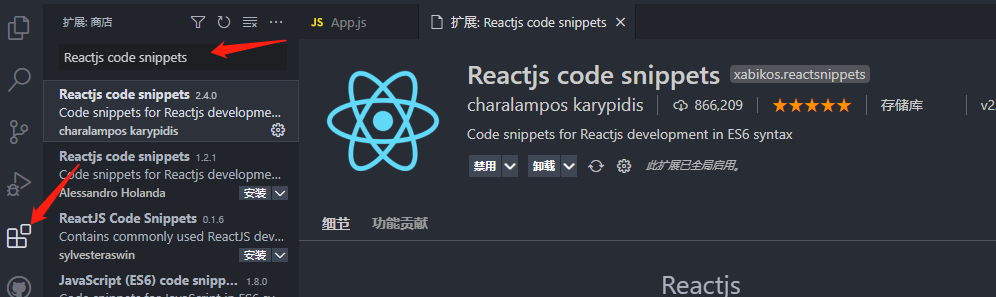
在插件库搜索:Reactjs code snippets,进行安装

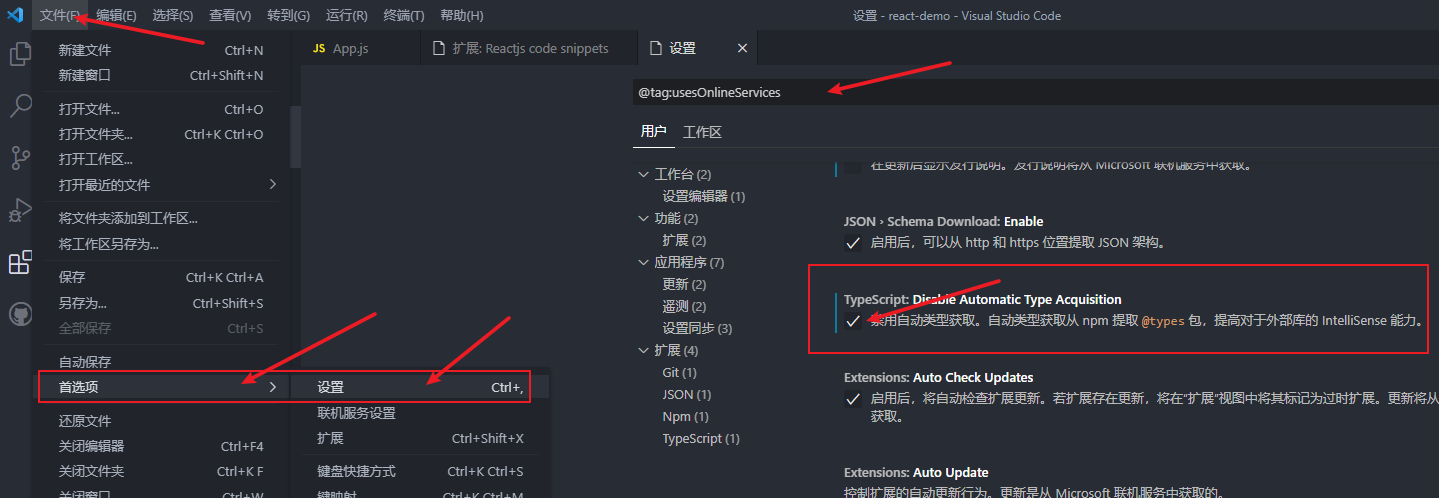
打开设置,在搜索栏输入:@tag:usesOnlineServices,找到TypeScript:Disable Automatic Type Acquistion,将其禁用

