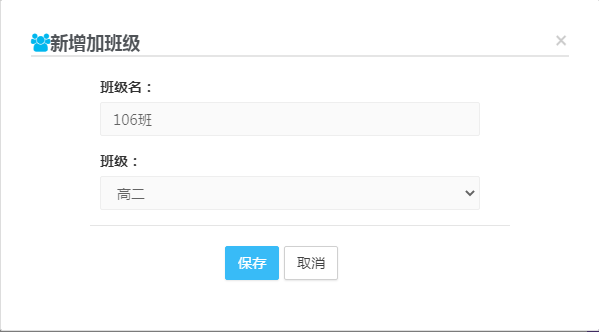
如图,班级栏下拉框显示的是文字,而要发送给服务器的是对应的id

前端代码
<select class="form-control" id="sel1" v-model="addAttrs.gradeId">
<option v-for="grade in grades":value="grade.id">{{grade.name}}</option>
</select>
注意在v-for后面加个冒号给value赋值,
原文:https://www.cnblogs.com/zy00/p/14818027.html