本案例主要是练习对vue的数据绑定,登陆功能有点粗糙,还有就是动态的引用了css样式,明白原理就可以了,以后可以再更新迭代
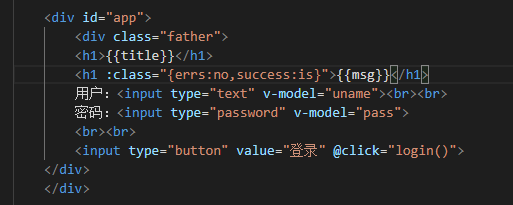
首先写出登录的html

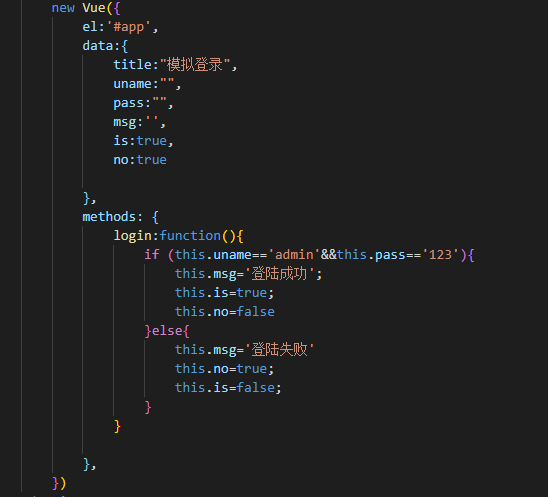
接着是js代码

登录按钮绑定了login()方法,如果用户名和密码输入正确,字体颜色就是绿色,否则就是红色
如果账号密码正确,就把样式success设置为true,把errs设为false。如果错误就设置样式errs为true,把success设置为false。
在代码中,登陆提示msg的css样式是这样写的:
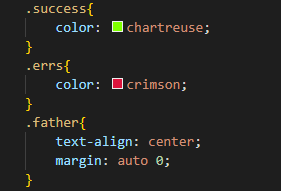
这里面的css样式代码如下:

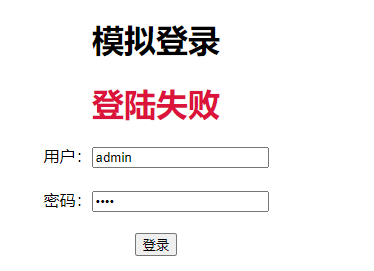
登录失败结果图:

登录成功结果图:

原文:https://www.cnblogs.com/maleijiejie/p/14818797.html