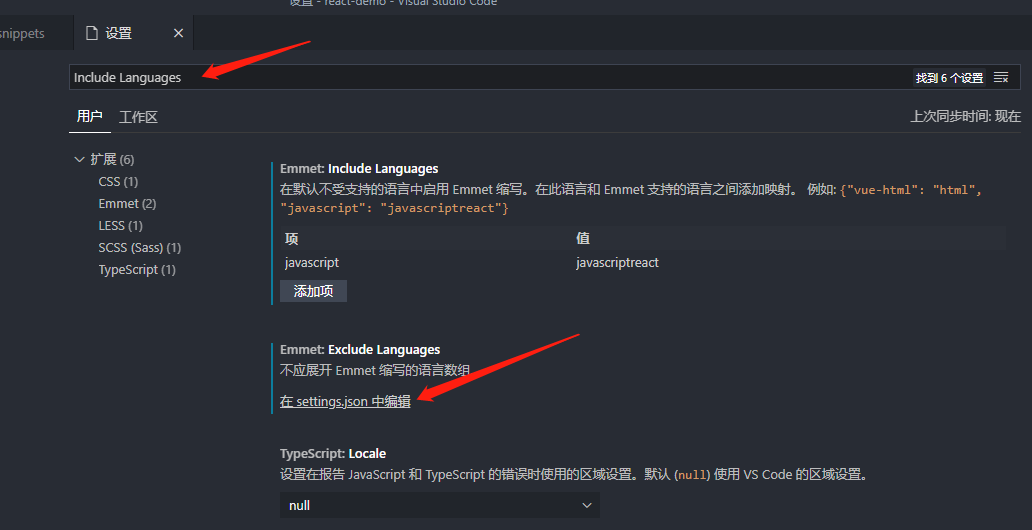
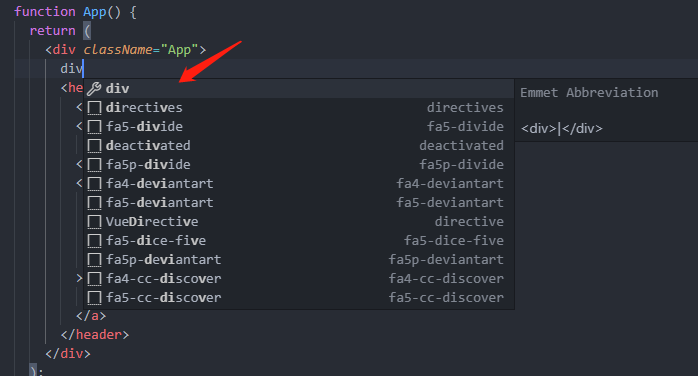
在JSX中HTML标签按tab键没有自动补全可以在搜索框中输入:Include Languages,选择Emmet,并在Emmet:include language下点击在setting.json中编辑,

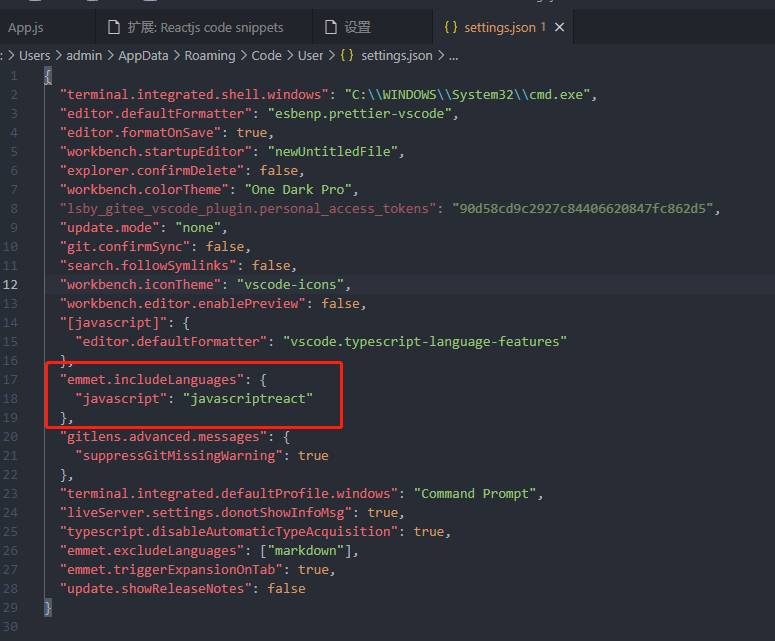
将下面配置添加到配置文件中:
"emmet.includeLanguages": { "javascript": "javascriptreact" },

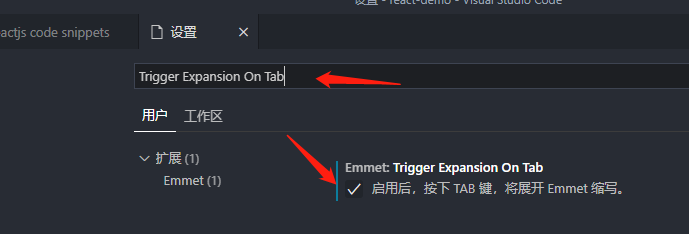
在搜索框中输入Trigger Expansion On Tab,选择Emmet:Trigger Expansion On Tab将其勾选上。


原文:https://www.cnblogs.com/zhif97/p/14809693.html