
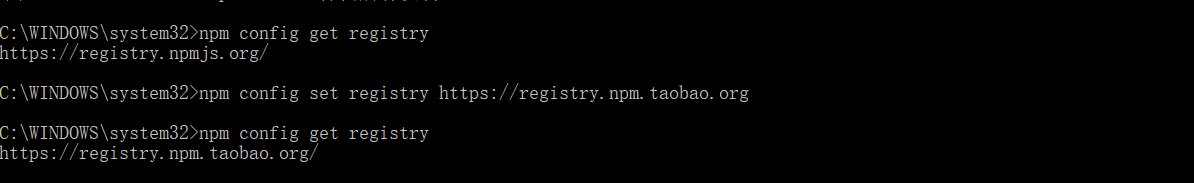
npm config get registrynpm config set registry https://registry.npm.taobao.org
打开cmd输入命令
安装
npm install -g @vue/cli
安装后查看版本
vue --version
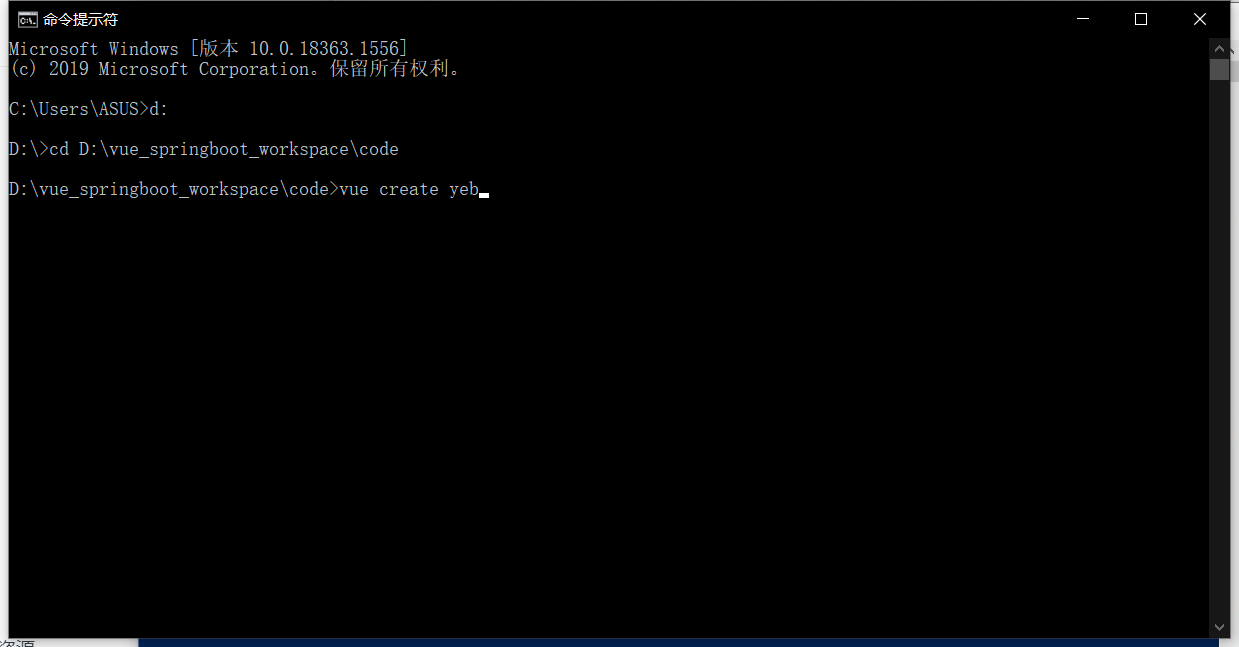
找一个放置项目的文件,复制目录,进入目录后进行创建项目
vue create 项目名

