
1.作为弹框的el-form,点击出现弹框内容
clearValidate移除表单项的校验结果
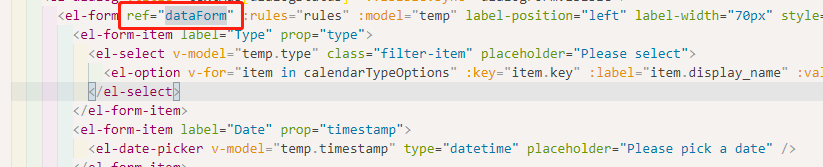
handleCreate() { this.resetTemp() this.dialogStatus = ‘create‘ this.dialogFormVisible = true this.$nextTick(() => { // clearValidate移除表单项的校验结果 this.$refs[‘dataForm‘].clearValidate() }) },
2.提交 作为弹框的el-form
// 新增对话框 提交数据 createData() { this.$refs[‘dataForm‘].validate((valid) => { // valid为布尔值 if (valid) { this.temp.id = parseInt(Math.random() * 100) + 1024 // mock a id this.temp.author = ‘vue-element-admin‘ createArticle(this.temp).then(() => { // unshift向数组的头部添加一个或者多个元素,this.list返回新的长度 this.list.unshift(this.temp) this.dialogFormVisible = false this.$notify({ title: ‘Success‘, message: ‘Created Successfully‘, type: ‘success‘, duration: 2000 }) }) } }) },
原文:https://www.cnblogs.com/pwindy/p/14837459.html