VueHelper扩展
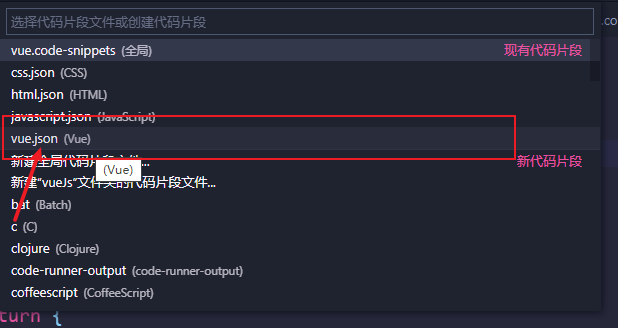
方法一:Ctrl+Shift+P打开命令输入 snippets; 在搜索框输入vue选择vue.json。
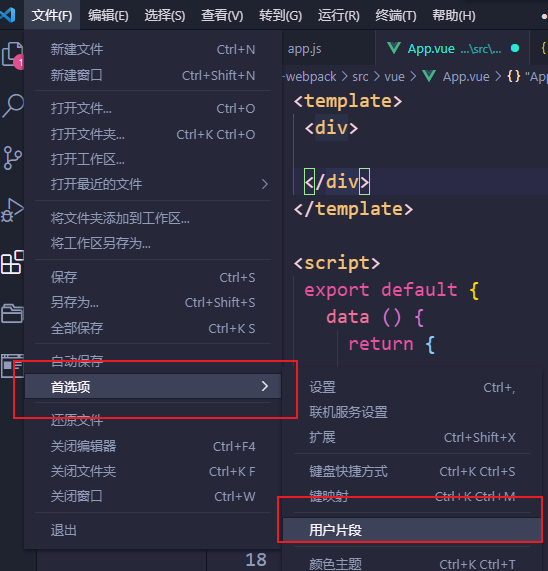
方法二:文件 → 首选项 → 用户代码片段 → 在搜索框输入vue选择‘vue.json’。


{
"Print to console": {
"prefix": "vue",
"body": [
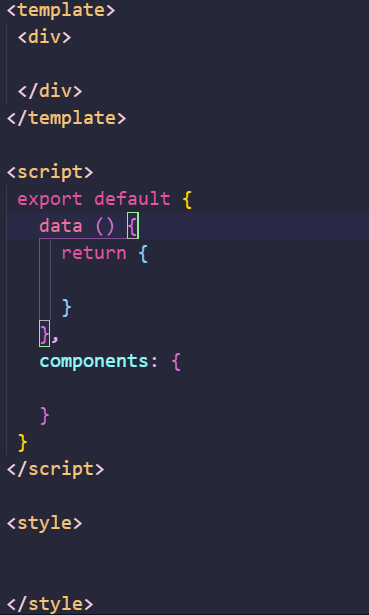
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
" export default {",
" data () {",
" return {\n",
" }",
" },",
" components: {\n",
" }",
" }",
"</script>\n",
"<style>\n",
" ",
"</style>",
"$2"
],
"description": "Log output to console"
}
}
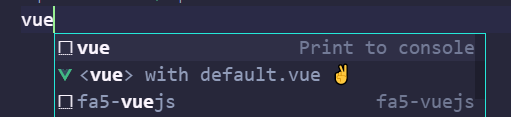
vue文件,输入vue按Enter键模板代码就出来了。

原文:https://www.cnblogs.com/ff-upday/p/14839329.html