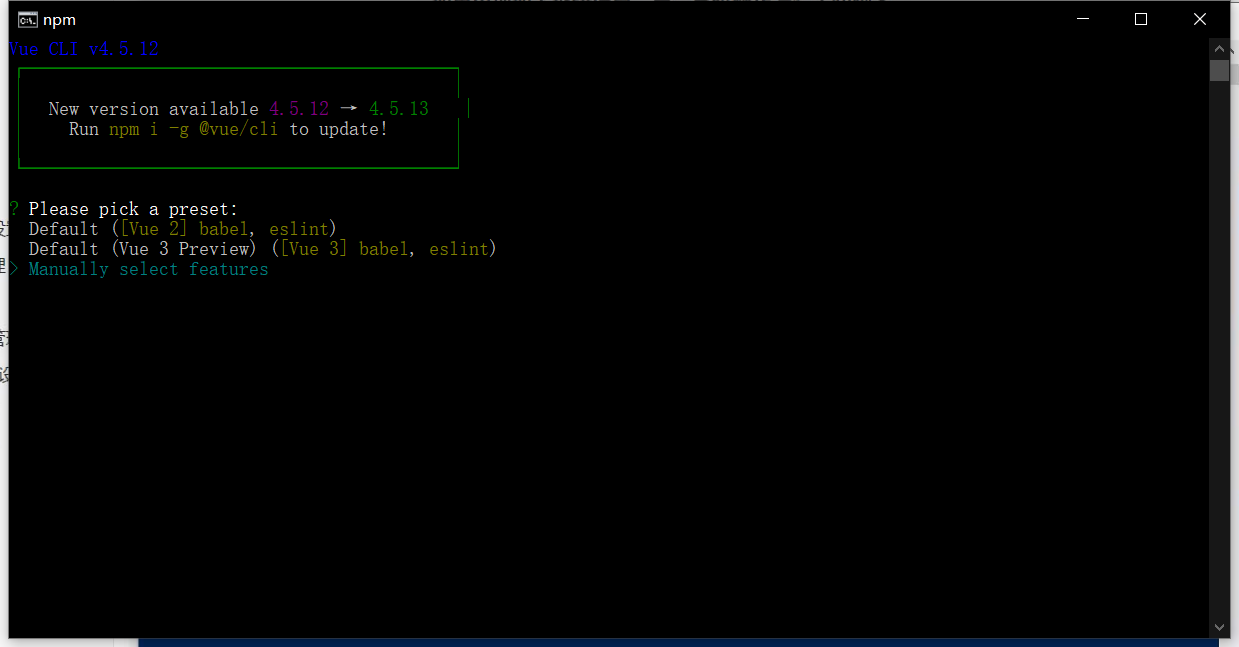
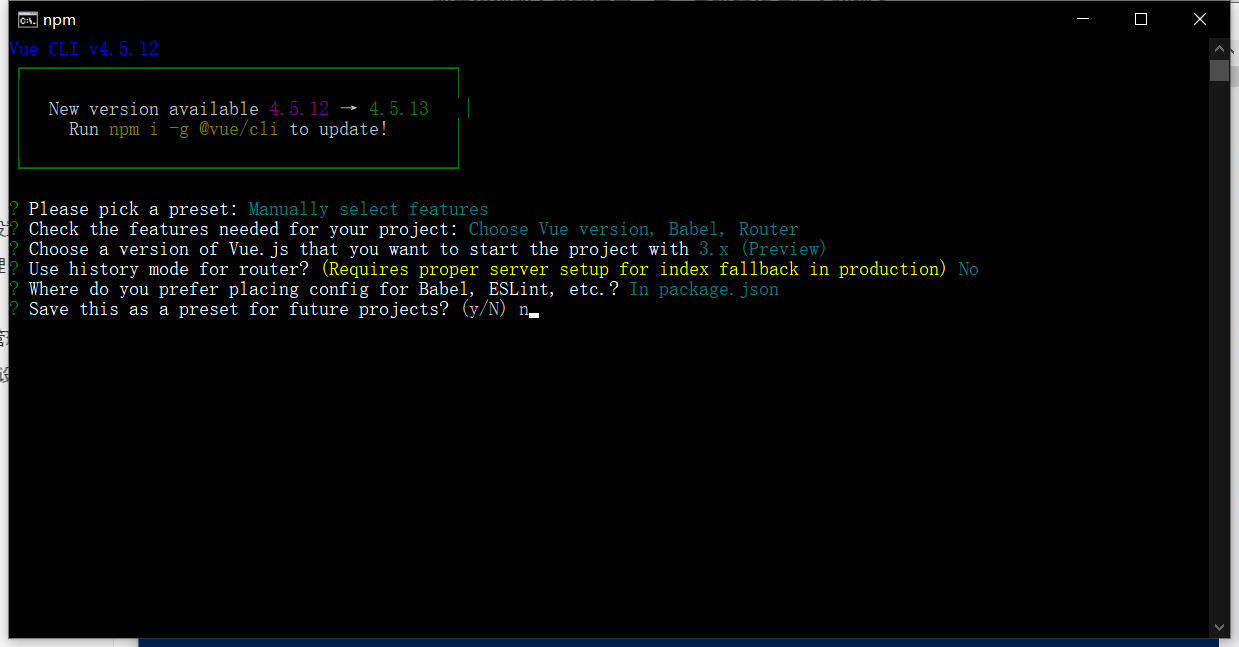
创建后选择模式前两个是自动配置,可以方便让它自动配置一些东西
后面是手动配置,看选择自选

