一、变量(var)
- 变量更新:一个变量被重新赋值后,它原有的只就会被覆盖,变量将以最后一次赋值为准
- 声明多个变量:逗号隔开,var age=18,name=me;
3.1 只声明不赋值:结果是 undefined
3.2 不声明不赋值:报错
3.3 不声明直接赋值:全局变量,可以使用不推荐
命名规范

小结

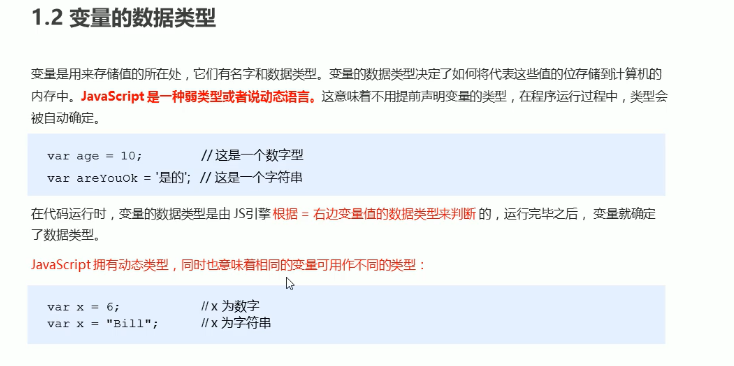
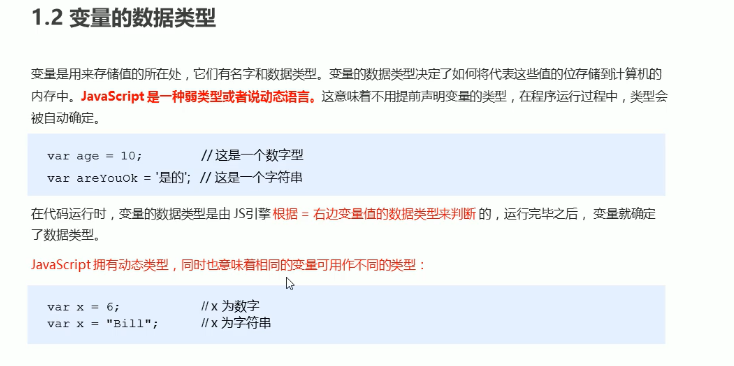
二、变量的数据类型

var name //数据类型为确定
name = ‘you‘ //确定数据类型为字符型
数字型(int)
- 八进制:0~7 在数字前加0表示八进制 010 === 8
- 十六进制: 0~9 a~f 在数字前加0x表示十六进制 0x10 === 16
- 最值:Number.MAX_VALUE和Number_MIN_VALUE
- 无穷:Infinity,-Infinity,NaN(代表一个非数值)
- isNaN() 判断是否为非数字
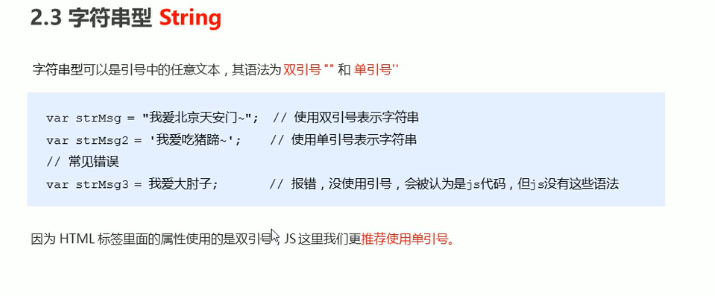
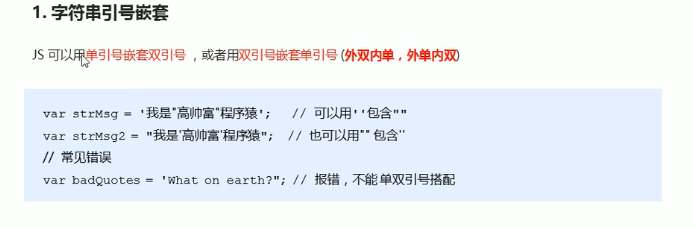
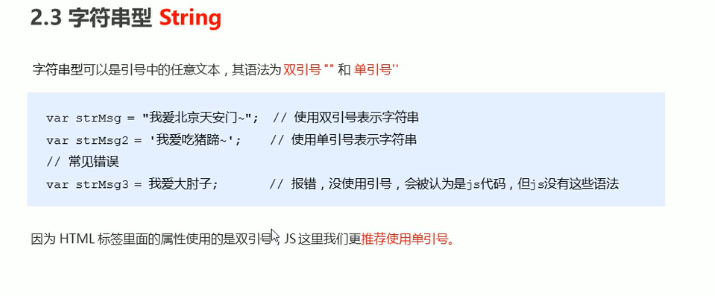
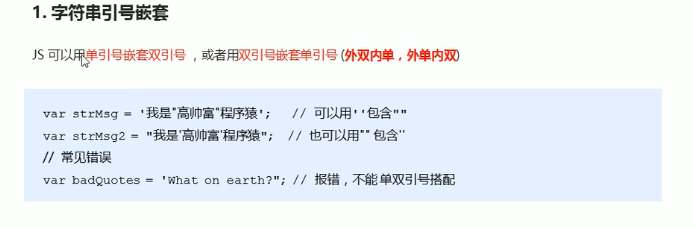
字符串型(String)



