先简单说下概念,毕竟面试的时候经常会问到
共同点:都是保存在浏览器端,并且是同源的
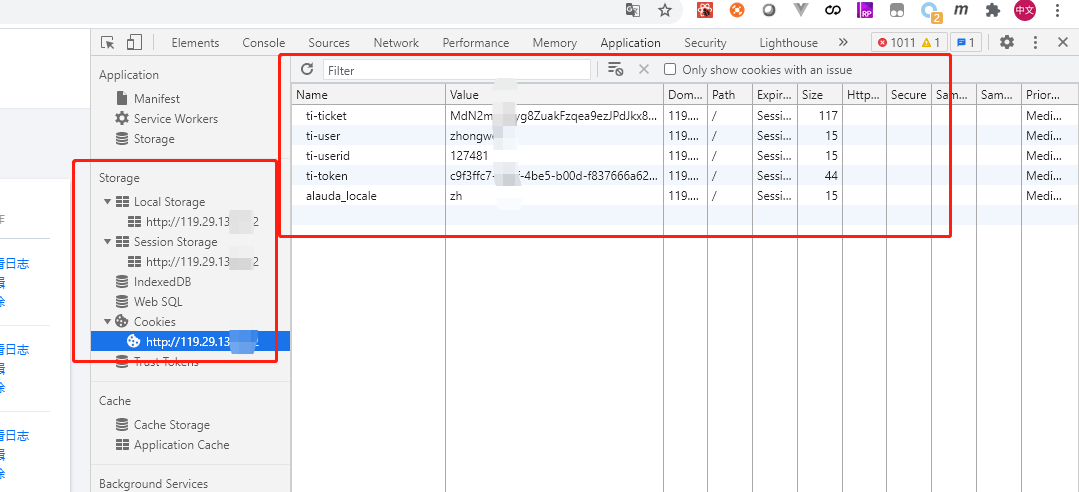
Cookie:cookie 数据始终在同源的 http 请求中携带(即使不需要),也就是说只要是发了请求就会带上,有了这特性,所以cookie一般是用来放鉴权信息,即 cookie 在浏览器和服务器间来回传递。
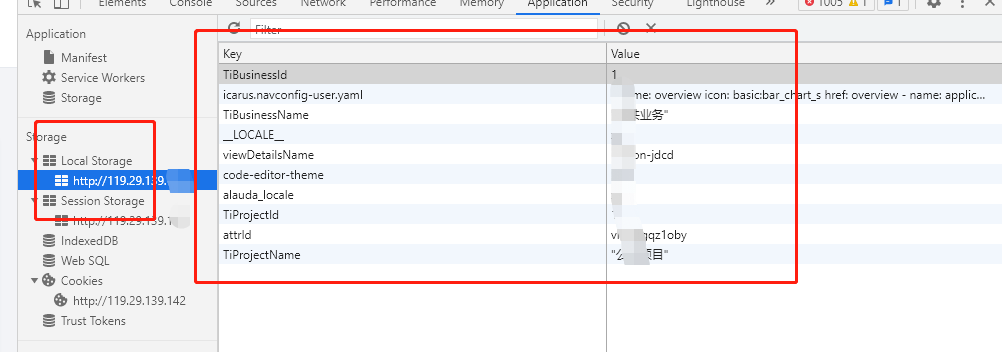
sessionStorage 和 localStorage 不会自动把数据发给服务器,仅在本地保存,存在浏览器的。
cookie 只在设置的 cookie过期时间之前一直有效,即使窗口或浏览器关闭。
cookie 数据还有路径(path)的概念,可以限制 cookie 只属于某个路径下, 存储的大小很小只有 4K 左右。 (key:可以在浏览器和服务器端来回传递,存储容量小,只有大约 4K 左右)
参考这个博客
sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持,
localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;(key:本身就是一个回话过程,关闭浏览器后消失,session 为一个回话,当页面不同即使是同一页面打开两次,也被视为同一次回话)
localStorage:localStorage 在所有同源窗口中都是共享的;cookie 也是在所有同源窗口中都是共享的。(key:同源窗口都会共享,并且不会失效,不管窗口或者浏览器关闭与否都会始终生效)

cookie的
cookie:一般是写鉴权信息用 import Cookies from ‘js-cookie‘; Cookies.set(‘xxx‘); Cookies.get(‘xxx‘); Cookies.remove(‘xxx‘);
storage进入某个页面详情的时候,又不想在url上增加数值的时候可以用到,
sessionStorage:一般可以用来写需要永久保存的数据 socalStorage.setItem(‘xxx‘,‘xxxxx‘); socalStorage.getItem(‘xxx‘);
localStorage:一般用来写临时存储的数据 localStorage.getItem(‘xxx‘); localStorage.setItem(‘xxx‘,‘xxxxxxxx‘);
前端Cookie、essionStorage、LocalStorage 的区别
原文:https://www.cnblogs.com/ChineseLiao/p/14822864.html