https://www.jianshu.com/p/cf91da3c4a77
let me = { _name: "初始值" // 假设为一个私有变量 } // 为me对象添加一个name属性 Object.defineProperty(me,"name",{ // 取对象me的name值 get: function(){ return me._name; }, // 改变me对象的name值 set: function(newValue) { me._name = newValue; document.getElementById("txt").value = newValue; } }) document.getElementById("txt").value = me.name; function input(ev) { console.log("输入值--",ev.target.value); document.getElementsByClassName("inp1")[0].value = ev.target.value; } function editName() { console.log("触发编辑事件--"); // 在input框输入:修改文本框的值 me.name = ‘zhangsan‘; // 修改name属性的值 } // 监听文本框值,把文本框值赋值给me对象私有变量 document.getElementById("txt").oninput = function(e) { me._name = e.target.value; }


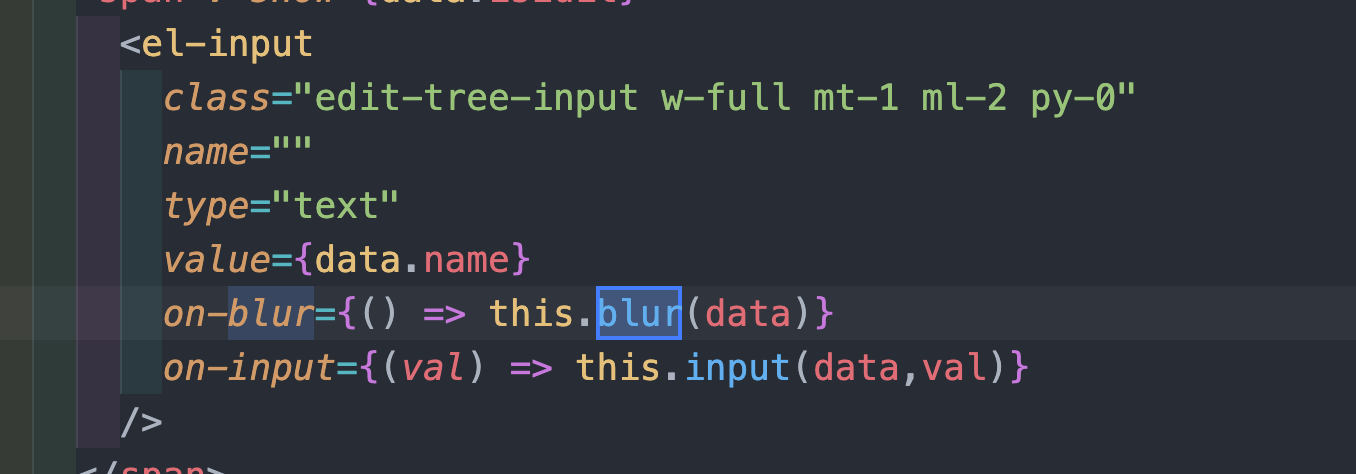
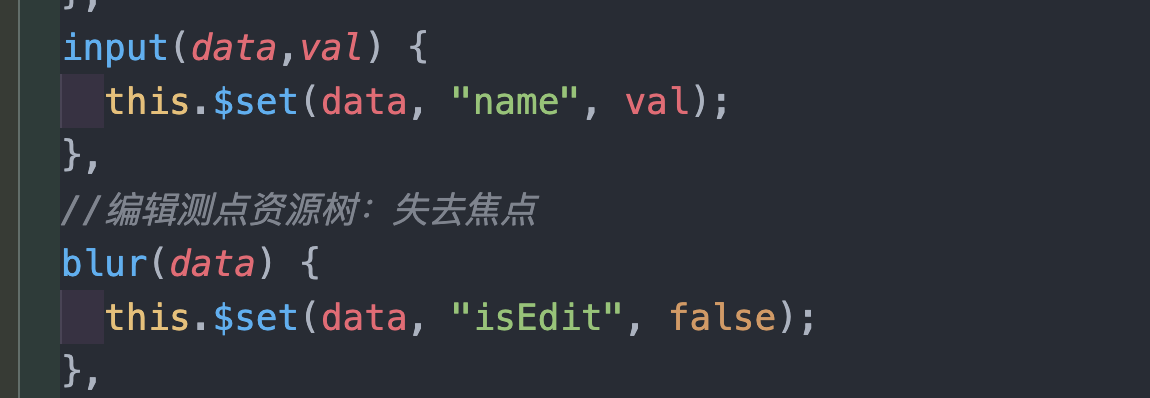
v-model没有到下一层:绑定的是引用类型,没有声明就不会响应式
对象地址未发生改变 因而值不发生变化
引用地址未发生改变
原文:https://www.cnblogs.com/hqq422/p/14813120.html