
在上一篇moco系列文章:mock介绍及moco框架搭建使用,主要介绍mock应用场景、优劣势以及moco框架的搭建使用。
以下主要介绍moco常用参数配置及实战小例子。
一
①moco.json,添加method请求类型,内容如下:
[
{
"description": "method,用于定于请求类型",
"request": {
"uri": "/get",
"method": "get"
},
"response": {
"text": "请求方法为get"
}
}
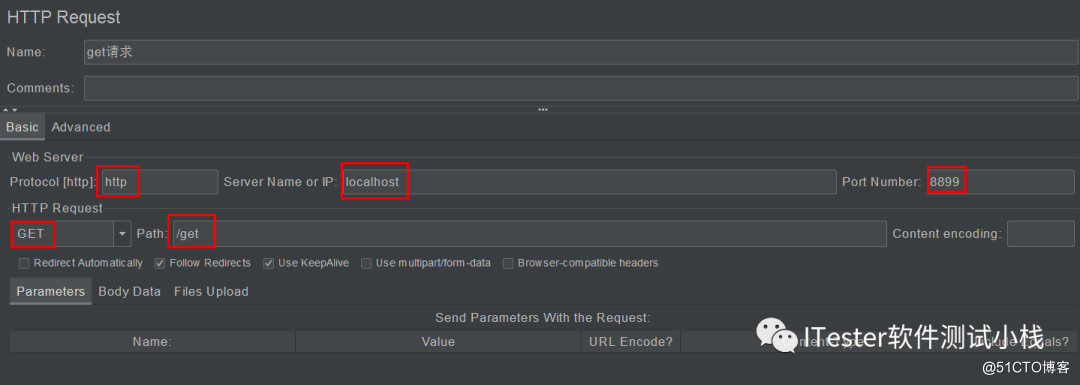
]②打开Jmeter,编写并发送get请求。

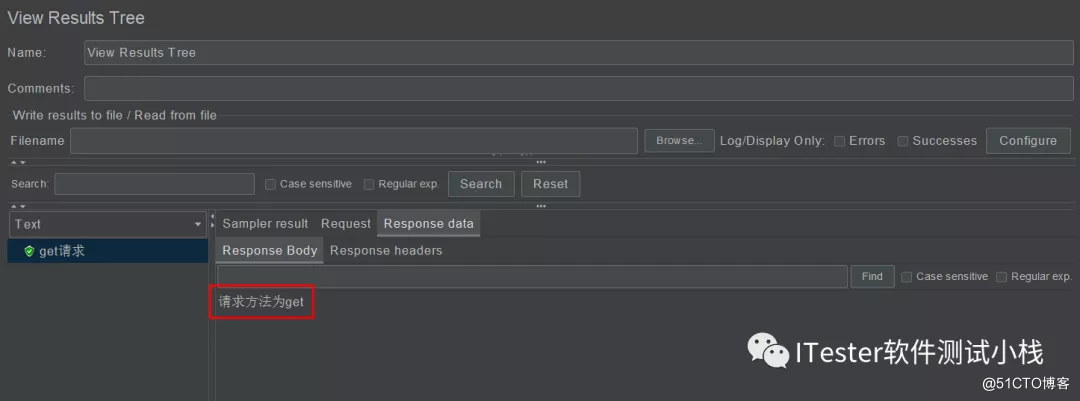
③在查看结果树,返回内容如下:

