有以下代码执行:
...
<script>
for(let i = 0; i < i+1; i++){
console.log(i)
}
</script>
...
会发生什么现象呢?
1.此时打开浏览器执行此html代码,会发生浏览器卡死现象,只能强制关闭浏览器
2.打开任务管理器,发现cpu占用100%,尤其是运行此代码的浏览器,几乎占满了cpu
*** 明显看出,内存泄漏涉及到了硬件 ***
有以下代码执行:
...
<script>
function test(){
test()
}
test()
console.log(123)
</script>
...
会发生什么现象呢?
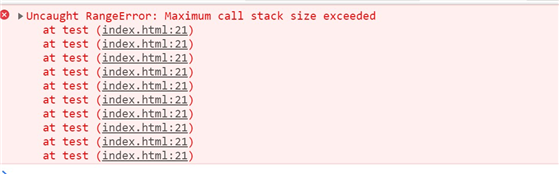
1.此时打开浏览器执行此html代码,会看到浏览器报错:

2.后面的代码没有继续执行
3.浏览器正常使用,没有卡顿,且打开任务管理器可看到浏览器占用cpu没有发生明显变化
*** 明显看出,堆栈溢出没有涉及到硬件,仅是浏览器执行上下文环境的一个异常 ***
原文:https://www.cnblogs.com/zoo-x/p/14823349.html