??编译前端文件
打开ruiyi-ui的package.json文件

IDEA会提示运行npm install

等待安装进度条完成

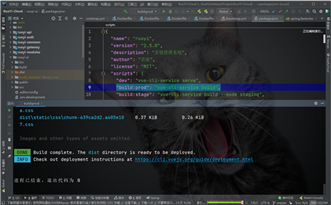
运行package.json文件的 "build:prod": "vue-cli-service build"

等待编译完成

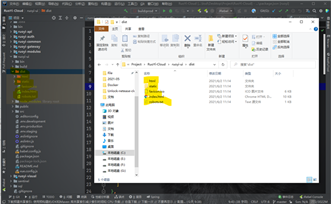
dist中的内容即为编译后的文件

??部署
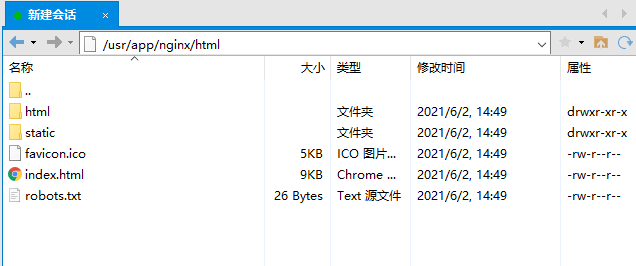
将dist目录中的所有文件上传到服务器你想放的任意文件夹 例如我的是 /usr/app/nginx/html 目录

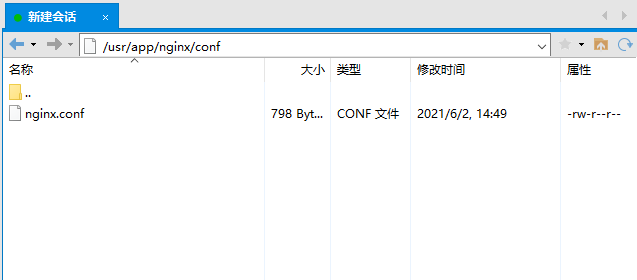
将nginx.conf上传到服务器你想放的任意文件夹 例如我的是 /usr/app/nginx/conf 目录

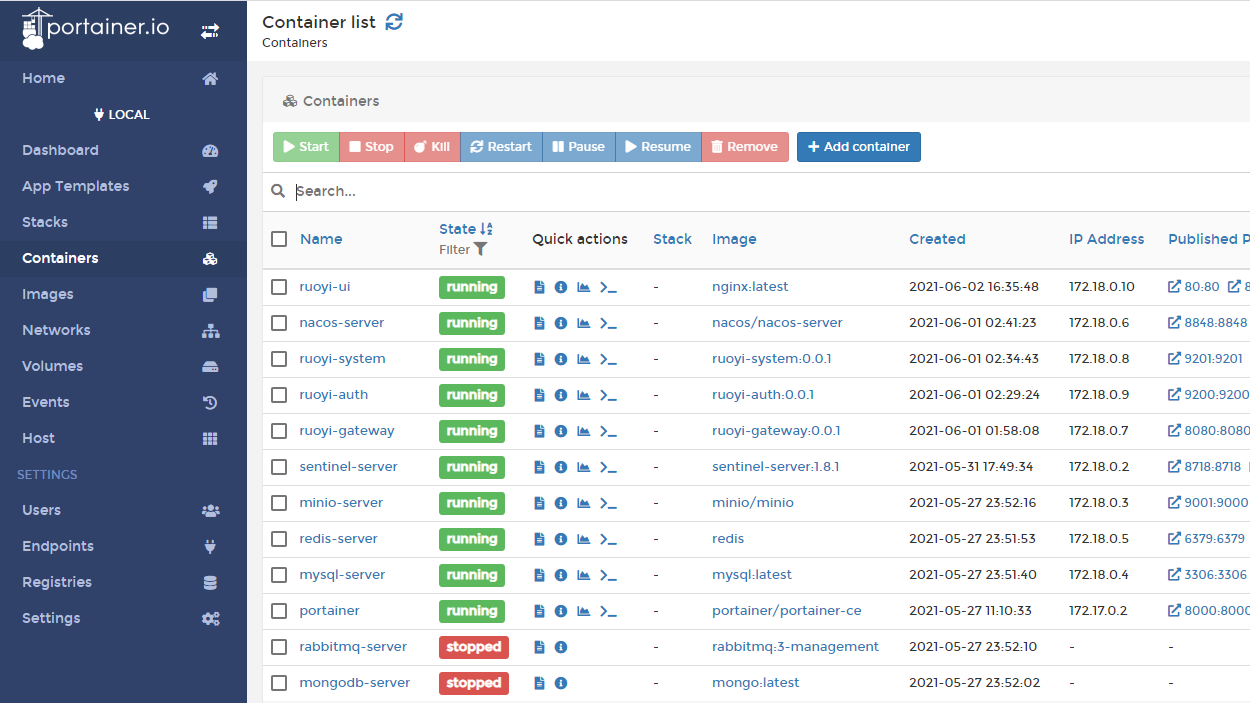
??运行容器
# -v 将html和配置文件挂载进去
#
docker run -d -p 80:80 -v /usr/app/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /usr/app/nginx/html:/usr/share/nginx/html --name=ruoyi-ui nginx:latest



原文:https://www.cnblogs.com/niaucz/p/14840691.html