二
①在moco.json里,添加queries参数,内容如下:
[
{
"description": "queries,定义get请求参数",
"request": {
"uri": "/get",
"method": "get",
"queries": {
"name":"vivi",
"age":"18"
}
},
"response": {
"text": "姓名vivi,年龄18"
}
}
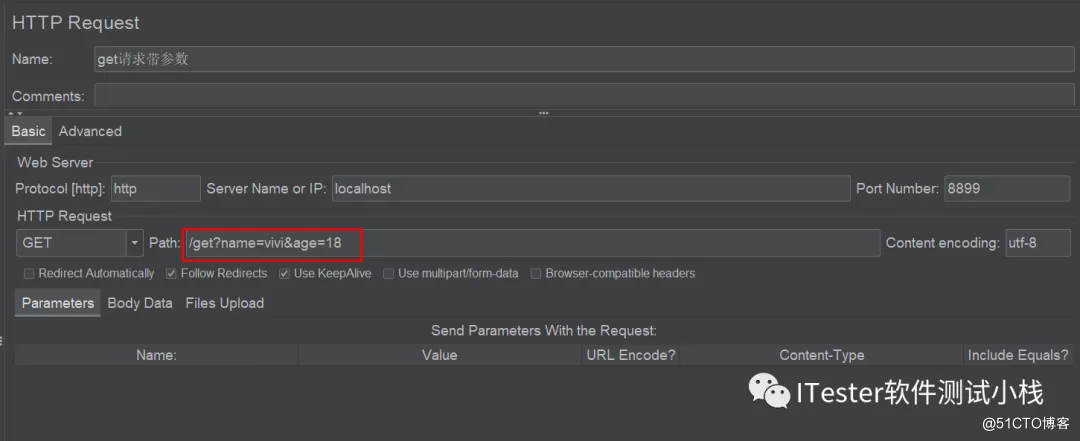
]②打开Jmeter,编写并发送get请求,带上参数。

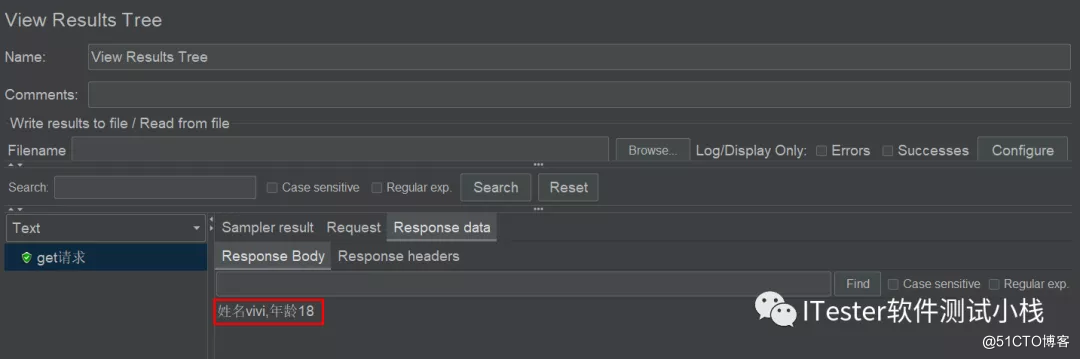
③在查看结果树,返回内容如下:

三
①在moco.json里,请求类型为post,定义表单类型请求体,内容如下:
[
{
"description": "forms,定义表单请求体",
"request": {
"uri": "/login",
"method": "post",
"forms": {
"username":"vivi",
"password":"123456"
}
},
"response": {
"text": "login success"
}
}
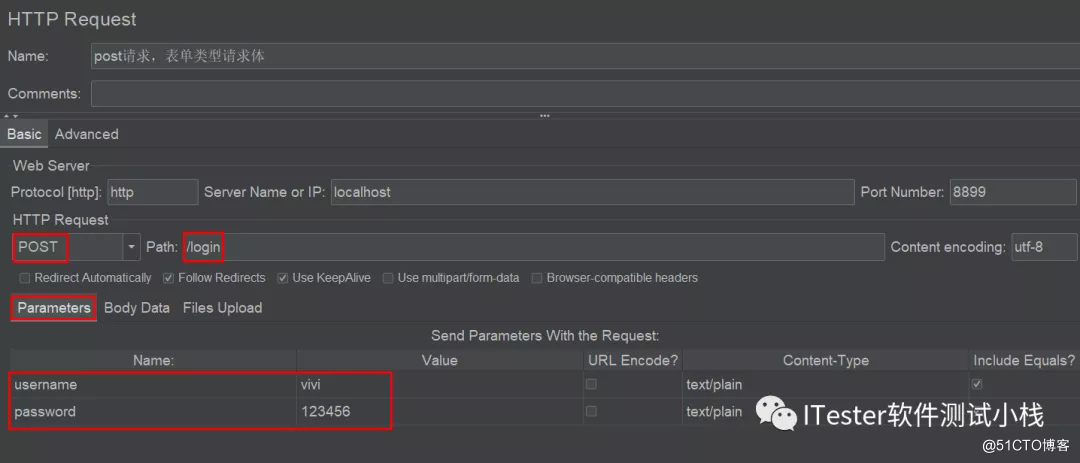
]②打开Jmeter,编写并发送post请求,带上forms表单。

