官方文档:
组件实例的作用域是孤立的。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。父组件的数据需要通过 prop 才能下发到子组件中。
也就是props是子组件访问父组件数据的唯一接口。
详细一点解释就是:
一个组件可以直接在模板里面渲染data里面的数据(双大括号)。
子组件不能直接在模板里面渲染父元素的数据。
如果子组件想要引用父元素的数据,那么就在prop里面声明一个变量(比如a),这个变量就可以引用父元素的数据。然后在模板里渲染这个变量(前面的a),这时候渲染出来的就是父元素里面的数据。

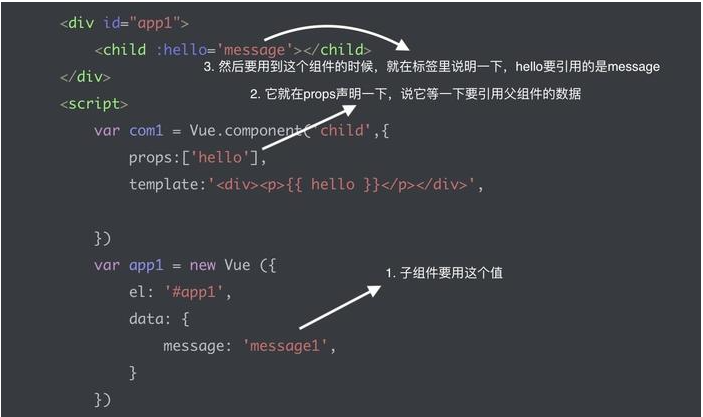
图1-props
<div id="app1">
<!-- hello引用父元素的hello,它也可以引用message,greet,world等 -->
<child :hello=‘hello‘></child>
</div>
<script>
var com1 = Vue.component(‘child‘,{
// 声明在prop中的变量可以引用父元素的数据
props:[‘hello‘],
// 这里渲染props中声明的那个hello
template:‘<div><p>{{ hello }}</p></div>‘,
})
var app1 = new Vue ({
el: ‘#app1‘,
data: {
greet: {
hello:‘hello,‘,
world: ‘world‘,
},
message: ‘message1‘,
}
})
</script>
<!-- 在 HTML 中使用 kebab-case --> <child my-message="hello!"></child> <script> Vue.component(‘child‘, { // 在 JavaScript 中使用 camelCase props: [‘myMessage‘], template: ‘<span>{{ myMessage }}</span>‘ }) </script>
当父组件的属性变化时,将传导给子组件,但是反过来不会。
每次父组件更新时,子组件的所有 prop 都会更新为最新值。
不要在子组件内部改变 prop。如果你这么做了,Vue 会在控制台给出警告。
在两种情况下,我们很容易忍不住想去修改 prop 中数据:
对这两种情况,正确的应对方式是:
定义一个局部变量,并用 prop 的值初始化它:
props: [‘initialCounter‘], data: function () { return { counter: this.initialCounter } }
定义一个计算属性,处理 prop 的值并返回:
props: [‘size‘], computed: { normalizedSize: function () { return this.size.trim().toLowerCase() } }
注意在 JavaScript 中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态。
举个例子:
<div id="app3">
<my-component :object=‘object‘></my-component>
</div>
<script src="http://vuejs.org/js/vue.min.js"></script>
<script>
//
var mycom = Vue.component(‘my-component‘, {
//添加一个input改变子组件的childOject,那么父元素的object也会被改变,但是Vue没有报错!
template: ‘<p>{{ object.name }} is {{ object.age }} years old.<br><input v-model="childObject.name" type="text"></p>‘,
props: [‘object‘,‘school‘],
data: function () {
// 子组件的childObject 和 父组件的object 指向同一个对象
return {
childObject: this.object
}
}
});
var app3 = new Vue({
el: ‘#app3‘,
data: {
object:{
name: ‘Xueying‘,
age: ‘21‘,
},
school:‘SCUT‘,
},
})
</script>

可以为prop指定验证规则,如果传入的数据不符合要求,Vue会发出警告。
具体验证规则见官方文档:Prop验证规则
$parent 也可以用来访问父组件的数据。
而且子组件可以通过$parent 来直接修改父组件的数据,不会报错!
可以使用props的时候,尽量使用props显式地传递数据(可以很清楚很快速地看出子组件引用了父组件的哪些数据)。
另外在一方面,直接在子组件中修改父组件的数据是很糟糕的做法,props单向数据流就没有这种顾虑了。
参考---https://blog.csdn.net/jingtian678/article/details/81160995
原文:https://www.cnblogs.com/pwindy/p/14812724.html