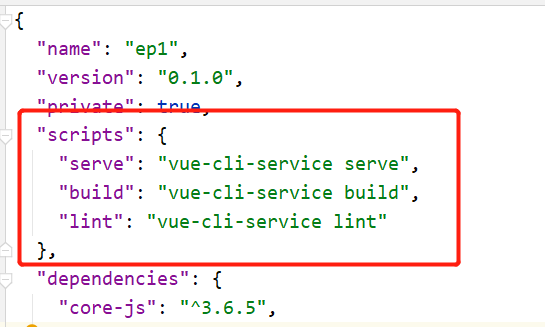
webpack自动有三种模式可以在package.json文件中看到

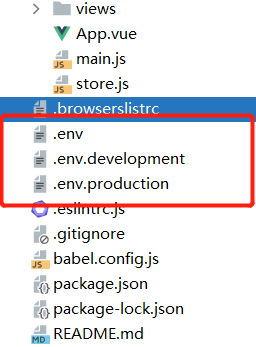
通过.env文件设置
1 .env.development文件,这是开发环境下的配置文件。
2 .env.production 文件,这是生产环境下的配置文件。
3 .env 文件,这是一些全局的属性。
直接新建文件名为以上的文件,在输入npm run dev时会自动执行development文件中的环境

.env.development 文件内容
ENV = ‘development‘
VUE_APP_WS_HOST = ‘http://localhost:8000‘
VUE_APP_BASE_API = ‘https://development:8888/api/v1‘
VUE_CLI_BABEL_TRANSPILE_MODULES = true
.env文件内容
NODE_ENV = ‘bulding‘
VUE_APP_TITLE = ‘‘ // 定义全局变量必须以VUE_APP开头
VUE_APP_URL = ‘https://quanju:8888/api/v1‘
vue-cli提供了vue.conf.js的文件来配置项目环境,官方文档中比较详细.
原文:https://www.cnblogs.com/robertx/p/14832551.html