localhost:3000/‘+chooseProvince,function(data){
var htmlstr = ""
// console.log(data)
$(‘#cities‘).empty()
$.each(data,function(index,item){
$(‘#cities‘).append($(‘<option>‘).text(item.name).prop(‘value‘,item.short_name))
})
})
})
/*
$(‘#btn‘).click(function(){
$(‘#province‘).val(‘gz‘).trigger(‘change‘)
})*/
</script>
</body>
</html>
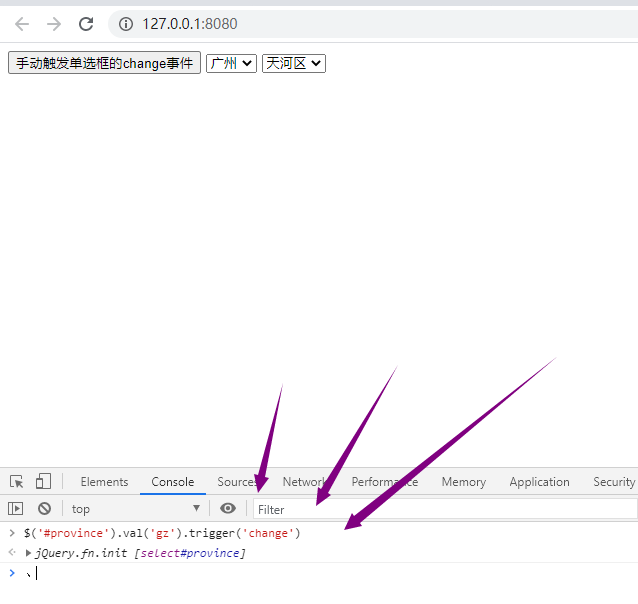
$(‘#province‘).val(‘gz‘).trigger(‘change‘)

一般情况下页面在单选框选中后会触发其他的操作,如果单单的修改了单选框的值是无法触发其他的操作,所以需要分析页面代码中单选框选中后发生后触发了什么事件,然后通过代码的形式去自动触发事件的执行$(选择器).trigger(‘事件名‘)
原文:https://www.cnblogs.com/it774274680/p/14808510.html