对”心理学测测你的本命专业“的简要分析
1.使用谷歌浏览器打开https://cdn-act.knowyourself.cc/life_profession/。
2.Fn+F12打开开发者工具。
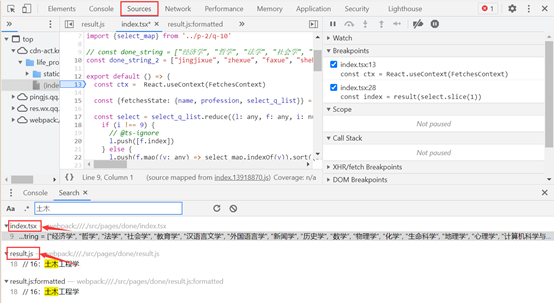
3.在Sources中搜索字符串,例如“土木”,搜索结果如图1所示。

图1
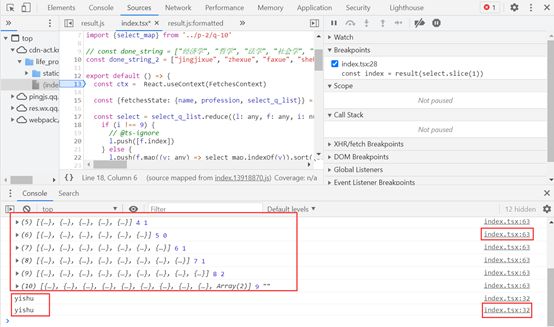
4. 进入console,同时答题。可以看到两个index.tsc文件分别记录了答题的选项以及最后的结果,如图2所示。

图2
5.进入result.js,里面有一个getResult()函数。分析得到此文件是对用户的选择处理,可以发现最后的结果是在前端判定的。
getResult()
功能:处理用户的选择,返回结果。
参数:select,用户的选择,是一个二维数组,表示第几题,以及用户选择了哪几个选项。
返回:max,对应专业编号。
过程:
注:

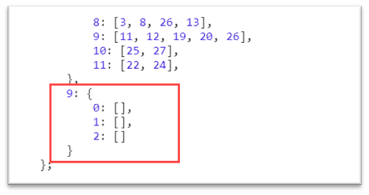
图3
3. 若多个value为max时,选取第一次value为max的key,如图3所示。并且这个key是随机的。在处理result_map前,对result数组打乱顺序,也就是说,固定选项,max对应的value若存在多个,得到的key可能不一样。
简单测试:五次固定选项时,得到的结果都是一个值。

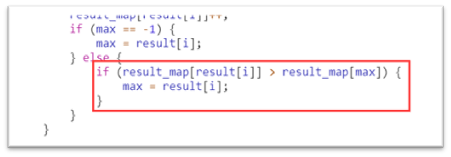
图.4
4.题目的顺序不影响答题结果。
附录:
result.js完整代码如下所示。
// 结果页id: // 0:经济学 // 1:哲学 // 2:法学 // 3:社会学 // 4:教育学 // 5:汉语言文学 // 6:外国语言学 // 7:新闻学 // 8:历史学 // 9:数学 // 10:物理学 // 11:化学 // 12:生命科学 // 13:地理学 // 14:心理学 // 15:计算机科学与技术 // 16:土木工程学 // 17:建筑学 // 18:机电工程学 // 19:农林学 // 20:医学 // 21:管理学 // 22:艺术 // 23:戏剧影视导演 // 24:表演艺术 // 25:体育学 // 26:考古学 // 27:电子竞技 //10道题,选择传入数组,因为有多选,数组内套数组 //选择顺序从0开始算,0代表第一个选项,1代表第二个... //例如 select :[[0],[1],[3],[0],[0,1,2,3],[0,1,2,3,4],[0]] function getResult(select) { if (!Array.prototype.shuffle) { Array.prototype.shuffle = function() { for (var j, x, i = this.length; i; j = parseInt(Math.random() * i), x = this[--i], this[i] = this[j], this[j] = x) return this; } ; } var config = { 0: { 0: [1, 0, 2, 3, 4, 5, 6, 7, 8, 21, 26], 1: [9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 26], 2: [22, 23, 24, 25, 27], }, 1: { 0: [0, 2, 6, 7, 20, 21, 25], 1: [3, 4, 24], 2: [5, 14, 22], 3: [1, 8, 9, 10, 11, 12, 13, 15, 16, 17, 18, 19, 23, 26, 27], }, 2: { 0: [1, 3, 4, 5, 9, 10, 14, 21, 22, 23, 24, 27], 1: [0, 2, 6, 7, 8, 11, 12, 13, 15, 16, 17, 18, 19, 20, 25, 26], }, 3: { 0: [0, 2, 3, 4, 6, 7, 20, 21, 24, 25], 1: [1, 5, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 22, 23, 26, 27], }, 4: { 0: [1, 3, 4, 5, 9, 10, 14, 21, 22, 23, 24, 27], 1: [0, 2, 6, 7, 8, 11, 12, 13, 15, 16, 17, 18, 19, 20, 25, 26], }, 5: { 0: [1, 0, 2, 6, 7, 8, 9, 10, 11, 12, 13, 15, 16, 17, 18, 19, 20, 21, 23, 25, 26, 27], 1: [3, 4, 5, 14, 22, 24], }, 6: { 0: [1, 8, 9, 10, 11, 12, 13, 20, 26], 1: [5, 22, 23, 24], 2: [15, 16, 17, 18, 19, 25, 27], 3: [3, 4, 6, 7, 14], 4: [0, 2, 21], }, 7: { 0: [1, 8, 9, 10, 11, 12, 13, 20, 26], 1: [5, 22, 23, 24], 2: [15, 16, 17, 18, 19, 25, 27], 3: [3, 4, 6, 7, 14], 4: [0, 2, 21], }, 8: { 0: [4, 5, 7, 14, 21, 23, 6], 1: [6, 15], 2: [13], 3: [10, 16, 17, 18], 4: [12, 19, 20, 25], 5: [1, 2, 7, 21], 6: [0, 9, 15, 16, 18, 10, 14], 7: [17, 22, 24, 23], 8: [3, 8, 26, 13], 9: [11, 12, 19, 20, 26], 10: [25, 27], 11: [22, 24], }, 9: { 0: [], 1: [], 2: [] } }; var result = []; for (var topic_num = 0; topic_num < select.length; topic_num++) { // 遍历本题答案 for (var j = 0; j < select[topic_num].length; j++) { var user_select = select[topic_num][j]; // 获取配置 var tmp = config[topic_num][user_select]; // 合并 result = result.concat(tmp); } } var result_map = {}; var max = -1; // 打乱一下result结果 result.shuffle(); for (var i = 0; i < result.length; i++) { if (typeof result_map[result[i]] == "undefined") { result_map[result[i]] = 0; } result_map[result[i]]++; if (max == -1) { max = result[i]; } else { if (result_map[result[i]] > result_map[max]) { max = result[i]; } } } //console.log(result); //console.log(result_map); //console.log(max); return max; } // test // console.log(getResult([[0], [3], [0], [1], [0], [0], [0], [0], [0, 5, 6], [1]]));//期望结果 1 //getResult([[1],[3],[1],[1],[1],[0],[2],[2],[1,2,6],[1]]);//期望结果 15 //getResult([[2],[3],[0],[1],[0],[0],[1],[1],[0,7,10],[1]]);//期望结果 23 export default getResult;
原文:https://www.cnblogs.com/dul843/p/14825669.html