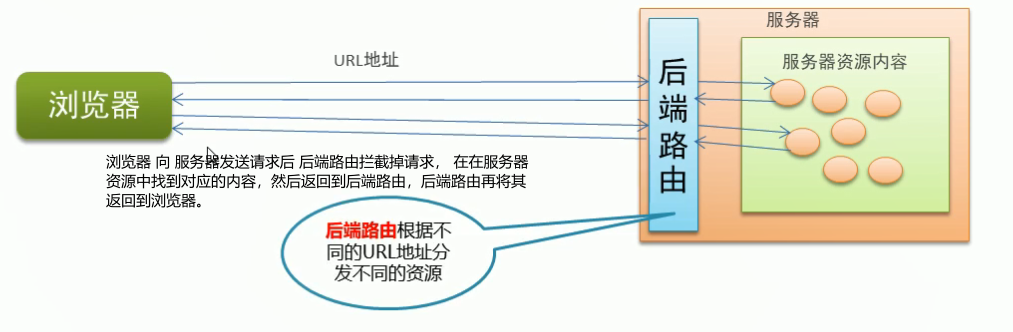
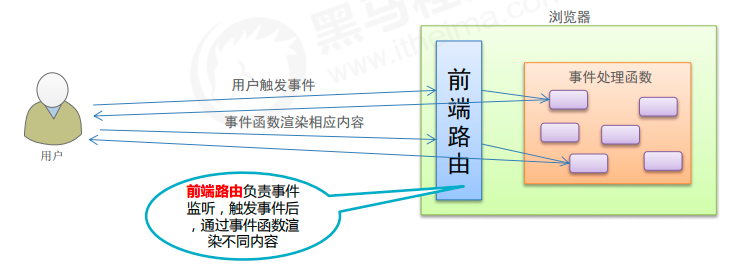
路由是一个比较广义和抽象的概念,路由的本质就是对应关系。
在开发中,路由分为:


Vue Router是 Vue.js 官方的路由管理器。
它和Vue.js 的核心深度集成,可以非常方便的用于SPA应用程序的开发。
Vue Router官网:Vue Router官网
Vue Router 包含的功能有:
<!-- 导入 vue 文件,为全局 window 对象挂载 Vue 构造函数 -->
<script src="./lib/vue_2.5.22.js"></script>
<!-- 导入 vue-router 文件,为全局 window 对象挂载 VueRouter 构造函数 -->
<script src="./lib/vue-router_3.0.2.js"></script>
<!-- router-link 是 vue 中提供的标签,默认会被渲染为 a 标签 -->
<!-- to 属性默认会被渲染为 href 属性 -->
<!-- to 属性的值默认会被渲染为 # 开头的 hash 地址 -->
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
<!-- 路由填充位(也叫做路由占位符) -->
<!-- 将来通过路由规则匹配到的组件,将会被渲染到 router-view 所在的位置 -->
<router-view></router-view>
var User = {
template: ‘<div>User</div>‘
}
var Register = {
template: ‘<div>Register</div>‘
}
// 创建路由实力对象
var router = new VueRouter({
// routes 是路由规则数组
routes: [
// 每个路由规则都是一个配置对象,其中至少包含 path 和 component 两个属性:
// path 表示当前路由规则匹配地 hash 地址
// component 表示当前路由规则对应要展示的组件
{path: ‘/user‘, component: User},
{path: ‘/register‘, component: Register}
]
})
new Vue({
el: ‘#app‘,
// 为了能够让路由规则生效,必须把路由对象挂载到Vue实例对象上
router
})
路由重定向指的是: 用户在访问地址 A 的时候,强制用户跳转到地址 C,从而展示特定的组件页面;
通过路由规则 redirect 属性, 指定一个新的路由地址,可以很方便地设置理由的重定向:
var router = new VueRouter({
routes: [
// 其中,path 表示需要被重定向地**原地址**,redirect 表示将要重定向地**新地址**
{path: ‘/‘, redirect: ‘/user‘},
{path: ‘/user‘, component: ‘/User‘},
{path: ‘/register‘, component: ‘/user‘},
]
})

<p>
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
</p>
<div>
<!-- 控制组件的显示位置 -->
<router-view></router-view>
</div>
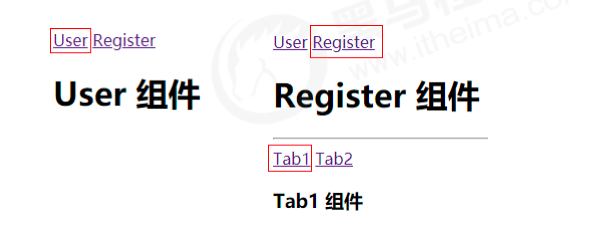
const Register = {
template: `<div>
<h1>Register 组件</h1>
<hr/>
<router-link to="/register/tab1">Tab1</router-link>
<router-link to="/register/tab2">Tab2</router-link>
<!-- 子路由填充位置 -->
<router-view/>
</div>`
}
const router = new VueRouter({
routes: [
{path: ‘/user‘, component: User},
{
path: ‘/register‘,
component: Register,
// 通过children属性,为/reqister添加子路由规则
children: [
{path: ‘/register/tab1‘, component: Tab1},
{path: ‘/register/tab2‘, conponent: Tab2}
]
}
]
});
思考:
<!– 有如下 3 个路由链接 -->
<router-link to="/user/1">User1</router-link>
<router-link to="/user/2">User2</router-link>
<router-link to="/user/3">User3</router-link>
// 定义如下三个对应的路由规则,是否可行???
{ path: ‘/user/1‘, component: User }
{ path: ‘/user/2‘, component: User }
{ path: ‘/user/3‘, component: User }
var router = new VueRouter({
routes: [
// 动态路劲参数 以冒号开头
{path: ‘/user/:id‘, conponent: User}
]
})
const User = {
// 路由组件中通过$route.params获取路由参数
template: ‘<div>User {{$route.params.id}}</div>‘
}
$route与对应路由形成高度耦合,不够灵活,所以可以使用props将组件和路由解耦
const router = new VueRouter({
routes: [
// 如果 props 被设置为 true,route.params 将会被设置为组件属性
{path: ‘/user/:id‘, component: User, props: true}
]
});
const User = {
props: [‘id‘], // 使用props接收路由参数
template: ‘<div>用户ID:{{id}}</div>‘ // 使用路由参数
const router = new VueRouter({
routes: [
// 如果props是一个对象,它会被按原样设置为组件属性
{path: ‘/user/:id‘, component: User, props: { uname: ‘lisi‘, age: 12}}
]
});
const User = {
props: [‘uname‘: ‘age‘],
template: `<div>用户信息:{{uname + ‘---‘ + age}}</div>`
}
const router = new VueRouter({
routes: [
// 如果 props 是一个函数,则这个函数接收 route 对象为自己的形参
{ path: ‘/user/:id‘,
component: User,
props: route => ({ uname: ‘zs‘, age: 20, id: route.params.id })}
]
})
const User = {
props: [‘uname‘, ‘age‘, ‘id‘],
template: ‘<div>用户信息:{{ uname + ‘---‘ + age + ‘---‘ + id}}</div>‘
}
为了更加方便地表示路由的路径,可以给路由规则器一个别名,即为“命名路由”。
const router = new VueRouter({
routes: [
{
path: ‘/user/:id‘,
name: ‘user‘,
component: User
}
]
})
<router-link :to="{ name: ‘user‘, params: { id: 123 }}">User</router-link>
router.push({ name: ‘user‘, params: { id: 123 }})
例如:普通网页zhongdelacation.href
常见的编程式导航API如下:
const User = {
template: ‘<div><button @click="goRegister">跳转到注册页面</button></div>‘,
methods: {
goRegister: function(){
// 用编程的方式控制路由跳转
this.$router.push(‘/register‘);
}
}
}
// 字符串(路径名称)
router.push(‘/home‘)
// 对象
router.push({ path: ‘/home‘ })
// 命名的路由(传递参数)
router.push({ name: ‘/user‘, params: { userId: 123 }})
// 带查询参数,变成 /register?uname=lisi
router.push({ path: ‘/register‘, query: { uname: ‘lisi‘ }})
原文:https://www.cnblogs.com/counter/p/14817358.html