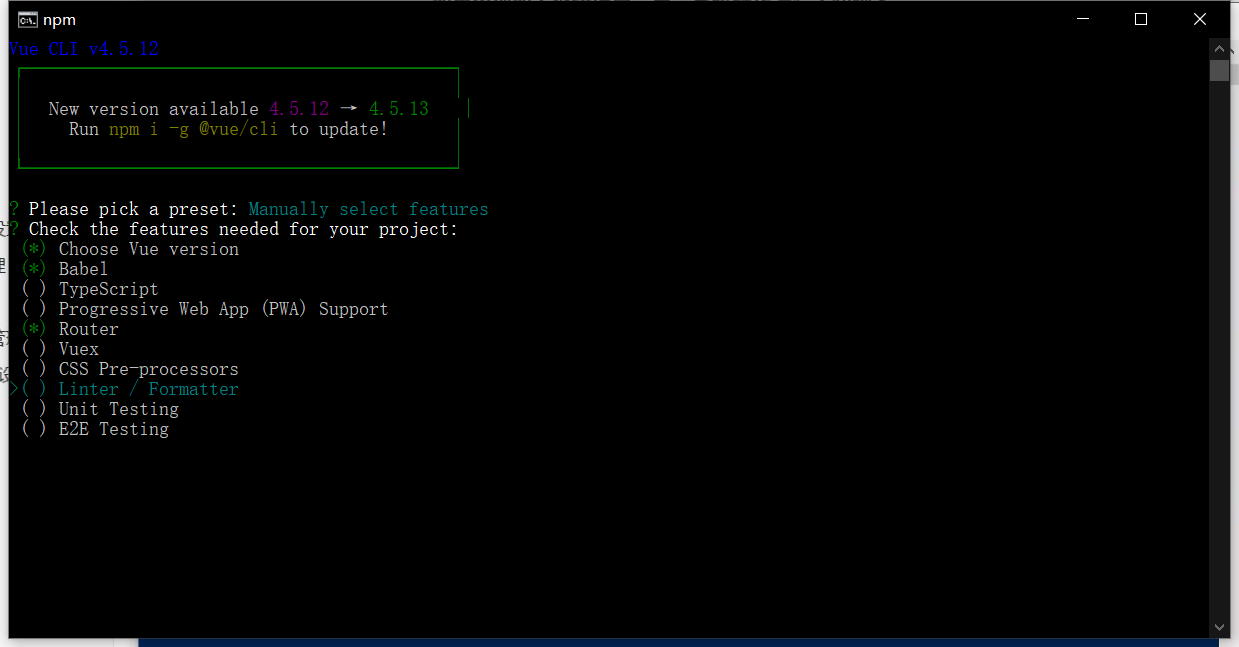
手动配置项目参数界面,按空格即可选择或者取消(默认配置的没有这个界面)

后续选择(本人暂时这么使用)

