<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--<script src="./vue.js"></script>-->
</head>
<body>
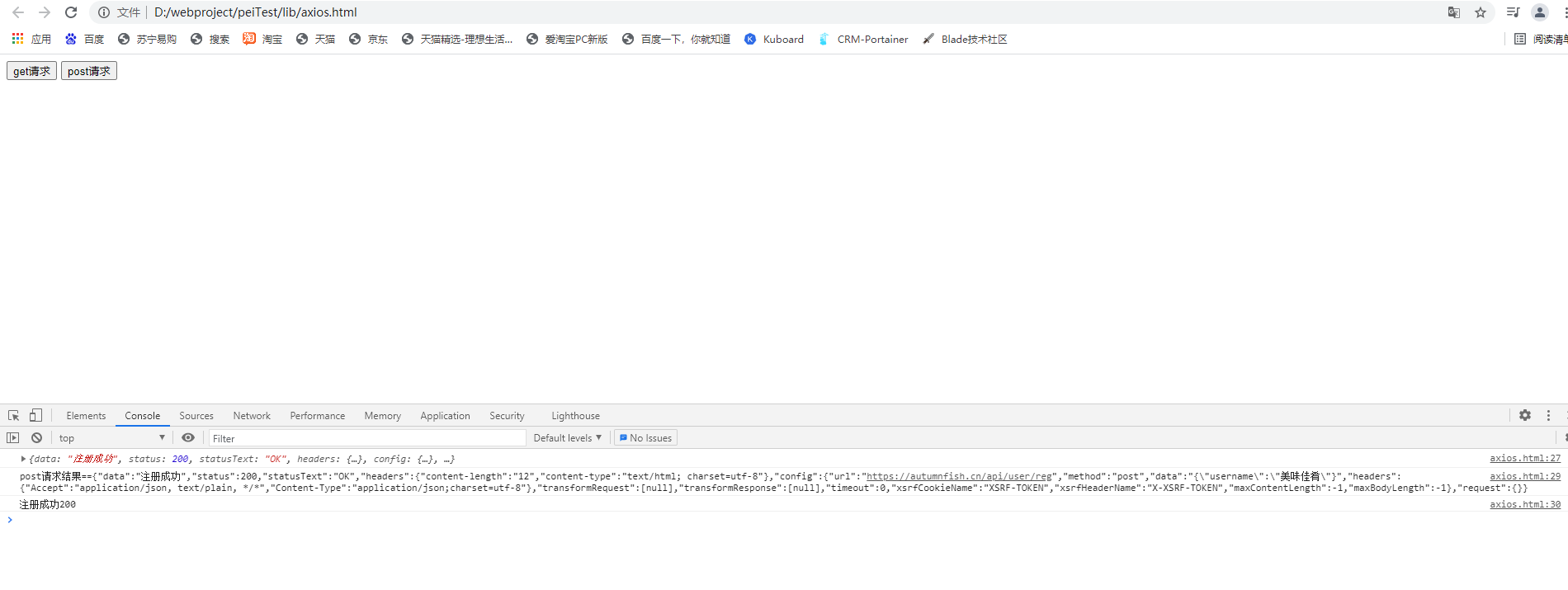
<input type="button" value="get请求" class="get">
<input type="button" value="post请求" class="post">
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
document.querySelector(".get").onclick=function(){
axios.get("https://autumnfish.cn/api/joke/list?num=3").then(function(response){
console.log(response)
},
function(err){
console.log("err")
}
)
}
document.querySelector(".post").onclick=function(){
axios.post("https://autumnfish.cn/api/user/reg",{"username":"jim"}).then(function(response){
console.log(response)
let homeObj = JSON.stringify(response);
console.log("post请求结果=="+homeObj);
console.log(response.data+response.status)
})
}
</script>
</body>
</html>