主要内容:1 检测代码的三种方法。 2 分页滚动功能扩展。 3 基础知识补充。
一、检测代码的三种方法:
①断点调试
F5 到下一个断点
②设为公共变量 Public Vctor2 a ;
在start中加入监听 rect.onValueChanged.AddListener (" 函数名 ") ;
方法 private void "函数名"(Vector2 arg0)
{
a = arg0 ;
}
③Debug.Log(rect.horizontalNormalizedPosition) ;
二、分页滚动扩展——页面大小改变
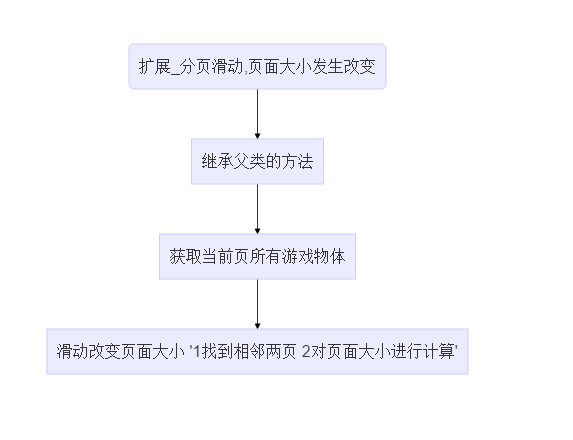
1、逻辑流程图