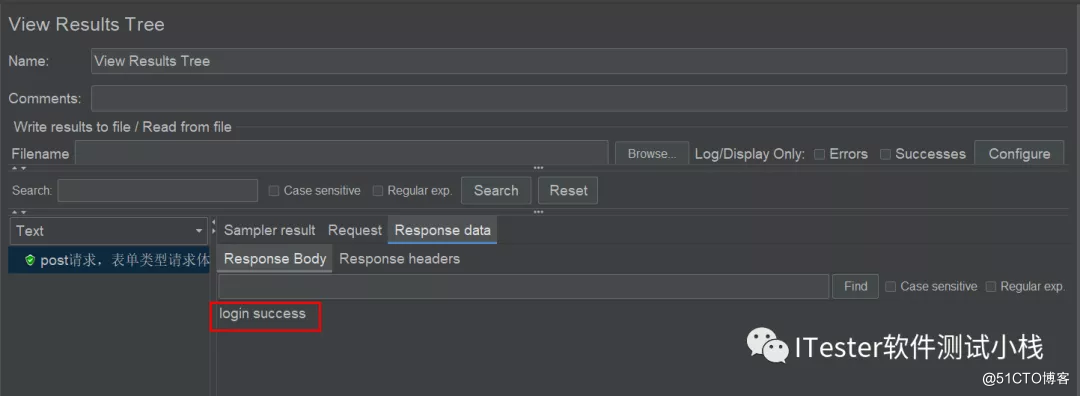
③在查看结果树,返回内容如下:

