一、原型设计工具间的比较
1.1 墨刀
适用范围:为企业级用户提供权限控制、项目管理及基础项目数据统计等功能,高保真原型图。
优点:
(1)操作简单。简单拖拽和设置,即可将想法、创意变成产品原型。
(2)演示。真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。
(3)团队协作。与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作。
(4)交互简单。简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。(5)
(5)自动标注及切图。将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。()
(6)素材库。内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
缺点:
(1)必须在线操作(离线无法保存);
(2)免费版对于项目数量、页面数量有限制;
(3)页面流程图不能自由操作;
1.2 Axure
适用范围:低保真和高保真原型图。
优点:
(1)可以在另一台电脑上,阅读和编辑Axure原型图;
(2)在Axure预览模式下,可以在浏览器左侧显示网页的目录;
(3)Axure软件有Mac版本和windows版本。
缺点:
(1)如果接收文件同事的电脑,没安装Axure,就打不开了;
(2)不能在手机微信聊天窗口上,直接阅读Axure原型图;
(3)Axure低版本,不能打开高版本的Axure文件。
1.3 Mockplus
适用范围:低保真原型图。
优点:
(1)制作效率很高,适合用“傻瓜式”方式来制作原型的设计师和产品经理,几乎不用学习;
(2)最全面、便捷的原型演示支持,包括:直接演示、导出图片演示、导出可以独立运行的演示包(Win/Mac)、在线和离线的HTML演示。在手机端,可以通过手机浏览器演示和手机App直接演示;
(3)独特的弹出面板和内容面板组件,可灵活编辑,轻易完成常用交互;
(4)团队项目的编辑方式,易懂好用。在线审阅对于协作很有帮助。
缺点:
(1)需要Mockplus的软件支持,才能编辑和演示;
(2)一些复杂的交互效果,暂时不支持;
(3)对PRD(产品需求文档)的支持,还不足。
二、低保真高保真介绍
2.1 原型
原型最基本的含义:原型是设计想法的表达。原型让设计师们得以展现他们的设计,以及模拟真实的使用场景。在数字化的背景下,原型能够模拟用户与界面之间的最终交互行为。根据产品团队的需求,原型可以模拟整个app或仅单个交互行为。原型可以模拟最终产品的运作方式。它支持产品团队测试其设计的可用性和可行性。也有很多人将原型与草图,线框图和模型混淆,实际上它们不同于原型。“交互性”这个概念是原型的根本。
2.2 保真度
原型不一定要看起来像最终产品——它们可以有不同保真度。 原型的保真度指的是它如何传达最终产品的外观(也就是指它的细节和真实感级别)。
2.3 低保真原型
低保真(lo-fi)原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。
以下是低保真原型的基本特征:
- 视觉设计:仅呈现最终产品的一部分视觉属性(例如元素的形状,基本视觉层次等)。
- 内容:仅包含内容的关键元素。
- 交互性:原型可以由真人模拟。 在测试期间,熟悉页面流程的设计师就相当于一个“计算机”,实时手动呈现设计页面。此外,也可以给线框图制作交互效果,这种称为“交互线框图”。
