安装所需的基本库和组件
参考上期ORM操作关系型数据库 链接
建立一个实体类Music
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace MusicStore.Models
{
public class Music
{
public int Id { get; set; }
public string Title { get; set; }
public int GenreId { get; set; }
public Genre Content { get; set; }
public int SingerId { get; set; }
public Singer Owner { get; set; }
}
public class Genre
{
public int Id { get; set; }
public string Name { get; set; }
public IEnumerable<Music> Musics { get; set; }
}
public class Singer
{
public int Id { get; set; }
public string Name { get; set; }
public int BirthYear { get; set; }
public IEnumerable<Music> Musics { get; set; }
}
}
在 ApplicationDbContext 编写需要映射到数据库中的实体代码
using Microsoft.AspNetCore.Identity.EntityFrameworkCore;
using Microsoft.EntityFrameworkCore;
using MusicStore.Models;
using System;
using System.Collections.Generic;
using System.Text;
namespace MusicStore.Data
{
public class ApplicationDbContext : IdentityDbContext
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options)
: base(options)
{
}
public DbSet<Music> Musics { get; set; } //和实体类一一对应
public DbSet<Genre> Genres { get; set; }
public DbSet<Singer> Singers { get; set; }
}
}
使用shell命令 dotnet -ef migration add Init 建表
增加前端 _Layout 的可视化代码
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Musics" asp-action="Index">Musics</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Genres" asp-action="Index">Genres</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Singers" asp-action="Index">Singers</a>
</li>
</ul>
Ctrl + F5 运行代码生成webapp
即可在浏览器中增删查改数据
简易效果图
流派操作

歌手操作

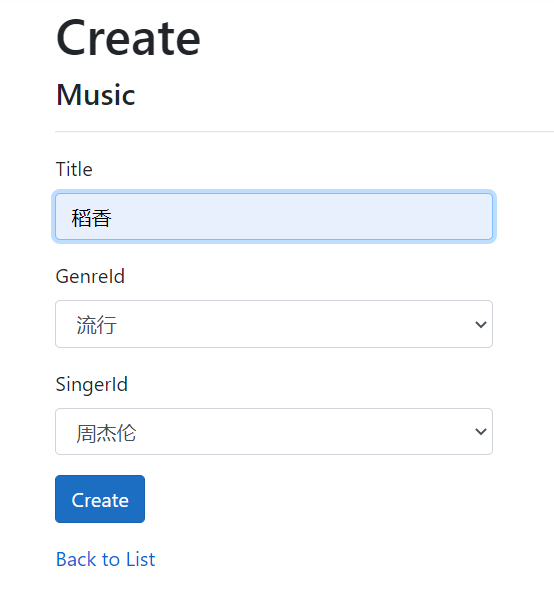
歌曲操作

增删查改

原文:https://www.cnblogs.com/ktsm/p/14815588.html