四
①在moco.json里,请求类型为post,定义json请求体,内容如下:
[
{
"description": "定义json请求体",
"request": {
"uri": "/login",
"method": "post",
"json": {
"username":"vivi",
"password":"123456"
}
},
"response": {
"text": "login success"
}
}
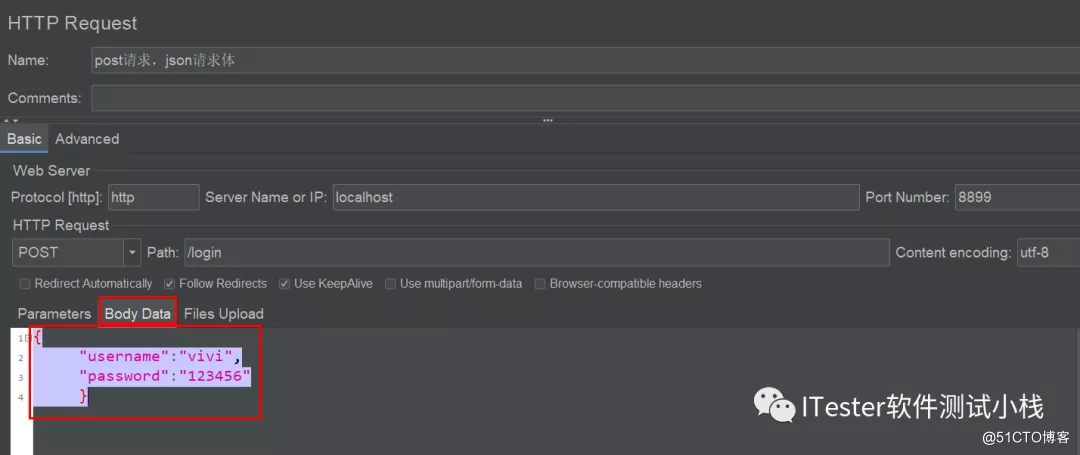
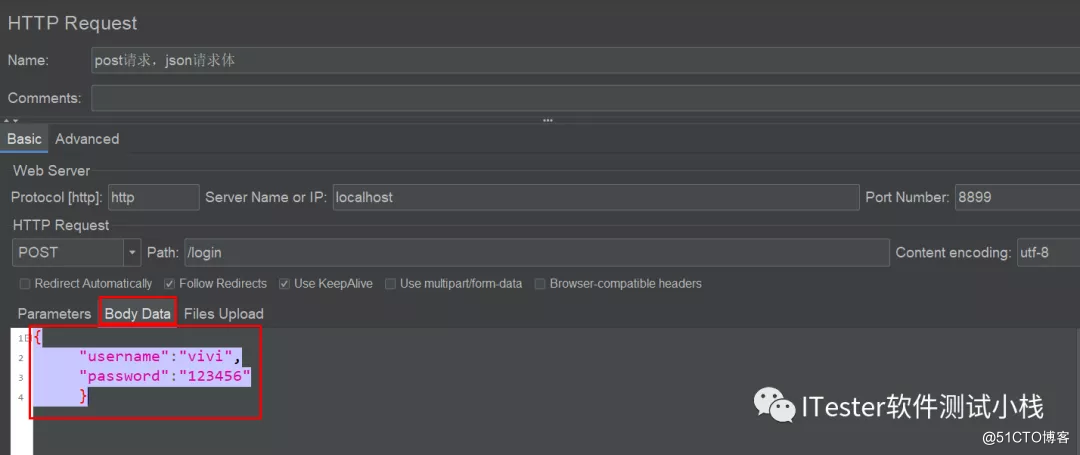
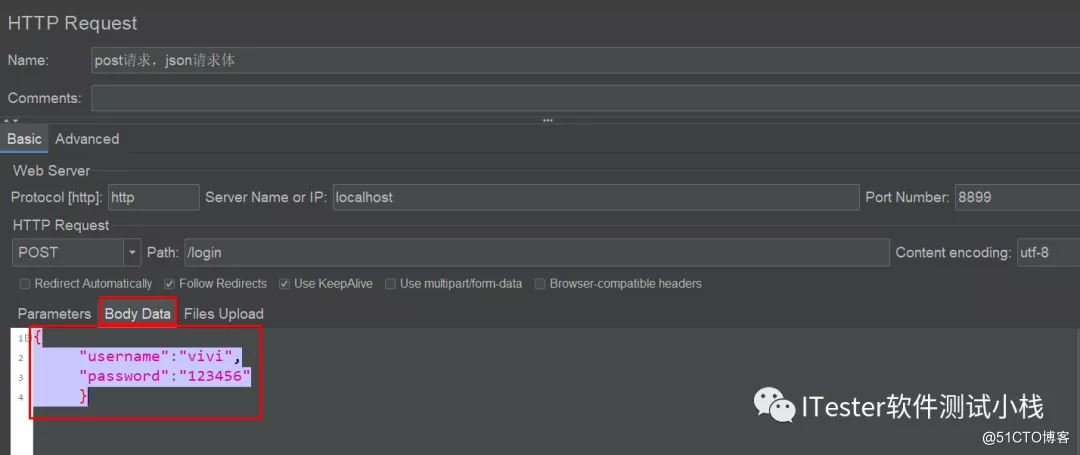
]②打开Jmeter,编写并发送post请求,带上json请求体。