优点
- 便宜。 低保真原型制作的明显优势在于其极低的成本。
- 快速。 可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
- 协作。 这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
- 清晰。 团队成员和利益相关者对将来的项目有了更清晰的期望
缺点
- 测试期间的不确定性。 使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的想象力,也限制了用户测试的效果。
- 有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。
2.4 高保真原型
高保真 (Hi-fi) 原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
高保真原型的基本特征包括:
- 视觉设计:逼真细致的设计 – 所有界面元素、间距和图形看起来就像一个真正的app或网站。
- 内容:设计人员使用真实或类似于真实内容。原型包括最终设计中显示的大部分或全部内容。
- 交互性:原型在交互层面非常逼真。
优点
- 可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
- 对特定 UI 元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
- 轻松获得客户和利益相关者的认同。这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
缺点
- 成本较高。 与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
三、原型设计实践
主题:购物软件
功能(所展示的):登录;商品展示;消息列表;个人信息页面展示;设置页面。
界面设计将在下文与界面说明一起阐述。
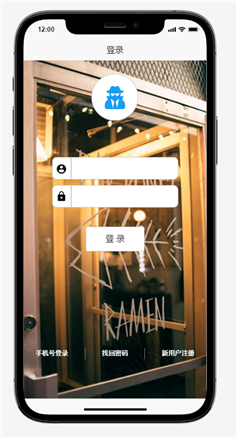
1. 登录界面
界面设计:登录界面的布局参考手机QQ登录界面,并选用商店图片作为背景图片。
界面功能:登录软件。
界面组成:背景商店图片;除背景外从上至下依次为圆形头像,用户名输入框,用户密码输入框,登录按钮,手机号登陆/找回密码/新用户注册多项选择。
前置条件:无。
后置条件:进入主页面。
操作步骤:点击登录。
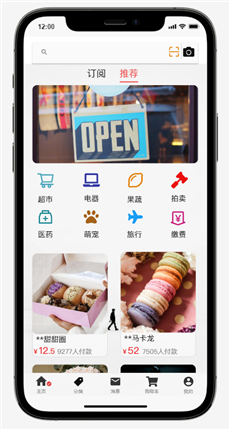
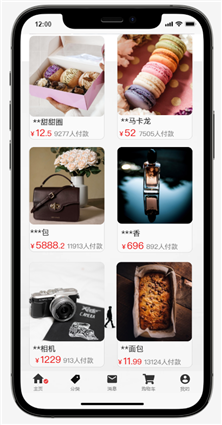
2. 主页面
界面设计:颜色主打简约,以白色行人图片为底,布局参考淘宝APP;当进入主页时“主页”图片会由小逐渐变大;页面可滚动;商品图片非真实商品,只帮助进行成果演示。
界面功能:展示商品,提供搜索栏,搜索栏可以进行二维码的扫描和拍照识物,该购物软件的部分功能展示如医药、缴费等,底部提供索引栏,可跳转至其他页面。
界面组成:除白色行人图片外,顶部为多功能搜索栏,搜索栏下方为“订阅”和“精选”的切换菜单,紧接着下侧为主页面广告区,广告区下方八个该软件功能展示,依次为“超市”、“电器”、“果蔬”、“拍卖”、“医药”、“萌宠”、“旅行”和“缴费”;功能区下方即为商品展示区,商品展示包括商品图片、商品名称、商品价格和付款人数,商品展示区每两个商品为一排,向页底排列;页面底部为索引栏。
