学习了promise之后,今天来学习一下async await 。promise是解决回调地狱的最高境界,而async await则是将无数个promise.then变为同步执行。
先来写一段简单的代码来认识一下async吧


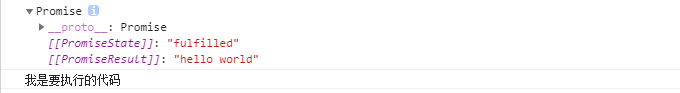
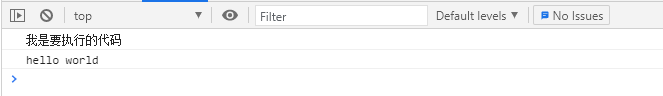
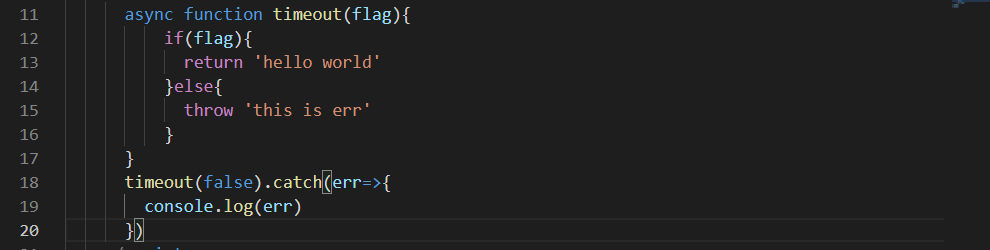
通过控制台打印我们看到,async函数返回的是一个promise对象,如果要获取promise的值,我们可以用.then()方法。


如果函数内部抛出错误, promise 对象有一个catch 方法进行捕获。

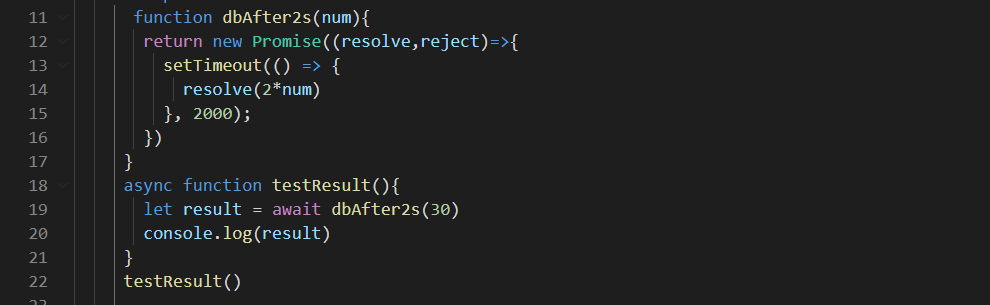
下面让我们来探讨一下await,我们都知道await的意思是等待,那么在这里 await到底等待什么呢?
需要注意的是:await 关键字只能放到async 函数里面

控制台 2s之后打印60
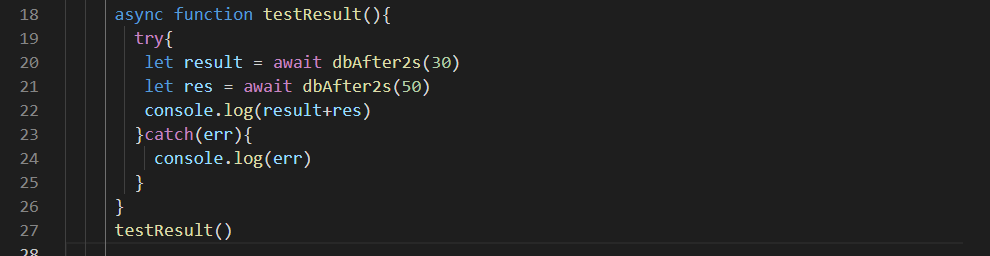
如果有错误信息需要捕捉,使用 try catch

/******** * * .-~~~~~~~~~-._ _.-~~~~~~~~~-. * __.‘ 欢迎访问 ~. .~ `.__ * .‘// 我的博客 \./ ? 送你小? ? \\`. * .‘// | \\`. * .‘// .-~"""""""~~~~-._ | _,-~~~~"""""""~-. \\`. * .‘//.-" `-. | .-‘ "-.\\`. * .‘//______.============-.. \ | / ..-============.______\\`. * .‘______________________________\|/______________________________`. */
参考原文:https://www.cnblogs.com/yuanyingke/p/10280681.html
原文:https://www.cnblogs.com/anna001/p/14812734.html