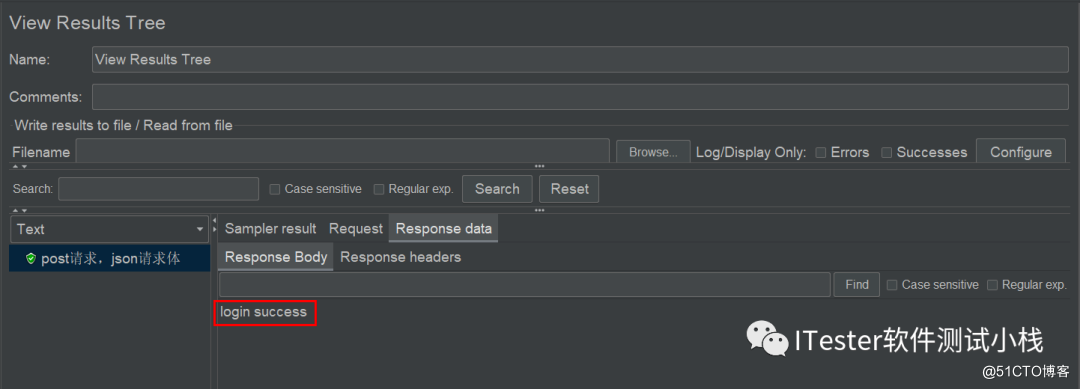
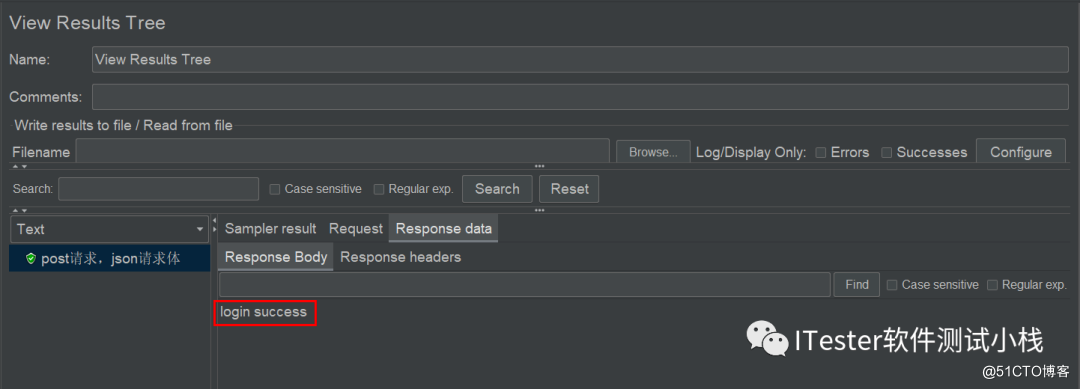
③在查看结果树,返回内容如下:

五
①在moco.json里,请求类型为post,定义json请求体,带上请求头内容如下:
[
{
"description": "headers,定义请求头",
"request": {
"uri": "/login",
"method": "post",
"headers":{
"content-type":"application/json"
},
"json": {
"username":"vivi",
"password":"123456"
}
},
"response": {
"text": "login success"
}
}
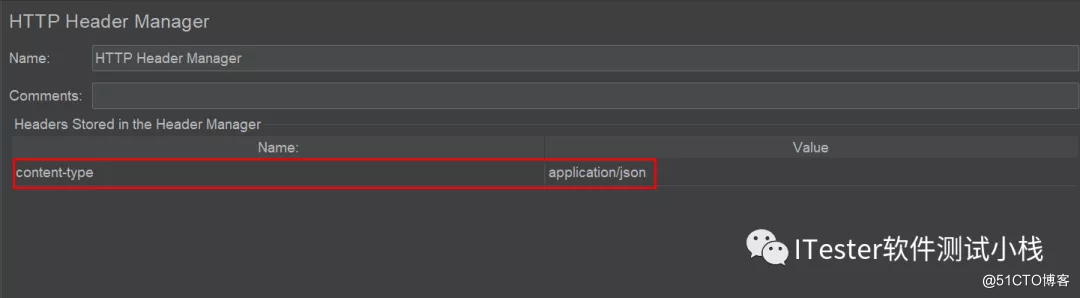
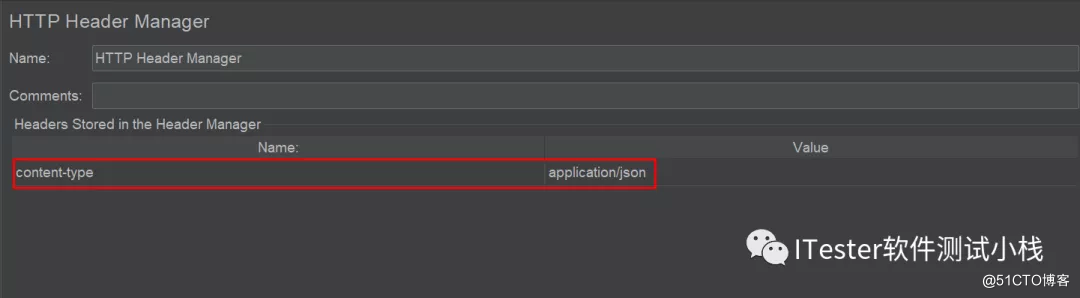
]②打开Jmeter,添加请求头信息

