文档:
http://www.itxst.com/vue-draggable/n6rzmqj3.html
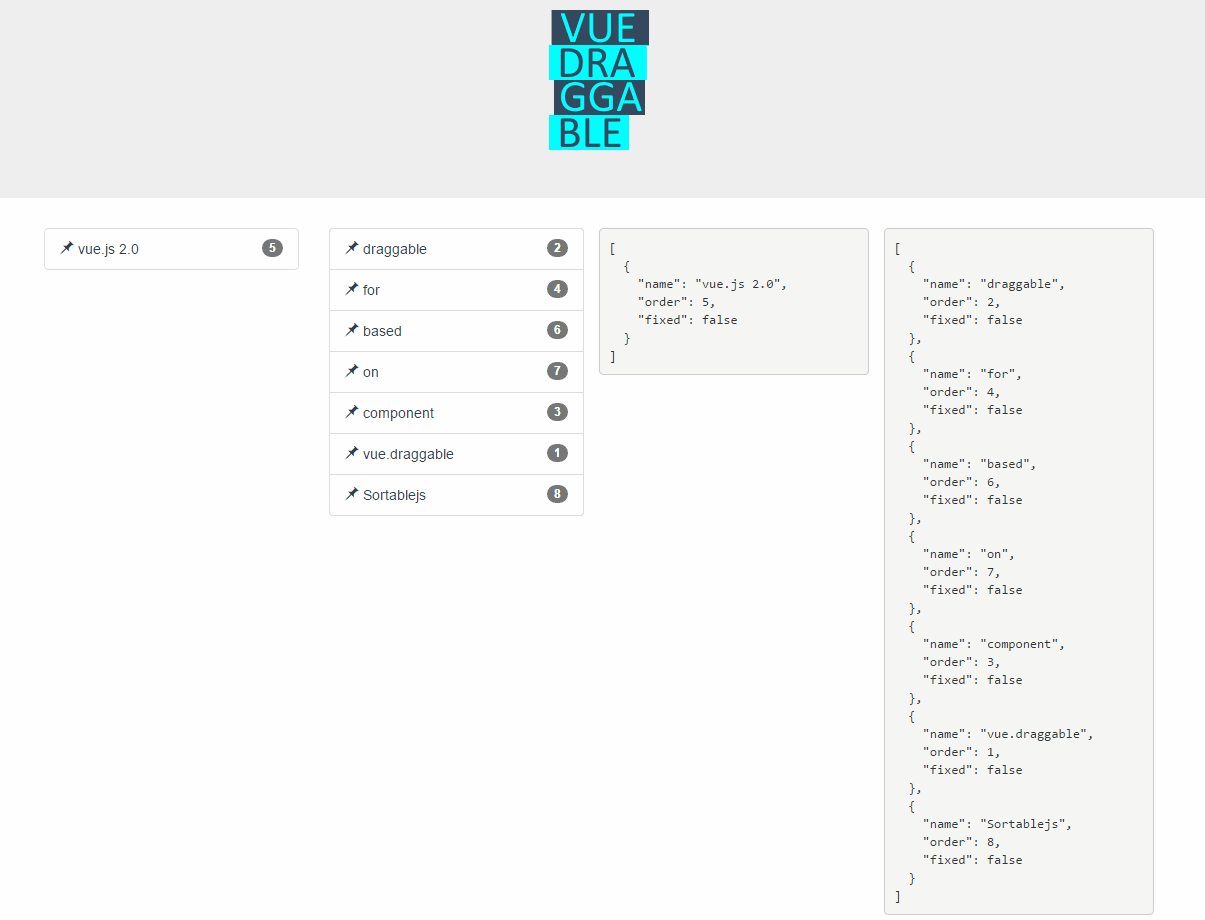
效果:

源码:
<template>
<div>
<!--使用draggable组件-->
<draggable v-model="myArray" chosenClass="chosen" forceFallback="true"
group="people1" animation="1000" @start="onStart" @end="onEnd">
<transition-group>
<div class="item" v-for="(element,index) in myArray" :key="element.id" style="color: lightseagreen;">{{element.name}} {{index}}</div>
</transition-group>
</draggable>
</div>
</template>
<style scoped>
/*被拖拽对象的样式*/
.item {
padding: 6px;
/* background-color: #fdfdfd; */
border: solid 1px #eee;
margin-bottom: 10px;
cursor: move;
}
/*选中样式*/
.chosen {
border: solid 1px #3089dc !important;
}
</style>
<script>
//导入draggable组件
import draggable from ‘vuedraggable‘
export default {
//注册draggable组件
components: {
draggable,
},
data() {
return {
drag:false,
//定义要被拖拽对象的数组
myArray:[
{people:‘cn‘,id:1,name:‘get001‘},
{people:‘cn‘,id:2,name:‘pOST002‘},
{people:‘cn‘,id:3,name:‘DELETE‘},
{people:‘us‘,id:4,name:‘PATCH‘}
],
sortedArray:[]
};
},
methods: {
//开始拖拽事件
onStart(){
this.drag=true;
},
//拖拽结束事件
onEnd() {
this.drag=false;
this.sortedArray=this.myArray
console.log(this.sortedArray)
},
},
};
</script>
原文:https://www.cnblogs.com/SunshineKimi/p/14810536.html