一般vue项目打包后的内容放在dist文件夹下,打包后的文件结构如下。

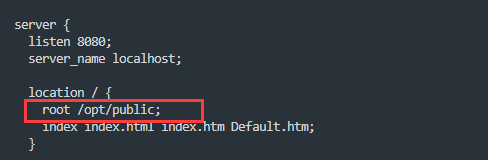
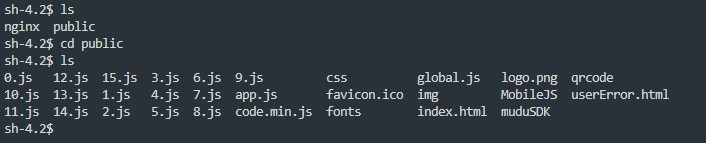
打开ngin.conf,可以看到nginx默认监听在8080端口,根目录是 /opt/public
当访问nginx的8080端口时,返回根目录下的 index.html | index.htm | default.html

此时,访问 nginx的8080端口后,会返回vue项目的index.html页面,置此部署成功

1) Vue项目到底算不算是web server?
Web server必须要监听在某个端口,并且对外提供http服务,很显然vue项目不具备这个功能。简单来说,vue项目就是
一个静态html页面,它其实是被web server(nginx)提供的服务(HTML)
原文:https://www.cnblogs.com/houchen/p/14840818.html