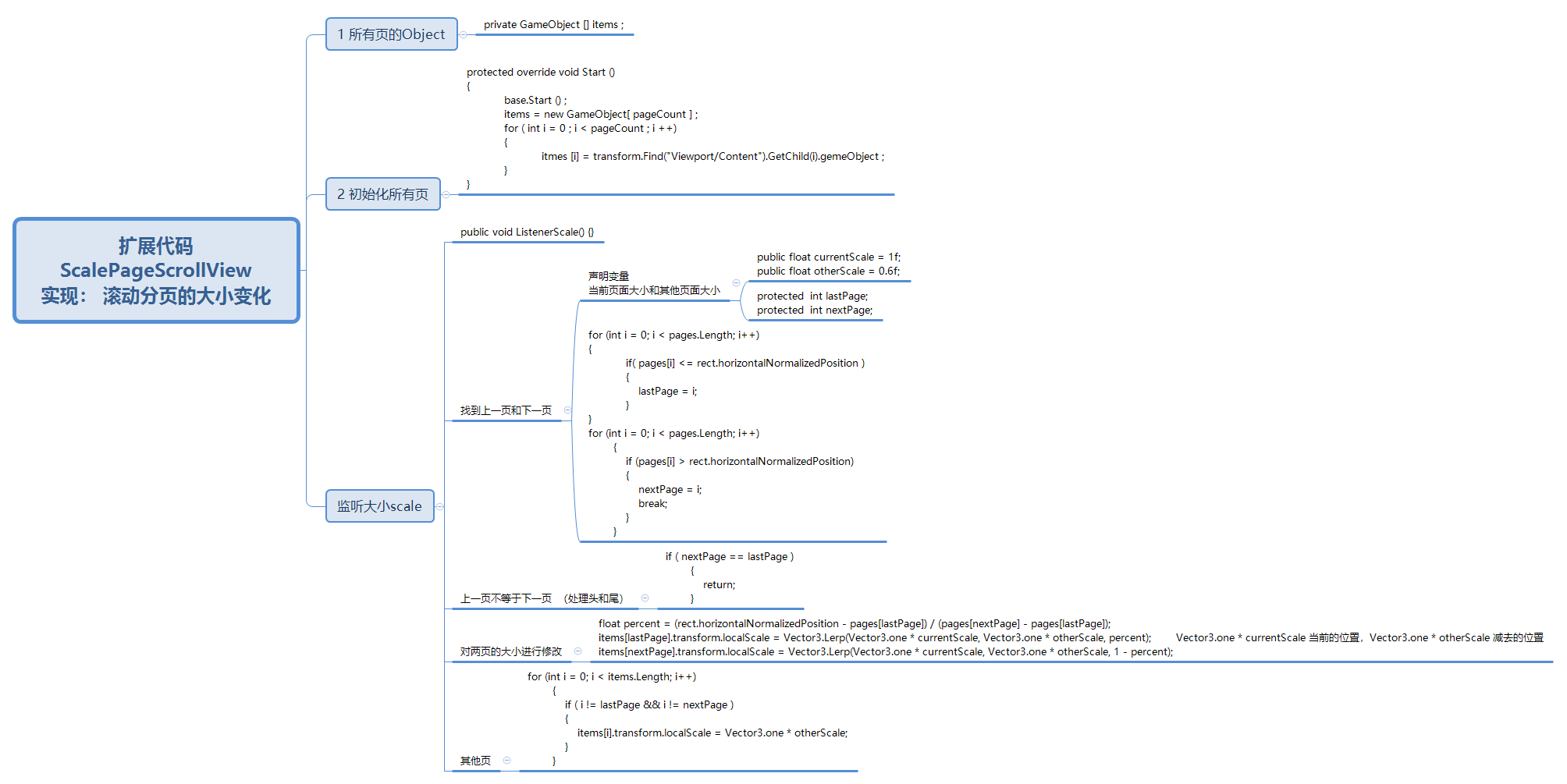
2、知识脑图

3、代码部分
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ScalePageScrollView : PageScrollView { #region 字段 // 所有页的object protected GameObject[] items; public float currentScale = 1f; public float otherScale = 0.6f; protected int lastPage; protected int nextPage; #endregion #region Unity回调 protected override void Start() { base.Start(); items = new GameObject[pageCount]; //初始化所有的GameObject for (int i = 0; i < pageCount; i++) { items[i] = transform.Find("Viewport/Content").GetChild(i).gameObject; //获取它的子类 } } protected override void Update() { base.Update(); ListenerScale(); } #endregion //监听scale public void ListenerScale() { //找到上一页和下一页 for (int i = 0; i < pages.Length; i++) { if( pages[i] <= rect.horizontalNormalizedPosition ) //若page[i]小于它的位置 则为他的上一页 { lastPage = i; } } for (int i = 0; i < pages.Length; i++) { if (pages[i] > rect.horizontalNormalizedPosition) //若page[i]大于它的位置 则为他的下一页 { nextPage = i; break; //找到第一个就截止 } } if ( nextPage == lastPage ) { return; } float percent = (rect.horizontalNormalizedPosition - pages[lastPage]) / (pages[nextPage] - pages[lastPage]); //5个公告的比例percent 当前所处位置的长度 减去 一段的总长 items[lastPage].transform.localScale = Vector3.Lerp(Vector3.one * currentScale, Vector3.one * otherScale, percent); //上一页的大小 Vector3.one * currentScale 当前的位置,Vector3.one * otherScale 减去的位置 items[nextPage].transform.localScale = Vector3.Lerp(Vector3.one * currentScale, Vector3.one * otherScale, 1 - percent); for (int i = 0; i < items.Length; i++) { if ( i != lastPage && i != nextPage ) { items[i].transform.localScale = Vector3.one * otherScale; } } } }
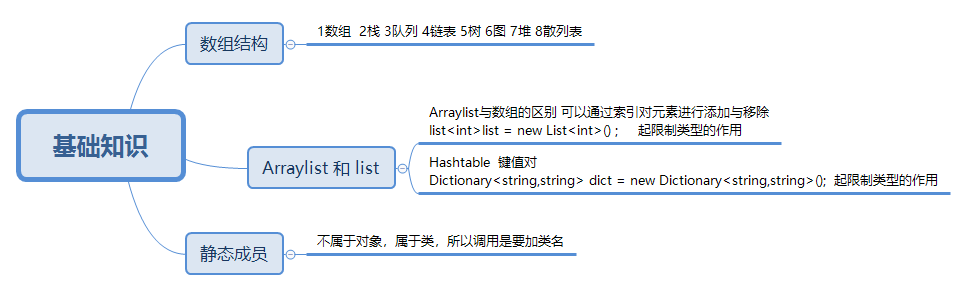
三、基础知识补充:

原文:https://www.cnblogs.com/gyjldlhiahia/p/14814745.html