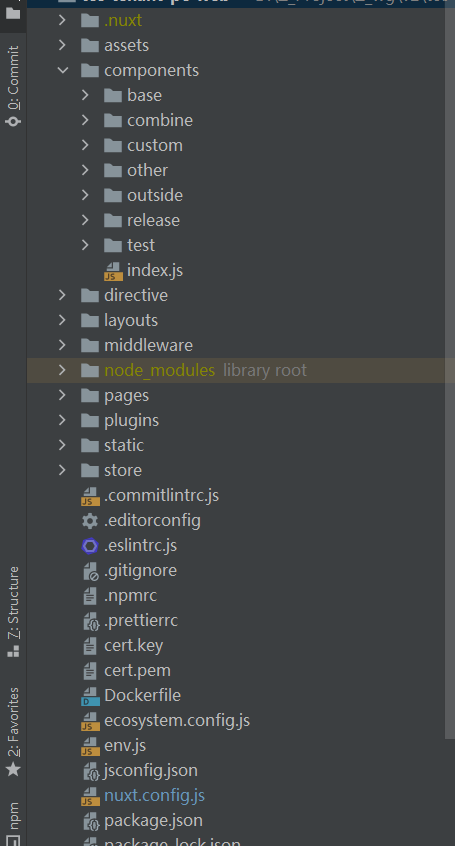
基本目录:

1. 组件导出:
路径前面有 /portal 就是配置的页面, 就放到 components/release/config 中导出
modules中 引入组件 分成各个模块
组件放到 release 中;
如:三亚项目 存放组件的地方 release/sanya/
2.页面导航(面包屑)配置
components/base/breadcrumb/modules/ 面包削 路径
3.组件导出属性配置
getComponentSkin 函数 获取组件皮肤配置
getComponentProps 函数 获取组件属性(props)配置
配置的页面 asyncData 是不执行的,在客户端执行;
管理平台基本逻辑 配置组件
基本结构:
研发中心
后台应用
移动应用
pc网站
网站管理
UI模块库
UI组件库
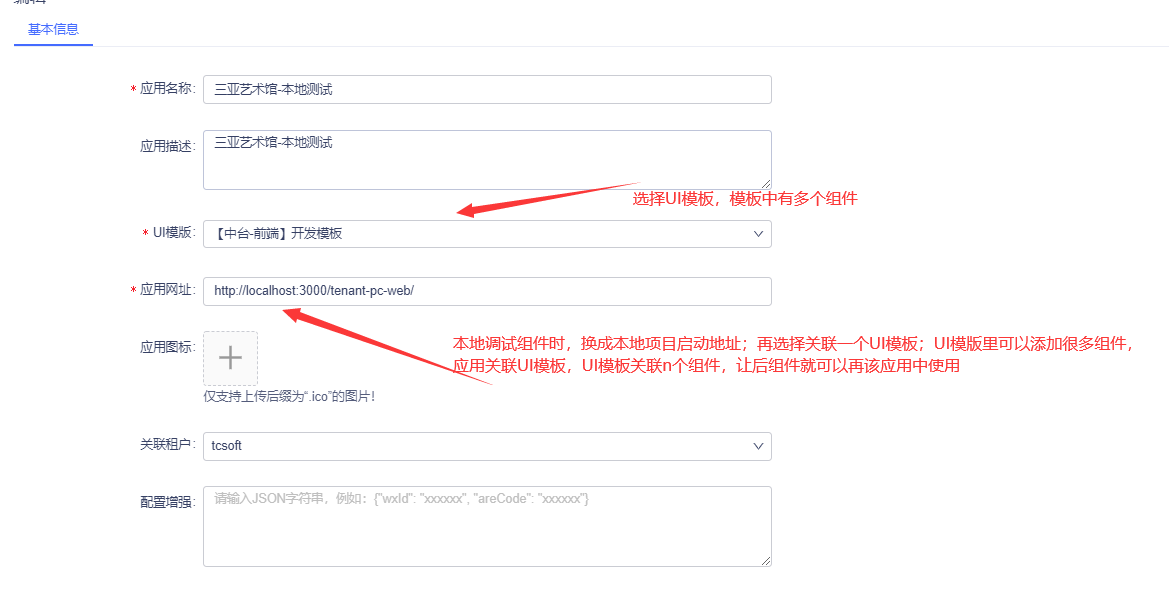
网站管理里面是每个应用(网站),通过ID关联
编辑应用地址

