首先判断你输入的是一个合法的 URL 还是一个待搜索的关键词,并且根据你输入的内容进行对应操作
一个 url 的结构解析如下:

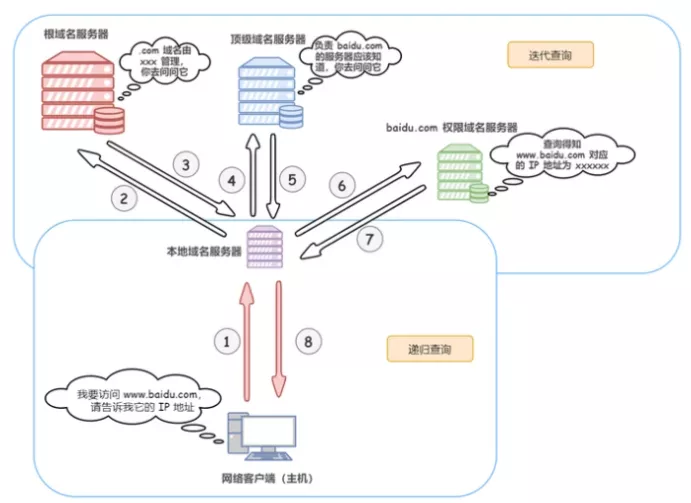
参考前面的 DNS 描述与查询过程
整个过程如下图:

最终,获取到了域名对应的目标服务器 IP 地址
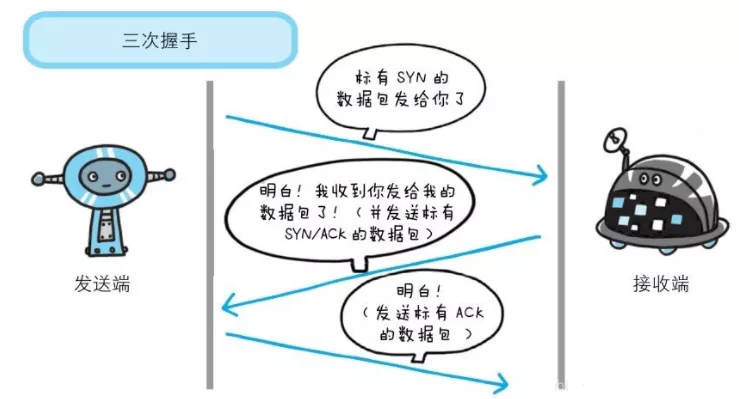
参考前面的 TCP/IP、TCP 的三次握手和四次挥手
在确定目标服务器服务器的 IP 地址后,则经历三次握手建立 TCP 连接,流程如下:

当建立 tcp 连接之后,就可以在这基础上进行通信,浏览器发送 http 请求到目标服务器
请求的内容包括:

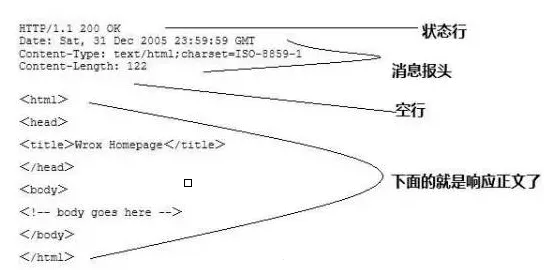
当服务器接收到浏览器的请求之后,就会进行逻辑操作,处理完成之后返回一个 HTTP 响应消息,包括:

在服务器响应之后,由于现在 http 默认开始长连接 keep-alive,当页面关闭之后,tcp 链接则会经过四次挥手完成断开
当浏览器接收到服务器响应的资源后,首先会对资源进行解析:
查看响应头的信息,根据不同的指示做对应处理,比如重定向,存储 cookie,解压 gzip,缓存资源等等
查看响应头的 Content-Type 的值,根据不同的资源类型采用不同的解析方式
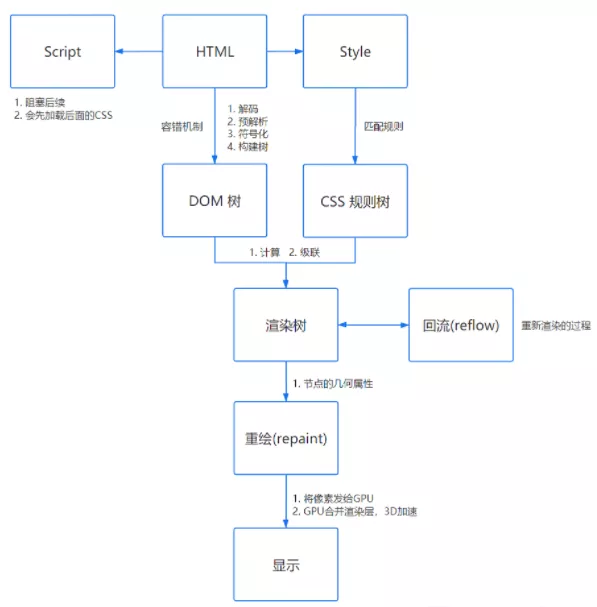
关于页面的渲染过程如下:
解析 HTML,构建 DOM 树
解析 CSS ,生成 CSS 规则树
合并 DOM 树和 CSS 规则,生成 render 树
布局 render 树( Layout / reflow ),负责各元素尺寸、位置的计算
绘制 render 树( paint ),绘制页面像素信息
浏览器会将各层的信息发送给 GPU,GPU 会将各层合成( composite ),显示在屏幕上

原文:https://www.cnblogs.com/frank-link/p/14831970.html