shopify新建的页面进行布局,但主题内置的模板无法满足需求怎么办。自己建一个模块就好了。
首先,找到要修改的文件,以contact页面为例,contact页面使用的模板是page.contact.liquid。如下图所示,需要跳转到page-contact-template

在page-contact-template.liquid文件需要修改的地方只有一个。在{% schema %}{% endschema %}里,在block的数组里再添加一个block,如下代码,需要注意的是"type"这个属性,其他的就按照自己想要的添加就好了。
{
"type": "hero-video",
"name": "Video hero",
"settings": [
{
"type": "textarea",
"id": "title",
"label": "Heading",
"default": "Bring your\nbrand to life."
}]
}
在page-contact-template.liquid修改了代码后,就需要添加一个snippets文件,命名随意,明确用处就好,例如page-block-hero-video.liquid。然后在这个文件里进行布局和样式设置。例如:
<div class="container">
<p>{{ block.settings.title }}</p>
</div>
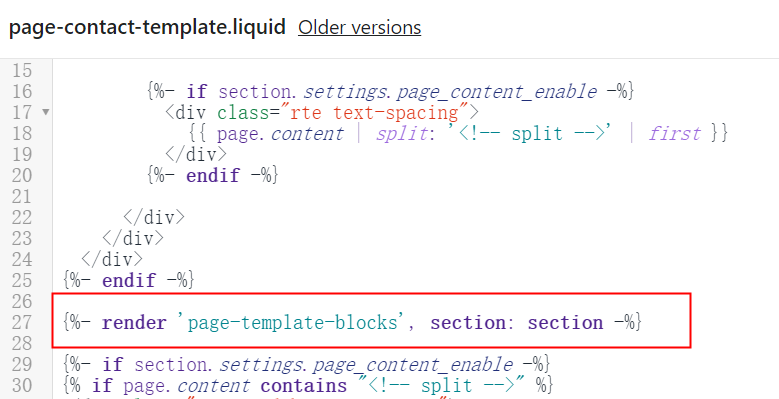
然后,在page-contact-template.liquid找到红框里面的内容,各个主题不同,应该会有点差别,需要跳转到page-template-blocks.liquid文件。

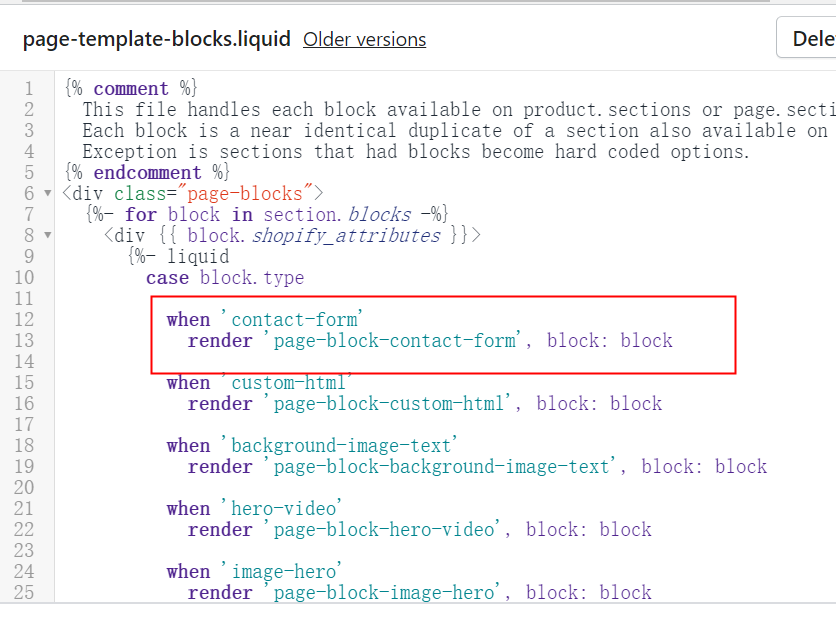
如下红框所示,复制粘贴添加一个判定条件。
when ‘xxx’ (xxx里填入的内容是在page-contact-template.liquid添加的block的type,在我这的例子是hero-video )
render ‘ xxxx‘ (xxx里填的是你设置布局的snippets文件,在我例子就是page-block-hero-video.liquid)
所以
when ‘hero-video‘
render ‘page-block-hero-video‘ ,block:block

最后回到主题自定义界面,就会发现多出了自己添加的block了。

原文:https://www.cnblogs.com/whiteshu/p/14819375.html