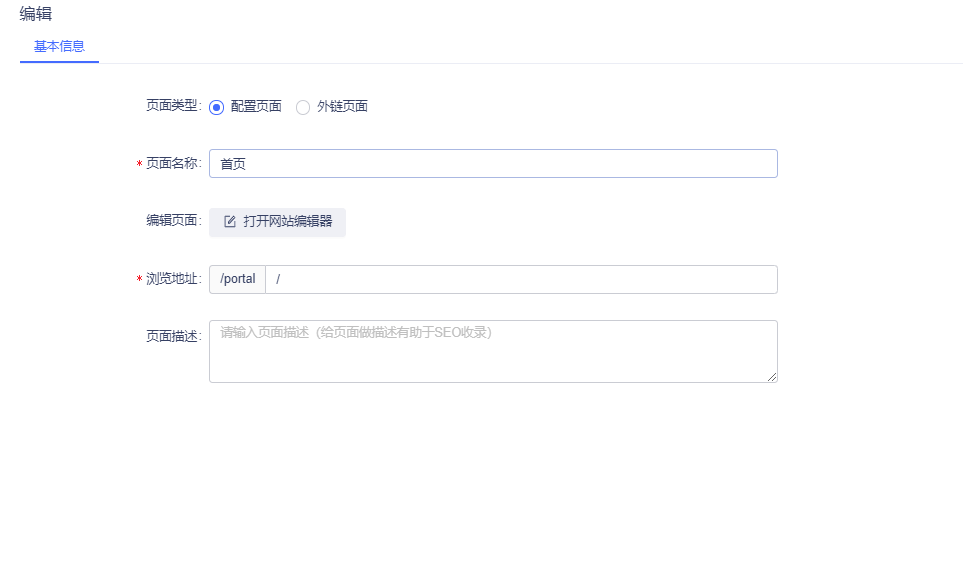
页面配置浏览地址是自己写随便定义一个名,
通过编辑页面到编辑区选择不同组件拼凑出一个页面;

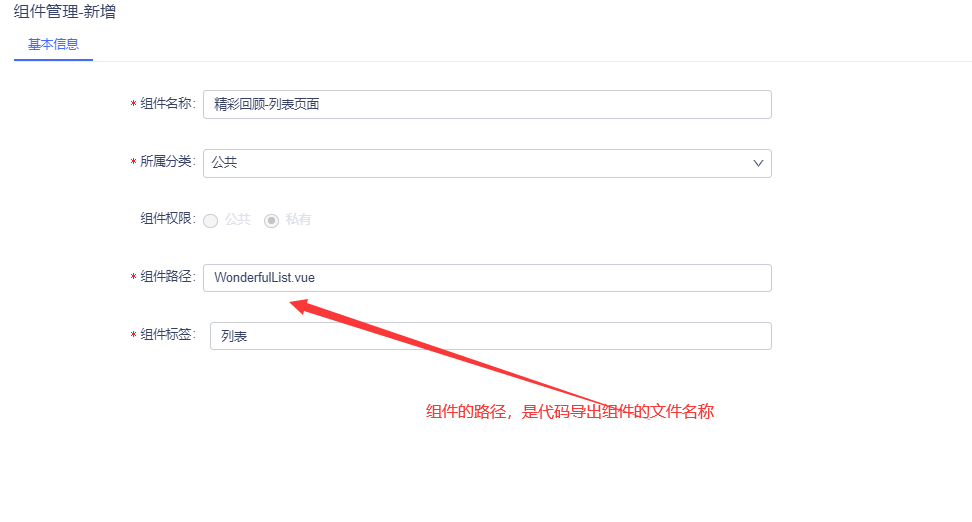
组件配置 这里的名称是代码中导出的名称;

原文:https://www.cnblogs.com/kgwei520blog/p/14817957.html