③打开Jmeter,编写并发送post请求,带上json请求体。

④在查看结果树,返回内容如下:

六
①在moco.json里,请求类型为get,请求时带上cookies,内容如下:
[
{
"description": "cookies,定义请求时的cookies",
"request": {
"uri": "/index",
"method": "get",
"cookies":{
"login":"true"
}
},
"response": {
"text": "欢迎进入首页"
}
}
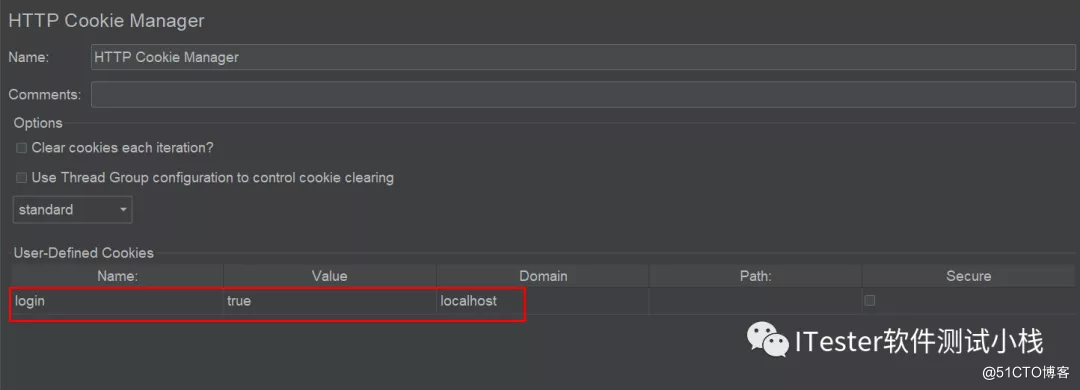
]②打开Jmeter,添加cookie管理器。

