---官方介绍
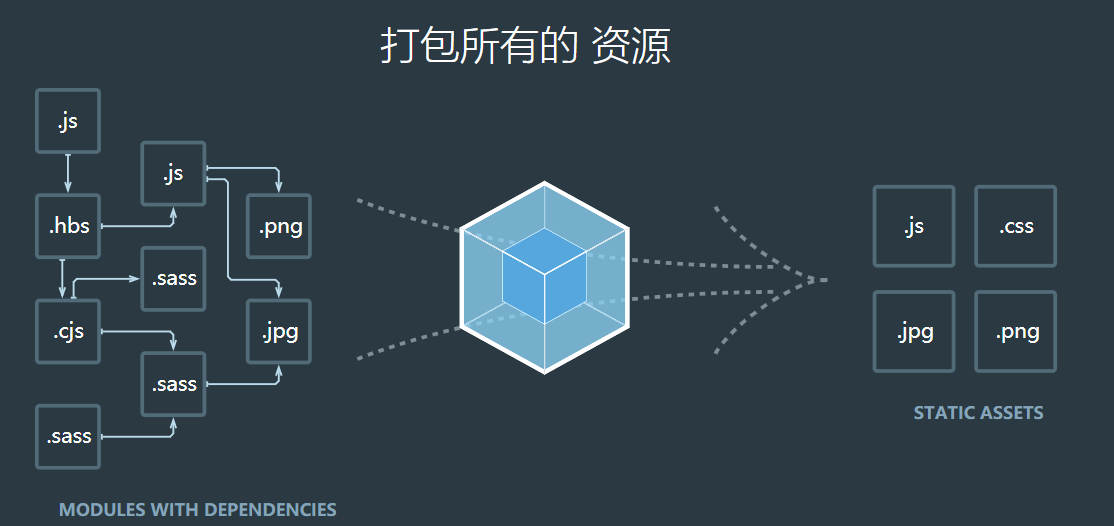
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。

---总结
其实就是模块和打包
在开始之前,请确保安装了 Node.js 的最新版本。使用 Node.js 最新的长期支持版本(LTS - Long Term Support),是理想的起步。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
//方式1.系统会默认帮你下载webpack最新版本
npm install --save-dev webpack
//方式2.指定版本下载
npm install --save-dev webpack@<version>
npm install --save-dev webpack-cli

npm install --global webpack
不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。

index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script src="./dist/main.js"></script>
</body>
</html>
main.js代码
// 1.使用commonjs的模块规范
const {
add,
mul
} = require(‘./c‘)
console.log(add(20, 30));
console.log(mul(20, 30));
mathUtils.js代码
function mul(num1, num2) {
return num1 * num2;
}
module.exports = {
add,
mul
}
执行指令
webpack ./src/main.js dist/bundle.js

运行
使用vscode需下载插件
详情请见https://ES6模块化报跨域错误
原文:https://www.cnblogs.com/ff-upday/p/14819395.html