前置功能:用户已经登录。
后置条件:跳转“消息”页面或跳转“我的”页面。
操作步骤:点击页面底部索引栏的“消息”可跳转至“消息”页面;点击页面底部索引栏的“我的”可跳转至“我的”页面。
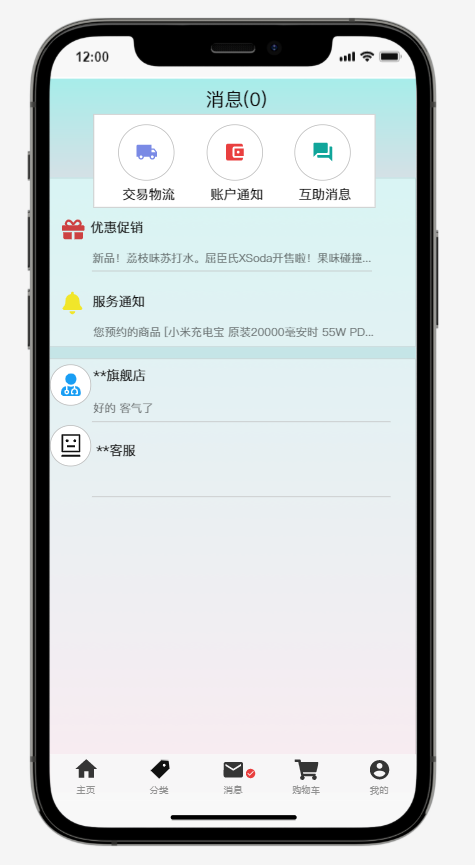
3. 消息页面
界面设计:消息页面最重要的即为消息,为了消息的字句能够被用户清楚的看到,采用浅色渐变图作为页面背景图;将信息对象按照用户关心程度分为三等,将用户最关心的物流信息账户信息和互助信息提到页面最上端,其次是优惠通知和服务通知,最后是与商家的聊天信息。
界面功能:提供给用户信息,包括物流信息、账户信息、互助信息、优惠通知、服务通知和与商家客服的信息。底部索引栏可跳转至主页面和“我的”页面。
界面组成:除浅色渐变背景外,由上至下依次为,页面题目“消息”二字;并排排列的“交易物流”、“账户通知”和“互助消息”三个图标;“优惠促销”和“服务通知”消息块,在他们下边为客服消息块和商家消息块。底部有索引栏。
前置条件:用户登录并跳转至“消息”页面。
后置条件:跳转至主页面或“我的”页面。
操作步骤:点击页面底部索引栏的“主页”可跳转至主页面;点击页面底部索引栏的“我的”可跳转至“我的”页面。
4. 个人信息页面
界面设计:为突出“商店”中的“我的”这一界面氛围,将书本作为界面背景意味“账本”,颜色稍加鲜艳但丝毫不影响用户使用、不妨碍用户辨别界面上的文字。头像昵称的背景图片透明化不明显旨在突出个人信息。
界面功能:查看个人信息,展示软件部分功能:查看待付款、待收货、待评价、退款/售后和订单汇总,可进入部分小程序:公益、论坛、小游戏、个性装扮和直播中心,可查看卡包,进入会员中心,展示客服沟通入口。底栏可前往主页面和消息页面,右上角靠左为添加好友,靠右为“设置”。
界面组成:除背景图片外,右上角靠左为添加好友,靠右为“设置”;下方靠左为用户头像及其昵称;头像下方为五个与个人购物直接相关的应用,从左到右依次待付款、待收货、待评价、退款/售后和订单汇总五个图标;它们下方并排有五个小程序图标,从左到右为公益、论坛、小游戏、个性装扮和直播中心;下方功能图标竖直排列,由上到下依次为卡包、会员中心和客服,底部有索引栏。
前置条件:用户登录并进入“我的”页面。
后置条件:跳转至主页面、跳转至消息页面或跳转至设置页面。
操作步骤:点击页面底部索引栏的“主页”可跳转至主页面;点击页面底部索引栏的“消息”可跳转至“消息”页面。
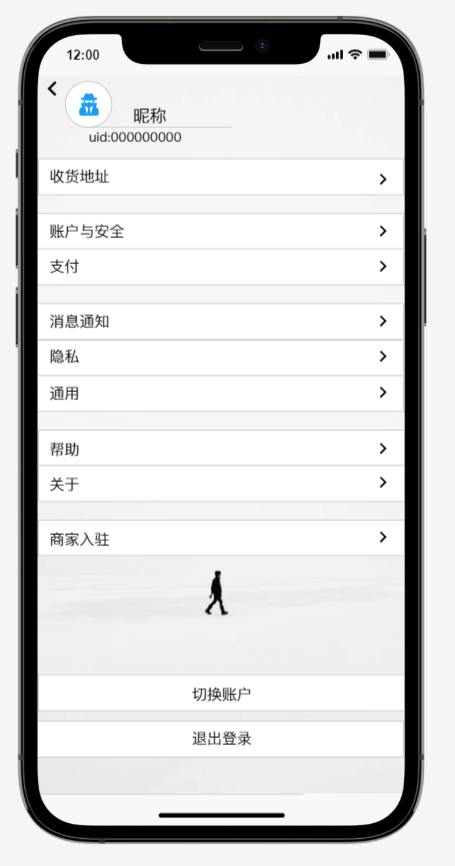
5. 设置页面
界面设计:设置界面依旧以简约白为主,提供所有设置项,布局参考淘宝APP和京东APP。
界面功能:能够修改用户头像、昵称,查看UID,设置收货地址、账户、支付、消息通知、隐私,还有通用设置,查看软件使用帮助及关于软件的详细信息,设置商家入驻,可以切换账户或退出登录,能够返回“我的”页面,能够返回登录页面。
界面组成:界面左上角有一返回图标;图标下方为用户头像、昵称和UID;下方设置的文字依次为收货地址、账户与安全、支付、消息通知、隐私、通用、帮助、关于、商家入驻、切换账户和退出登录。
前置条件:用户登录并在“我的”页面点击“设置”图标。
后置条件:用户返回“我的”页面,或用户返回登录页面。
操作步骤:用户点击左上角”<“图标返回”我的“页面;用户点击”退出登录“图标,返回登录界面。
原型设计工具比较及实践
原文:https://www.cnblogs.com/mizhiajin/p/14819148.html