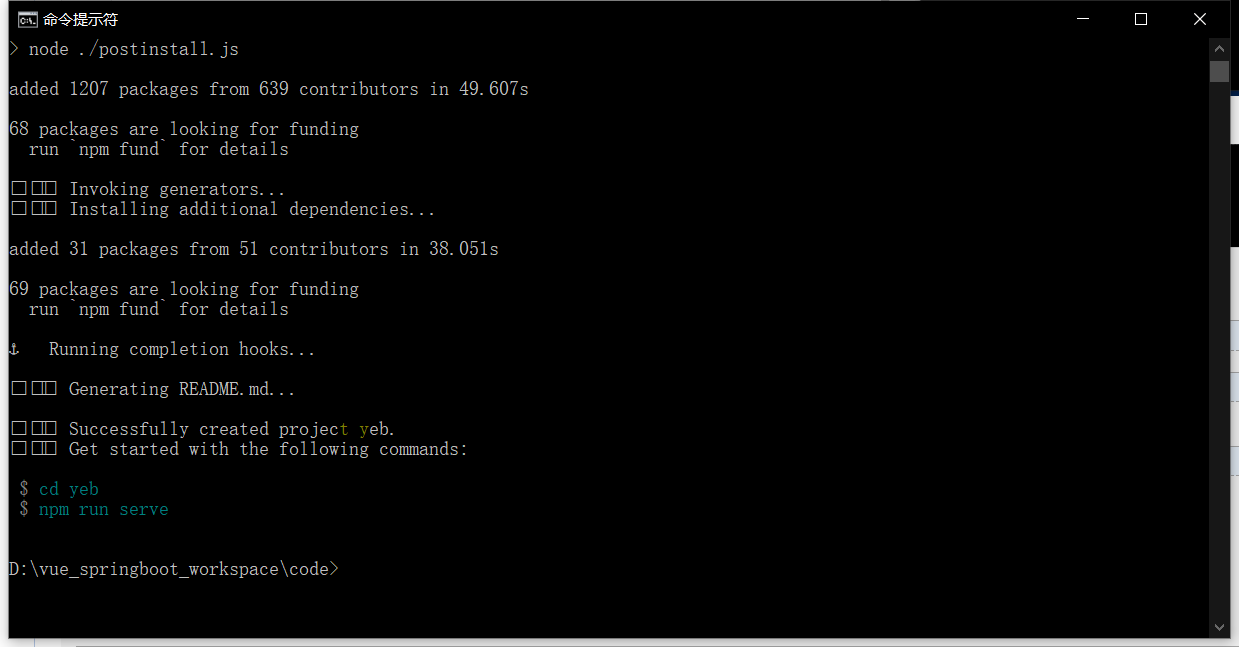
项目创建成功效果

上图所示最后列出了打开项目代码,输入即可启动项目

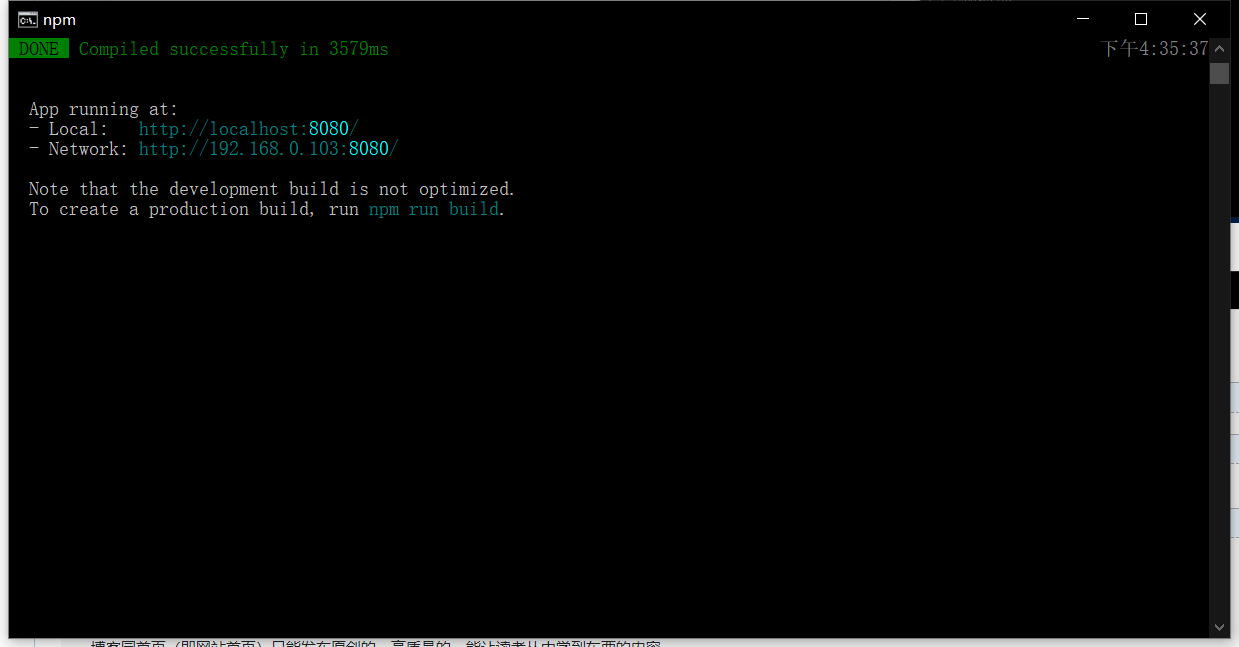
启动成功如下图,通过显示网址即可访问


原文:https://www.cnblogs.com/Yz-yyz/p/14813730.html