
https://developer.mozilla.org/zh-CN/


function getRandomIntInclusive(min, max) {
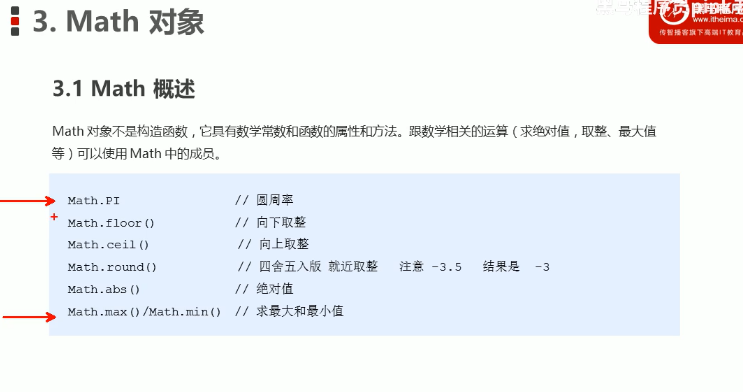
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
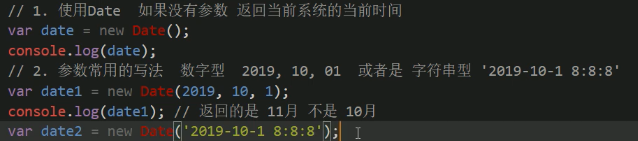
Date()是构造函数,需要new创建


var data = new Date()
year = data.getFullYear()
month = data.getMonth() + 1
day = data.getDate()
week = data.getDay()
weekArr = [‘星期日‘, ‘星期一‘, ‘星期二‘, ‘星期三‘, ‘星期四‘, ‘星期五‘, ‘星期六‘]
h = data.getHours()
min = data.getMinutes()
s = data.getSeconds()
h = h < 10 ? ‘0‘ + h : h
min = min < 10 ? ‘0‘ + min : min
s = s < 10 ? ‘0‘ + s : s
time = year + ‘年‘ + month + ‘月‘ + day + ‘日 ‘ + weekArr[week] + ‘ ‘ + h + ‘:‘ + min + ‘:‘ + s
console.log(time);
function countDown(time) {
var nowTime = +new Date()
var inputTime = +new Date(time)
var times = (inputTime - nowTime) / 1000
var d = parseInt(times / 60 / 60 / 24)
var h = parseInt(times / 60 / 60 % 24)
var min = parseInt(times / 60 % 60)
var s = parseInt(times % 60)
d = d < 10 ? ‘0‘ + d : d
h = h < 10 ? ‘0‘ + h : h
min = min < 10 ? ‘0‘ + min : min
s = s < 10 ? ‘0‘ + s : s
return d + ‘天‘ + h + ‘时‘ + min + ‘分‘ + s + ‘秒‘
}
console.log(countDown(‘2021-5-29 17:00:00‘));





function unique(arr) {
var newArr = []
for (var i = 0, len = arr.length; i < len; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i])
}
}
return newArr
}
console.log(unique([1, 2, 3, 4, 5, 6, 7, 8, 9, 0, 7, 6, 5, 2]));


原文:https://www.cnblogs.com/zhanxinbing/p/14824297.html