参考文章:https://blog.csdn.net/hzxonlineok/article/details/96307270
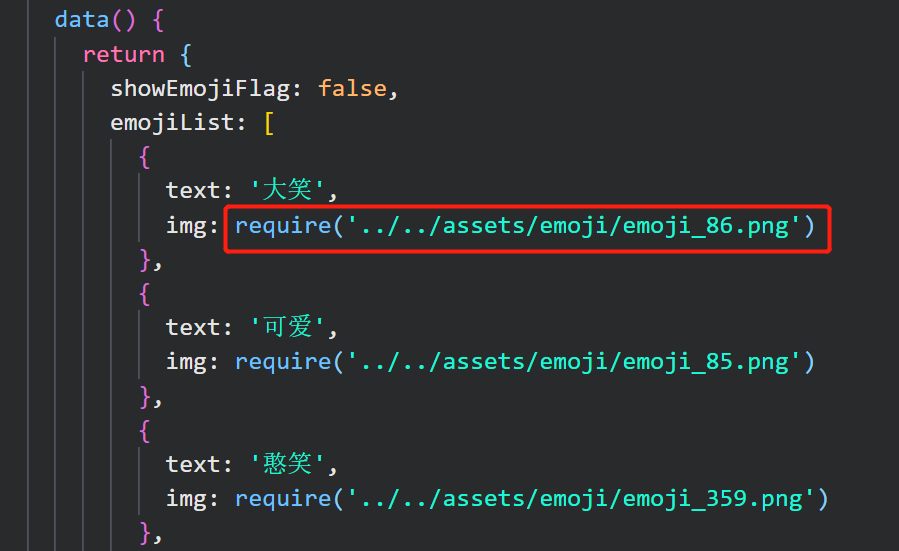
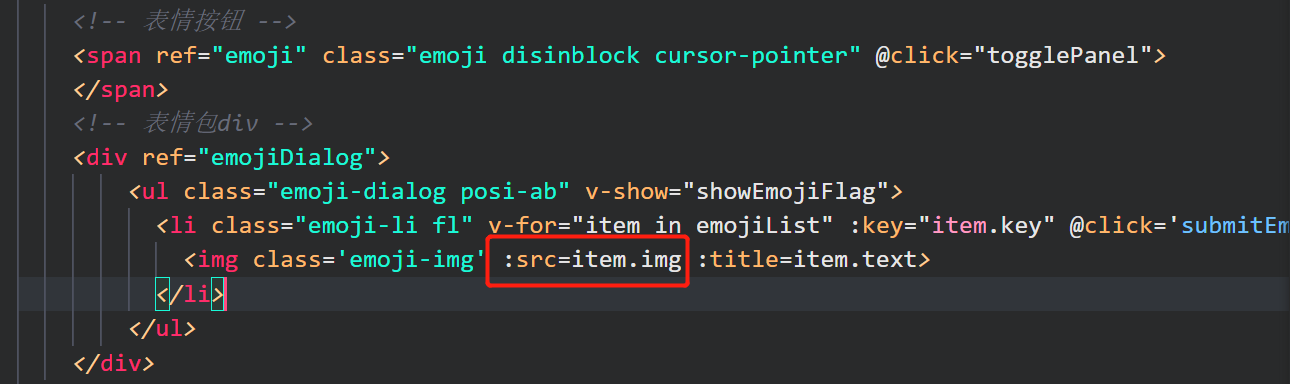
在写一个 emoji 组件,需要用到很多 emoji 表情,使用 data 定义一个 emoji 数组,里面有 文字 和 img 路径,发现图片不能显示,百度了一番,可以使用 require 来解决,require 是静态编译,在渲染DOM树时,路径就已经编译成图片资源了



原文:https://www.cnblogs.com/bulu08042/p/14815606.html