了解下VUE搭建环境,可以更好地学习VUE。
三步:
node.js环境(npm包管理器)
vue-cli 脚手架构建工具
cnpm npm的淘宝镜像
在搭建vue的开发环境之前,一定要先下载node.js,,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64 ,网址:http://nodejs.cn;
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境;
Node.js使用一个事件驱动、非阻塞式 I/O 的模型,使其轻量且高效;
Node.js的软件包生态系统npm是全球最大的开源库生态系统。

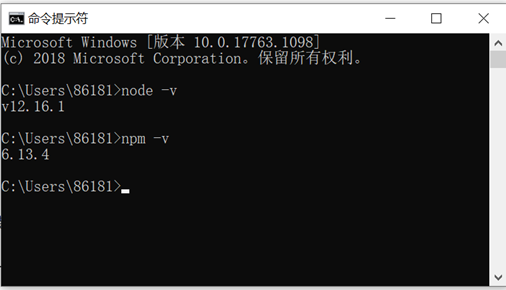
CMD查找版本号,出现了版本号信息就代表安装成功了,npm也会自动安装:

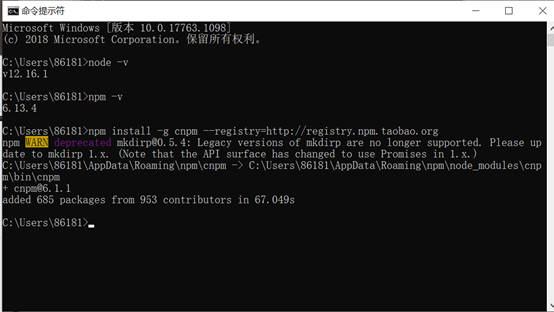
npm install -g cnpm --registry=http://registry.npm.taobao.org ,然后等待,由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm。

完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
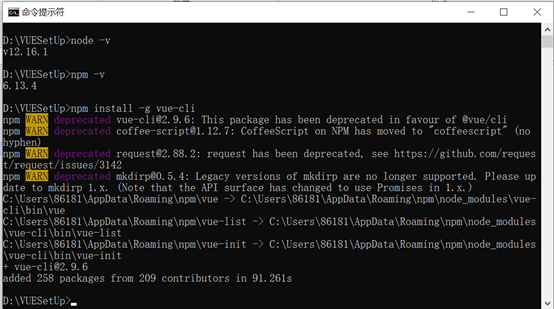
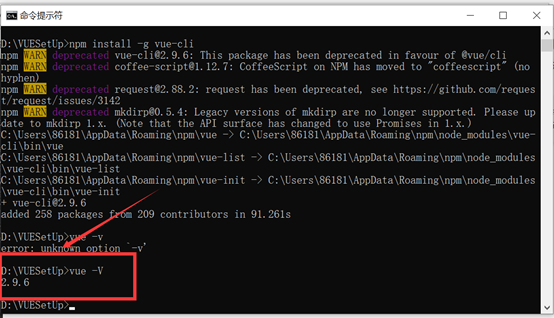
在命令行中运行命令 npm install -g vue-cli 或cnpm install --global vue-cli,然后等待安装完成。

是否安装成功:vue -V

接下来,安装webpack。
webpack是当下最热门的前端资源模块化管理和打包工具,用于前端设计的强大框架。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
确保安装了 Node.js 的最新版本。然后再本地安装webpack:
输入如下命令,在项目目录中安装webpack,其中,--save-dev是本地安装
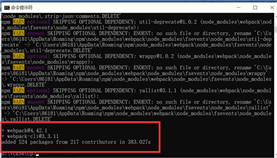
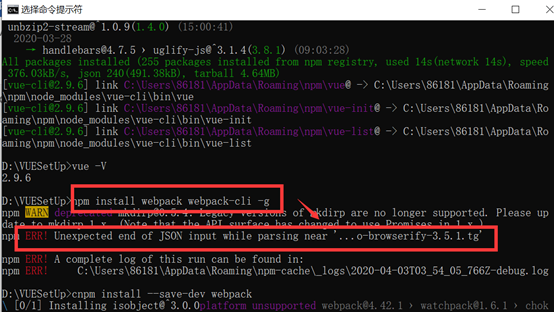
npm install webpack webpack-cli --save-dev