长度与拼接
- str.length 获取字符串的长的,空格也算
-
- 字符串拼接符号 ‘12’ + 12 == ‘1212’;只要有字符串与其他类型/变量拼接结果为字符型
- alter()用于弹出警示框,prompt()弹出一个输入框
布尔型(boolean)
true + 1 == 2
false + 1 == 1
未定义(undefined)
undefined + ‘name‘ == undefinedname
undefined + 1 == NaN
空值(null)数据类型为对象
null + ‘name‘ = nullname
null + 1 == 1
typeof(关键字)
用法:typeof 变量;//检测数据类型
prompt()取的值是字符串型的(F12中字符串型和数字颜色不同)

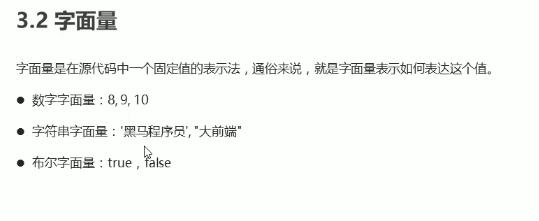
字面量

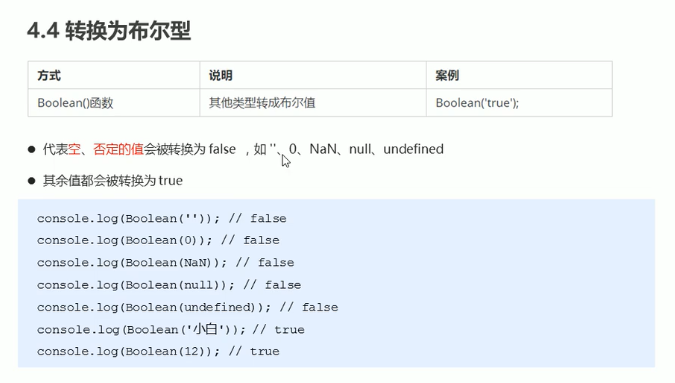
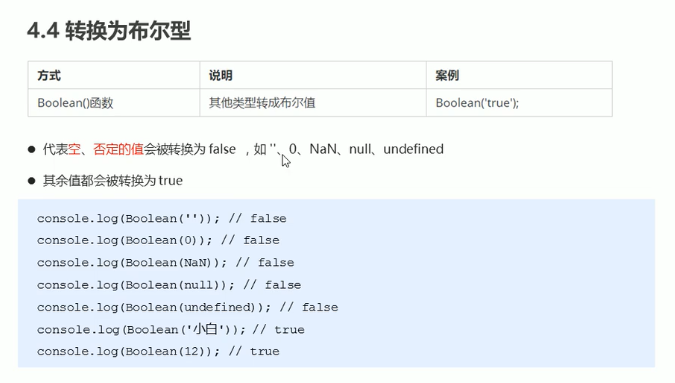
三、转换



