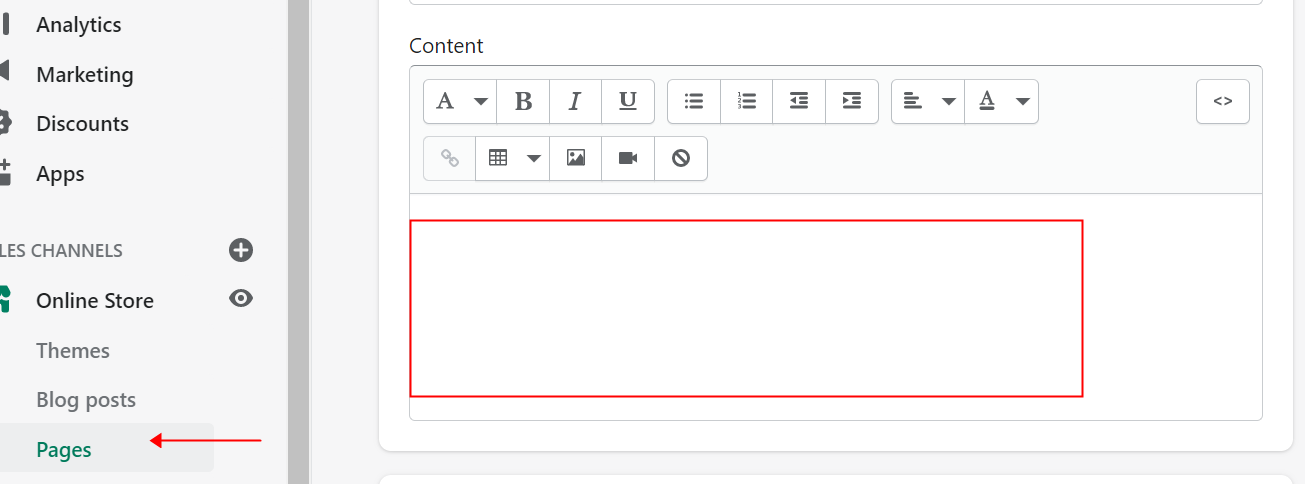
在对shopify和主题不太熟悉之前,一直以为新建页面后,只有在content这里添加内容之后发布,然后显示设置的样子。但这个操作需要一定的html、css基础进行简单的布局,不然的话就比较单调。之前的操作都是使用添加类名来使用主题设置的相应的css样式,这样就不用自己再添加一些样式。

也可以使用能够快速搭建页面的app插件,拖拽式快速进行页面布局和样式修改。
还有一个方法就是使用主题自带的模板。
在新建的页面右侧可以替换使用的模板。如果是使用了app插件,app插件生成的页面也是生成对应的模板,然后自动将这个页面的模板替换成app搭建的模板文件。
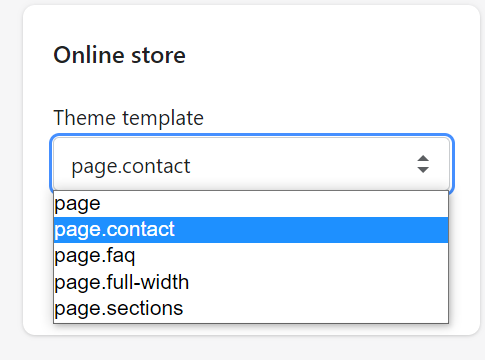
这里的话,使用主题内置的模板就需要对应的模板即可。以contact页面为例,contact页面一般都需要一个联系表单,选择page.contact这个模板。

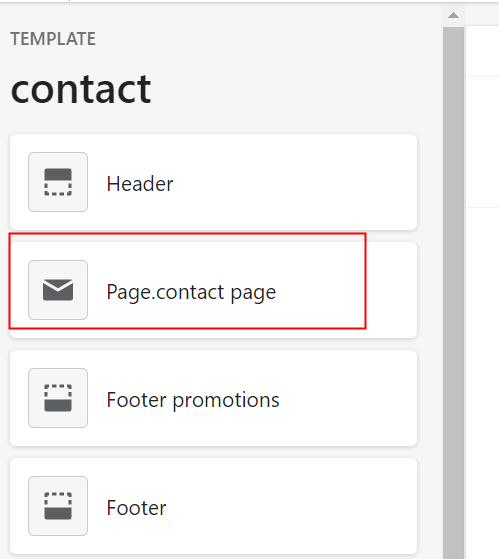
打开主题自定义,在顶部选择框选择联系我们的页面,就可以看到选择了contact模板后出现的模块。
![]()

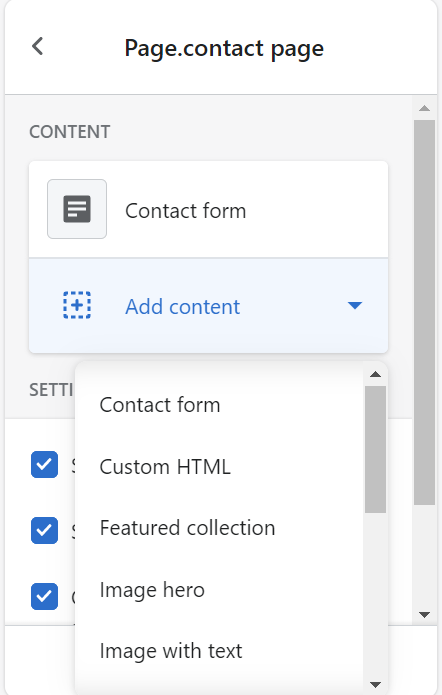
点击打开,我们可以通过点击选择“Add content”里内置的模块来添加内容。如下图,我就添加了一个表单。

有可能会出现说,它内置的这些模块好像都不符合我想要的布局或效果。那就需要自定义模块了。这就是下一篇文章的内容了。
原文:https://www.cnblogs.com/whiteshu/p/14819105.html