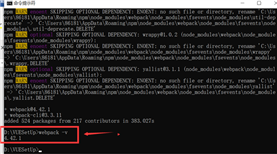
查看是安装成功:webpack -v

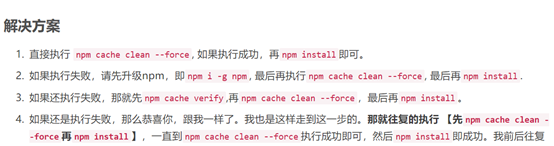
如果安装失败:
报如下错误:

先执行:清缓存
npm cache clean --force
第二步:(再安装)
npm install --registry=https://registry.npm.taobao.org


通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
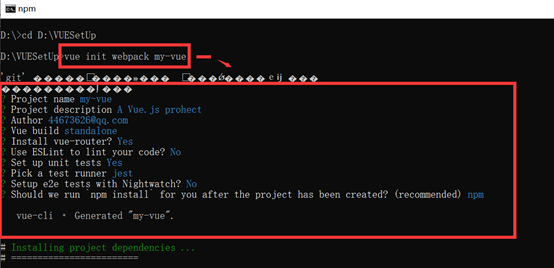
然后我们开始创建新的项目输入命令:vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-router,
这个我们在项目要用到,所以就输入y 回车,配置填写如下图所示:

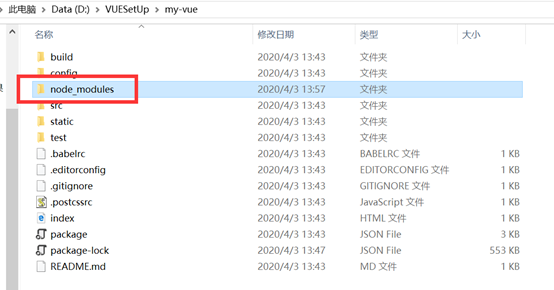
打开my-vue 项目,项目中的目录如下:
介绍一下目录及其作用:
├── build / 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── filtres // 全局 filter
│ ├── icons // 项目所有 svg icons
│ ├── lang // 国际化 language
│ ├── mock // 项目mock 模拟数据
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── styles // 全局样式
│ ├── utils // 全局公用方法
│ ├── vendor // 公用vendor
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ └── permission.js // 权限管理
├── static // 第三方不打包资源
│ └── Tinymce // 富文本
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
这就是整个项目的目录结构,其中,我们主要在src目录中做修改(模块化开发)。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装。
cd 项目名;进入项目中
本例:
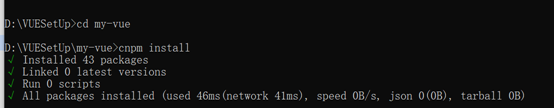
文件夹已经下载好了,现在就可以进入文件夹,输入: cd my-vue 回车,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,
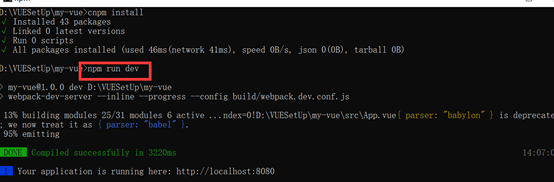
输入命令:cnpm install

说明:若拿到别人的项目或从github上下载的项目第一步就是要在项目中cnpm install;下载项目所依赖的插件,然后npm run dev 运行项目。
安装完成之后,我们到自己的项目中去看,会多一个node_modules文件夹,这里面就是我们所需要的依赖包资源。

安装完依赖包资源后,我们就可以运行整个项目了。
运行项目
在项目目录中,运行命令 npm run dev (npm run start),会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

项目启动后,在浏览器中输入项目启动后的地址:

项目完成后输入打包命令:cnpm run build;会生成一个dist文件,就是我们的打包文件,点击.html文件能运行则成功
原文:https://www.cnblogs.com/netcore-vue/p/14831383.html