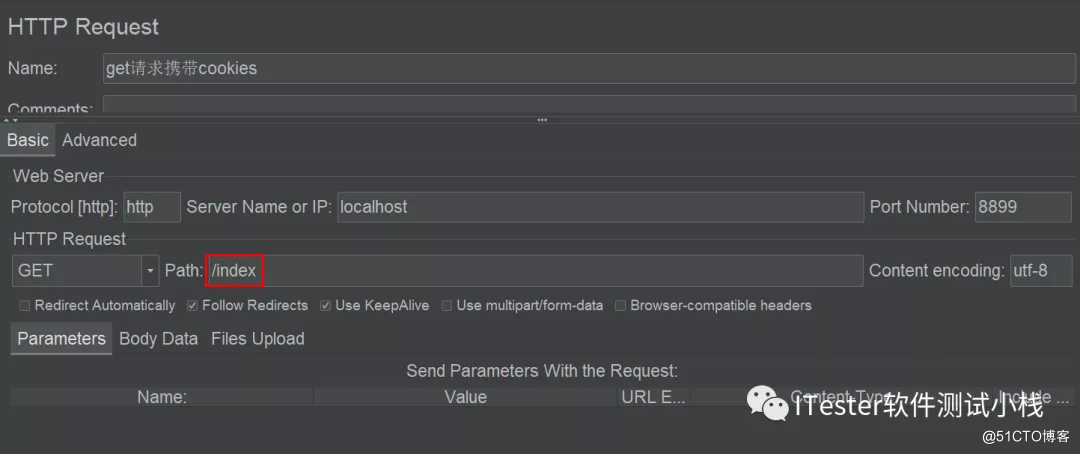
③打开Jmeter,编写并发送get请求,携带cookies。

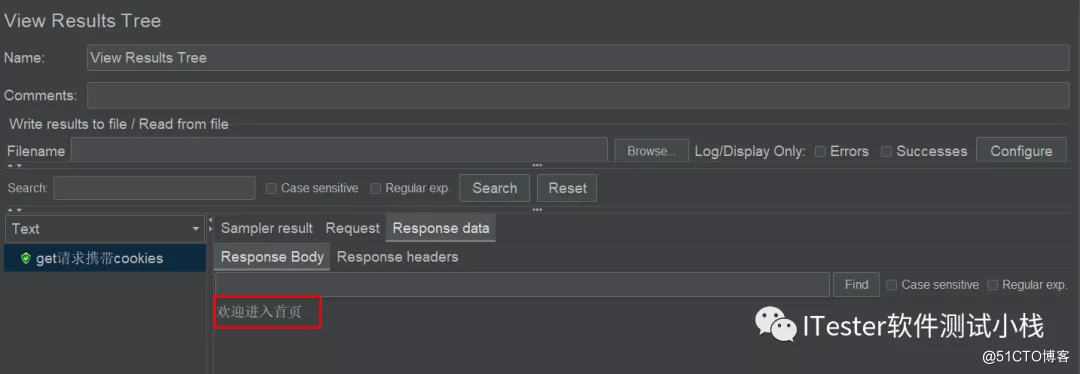
④在查看结果树,返回内容如下:

七
①在moco.json里,请求类型为post,响应内容为json格式,内容如下:
[
{
"description": "定义JSON响应数据",
"request": {
"uri": "/login",
"method": "post",
"headers":{
"content-type":"application/json"
},
"json": {
"username":"vivi",
"password":"123456"
}
},
"response": {
"json":{
"msg":"login success",
"status":"200"
}
}
}
]
②打开Jmeter,添加请求头信息。

③编写并发送post请求,带上json请求体。

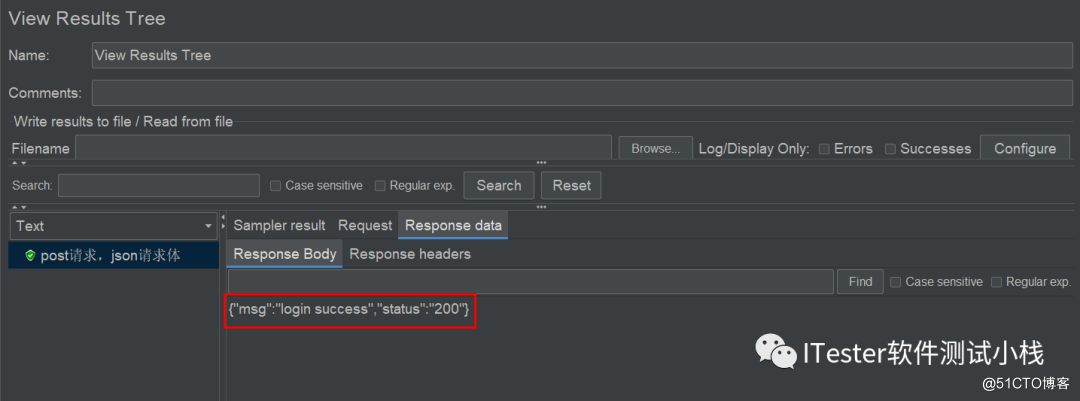
④在查看结果树,返回内容如下:

