vscode 中安装 mermaid 插件以后,可以很容易地画示意图,例如:
```mermaid
graph LR;
A -->B;
‘‘‘
上面最后一行应为```,显示不了,所以用‘‘‘示意。效果如下:

还可以做出更多细致的效果,参考:https://blog.csdn.net/swinfans/article/details/89393853
可惜的是:
1)cnblogs 这个 editor.md 模式貌似不支持 mermaid; 2) marp 似乎也不兼容 mermaid。所以在这两个环境中,我都得先用typora弄出流程图,然后再截图放进这两个环境。
前些天写了一篇随笔,记录 vscode + marp 如何写 slides:https://www.cnblogs.com/luyi07/p/14736322.html
今天翻阅网上各种教程、尤其是 marpit 官网 https://marpit.marp.app/theme-css?id=tweak-style-through-markdown,解决了一些进阶问题。
theme是排版的核心,内置的有 default, gaia, uncover 主题,参考:https://github.com/marp-team/marp-core/tree/main/themes
在文件头部指定 theme。
---
marp: true
theme: gaia
_class: invert
paginate: true
---
我试了一下,三种内置主题有以下特点:
所以最终我用了 gaia,加了点命令调了一下首页排版。
如果对 theme 不满意,可以自行调节排版,使用 style 命令
如下调节全局排版,section 表示 slide 主体,h1 表示 1 级标题,h2 h3 h4 等类似。
<!-- Global style -->
<style>
section {
background: black;
color: white;
font-size: 0.6cm;
}
h1 {
color: white;
font-size: 2cm;
}
h2 {
color: yellow
}
h3 {
color: green
}
h4 {
color: blue
}
h5 {
color: red
}
</style>
如下调节局部排版,注意关键字 Scoped style 和 style scoped
<!-- Scoped style -->
<style scoped>
section {
background: black;
}
h1 {
color: lightskyblue;
font-size: 2cm;
}
h3 {
color: white
}
</style>
貌似调节格式的命令都用 ,如果 xxx 是 header,就表示从该处往后的全局,如果是 _header,就表示局部一页。其他估计类似用法。color 表示文字颜色。
<!-- _header: Outline -->
<!-- backgroundColor: white -->
<!-- color: black -->
如下加载本地图片、调节图片大小。还有其他更细节的选项,参考:https://marpit.marp.app/image-syntax

如果需要图片居中,可以参考如下局部 style 命令,指定 tex-align: center 即可。
<!-- Scoped style -->
<style scoped>
section {
text-align: center
}
</style>
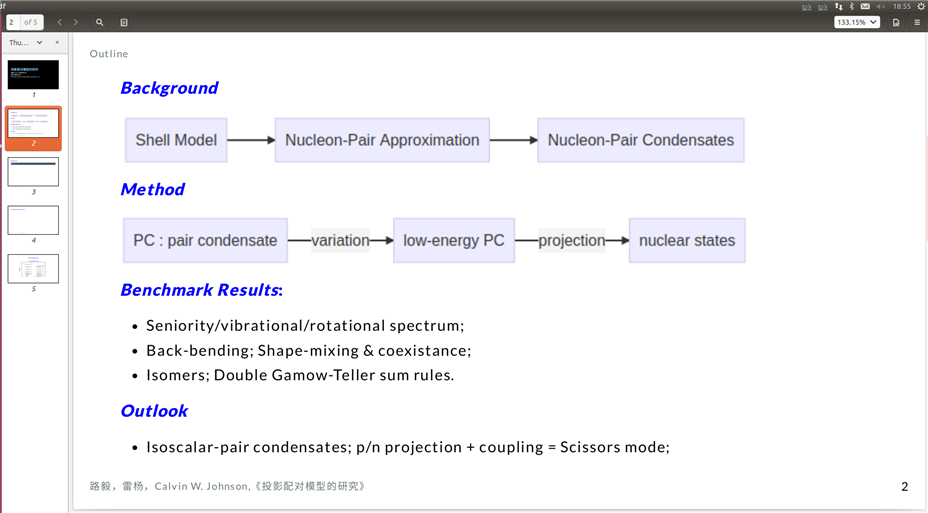
以下为一个例子:

原文:https://www.cnblogs.com/luyi07/p/14823541.html