目标效果:
1、vue项目中需要使用el-cascader组件,可以选择任意一级的内容
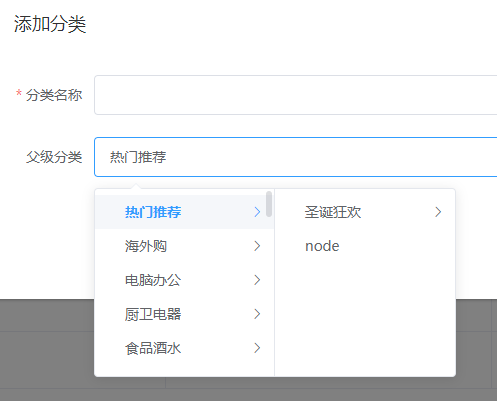
预想效果图: (有两级情况下,想只选择一级,就只选择一级)

遇到的问题:
1、使用 使用官方案例的 (多选 单选框)直接点击 小圆点,点击文字没有效果。
2、想直接点击文字可以选中,如果有三级也随便打开三级,并且移除掉单选按钮。
解决方案:
解决可以任选一个选项方法:
// 使用官方提供的 checkStrictly 参数即可 checkStrictly: true // 案例: <el-cascader :options="options" :props="{ checkStrictly: true }" clearable>
</el-cascader>
解决点击文字即可选中,并移除单选按钮:
// 当使用了 checkStrictly 就会出现单选按钮,使用样式修改即可 <style rel="stylesheet/less"> .el-cascader-panel .el-radio{ width: 100%; height: 100%; z-index: 10; position: absolute; top: 10px; right: 10px; } .el-cascader-panel .el-radio__input{ visibility: hidden; } .el-cascader-panel .el-cascader-node__postfix { top: 10px; } </style>
特别注意:这里样式一定是less语法,vue项目需要 npm install less less-loader -s 安装两个依赖才能生效。
参考自:https://blog.csdn.net/weixin_41854372/article/details/116838963
element Cascader 级联选择器 选择任意一级选项 以及点文字即可选中(去掉单选按钮)
原文:https://www.cnblogs.com/xikc0328/p/14814467.html