八
①在moco.json里,请求类型为get,请求时重定向,内容如下:
[
{
"description": "重定向",
"request": {
"uri": "/redirect",
"method": "get"
},
"redirectTo": "/index",
"response": {
"text":"test redirect"
}
},
{
"description": "这是首页",
"request": {
"uri": "/index",
"method": "get"
},
"response": {
"json":{
"msg":"欢迎进入首页",
"status":"200"
}
}
}
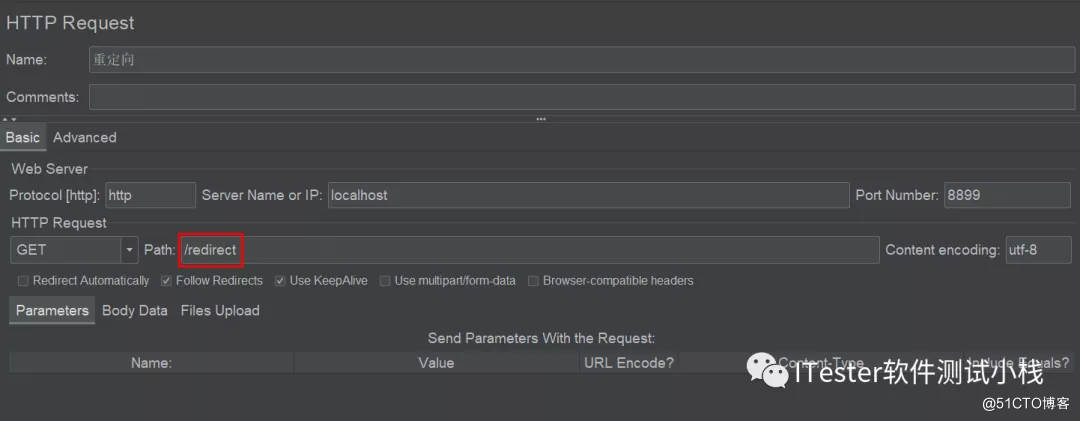
]②打开Jmeter,请求路径为redirect,测试是否跳转到index。

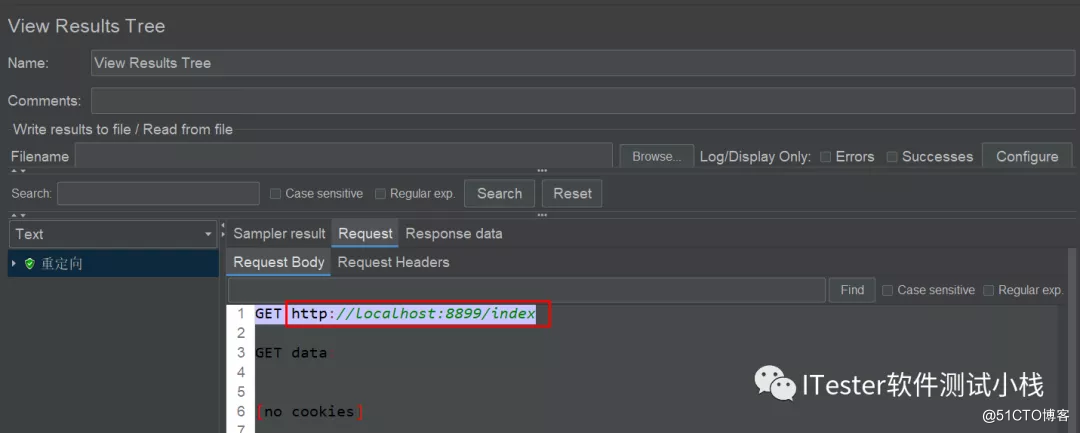
③从响应请求体可知,实现了重定向,请求的路径从redirect变为index。

https://mp.weixin.qq.com/s/KBE6dGPoDjvEg_92QJfanA
原文:https://blog.51cto.com/u_15127697/2844343