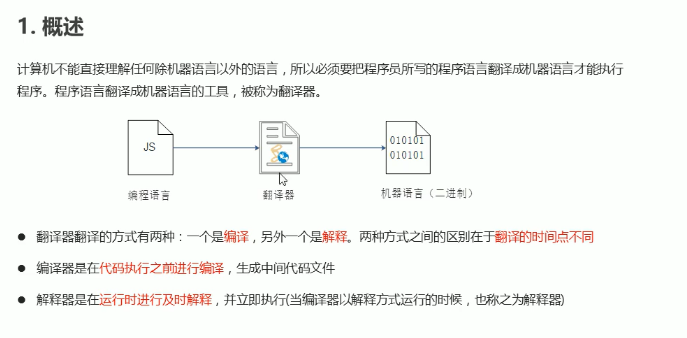
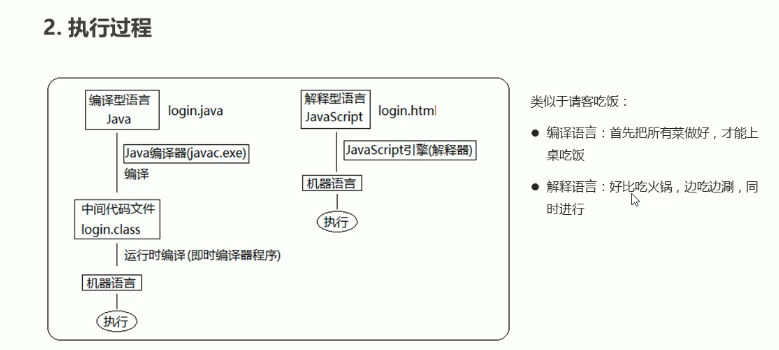
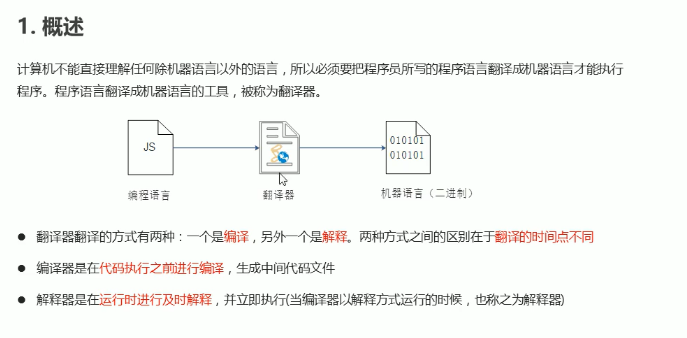
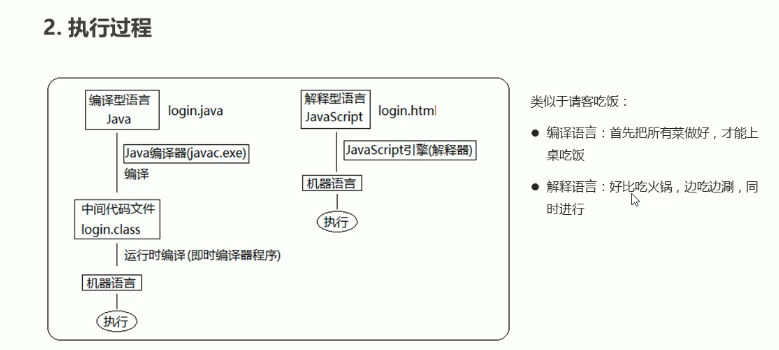
四、解释性语言和编译性语言


五、标识符、关键字和保留字



04-js变量
原文:https://www.cnblogs.com/zhanxinbing/p/14822796.html