function initLeftMenu(){
$.ajax({
type: ‘POST‘,
async: false,
dataType: "json",
url: ‘${ctx}/module/getAccordionList‘,//获取菜单
success: function(data) {
$.each(data, function(i, n) { //加载父类节点即一级菜单
var id = n.moduleId;
var accordionTitle = n.moduleName;
var iconCls = n.iconCls;
if(i == 0) { //显示第一个一级菜单下的二级菜单
$(‘#leftAccordion‘).accordion(‘add‘, {
title: accordionTitle,
selected: true,
//可在这加HTML代码,改变布局
content: ‘<div style="padding:3px 15px"><ul id="tree‘ + id + ‘"></ul></div>‘,
iconCls:iconCls
});
} else {
$(‘#leftAccordion‘).accordion(‘add‘, {
title: accordionTitle,
selected: false,
content: ‘<div style="padding:3px 15px"><ul id="tree‘ + id + ‘"></ul></div>‘,
iconCls:iconCls
});
}
loadTreeMenu(id,accordionTitle);
});
}
});
}
function loadTreeMenu(id,accordionTitle){
$.ajax({
type: ‘POST‘,
async: false,
dataType: "json",
url: ‘${ctx}/module/getTreeList?pId=‘ + id,
success: function(data) {
$("#tree" + id).tree({
data: data,
animate: true,
//iconCls: icon-blank,
//在树节点加图片
lines: true, //显示虚线效果
onClick: function(node) {
var isLeaf = $("#tree" + id).tree(‘isLeaf‘, node.target);
if(isLeaf){
openTab(node);
//将 tree的text当key,accordion的title当做value,目的是为了在tabs的title切换时,accordion被选中
sessionStorage.setItem(node.text,accordionTitle);
//将tree的text 和tree的id对应起来
sessionStorage.setItem("treeId"+node.text,id);
//将tree的节点的text作为key ,node.id作为value 放到sessionStorage中,目的在切换时tree的选中
sessionStorage.setItem("treeNodeId"+node.text,node.id);
}
//支持点击展开/折叠
$("#tree" + id).tree(node.state === ‘closed‘ ? ‘expand‘ : ‘collapse‘, node.target);
},
onLoadSuccess:function(node, data){
//$("#tree" + id).tree(‘expandAll‘);
}
});
}
});
}
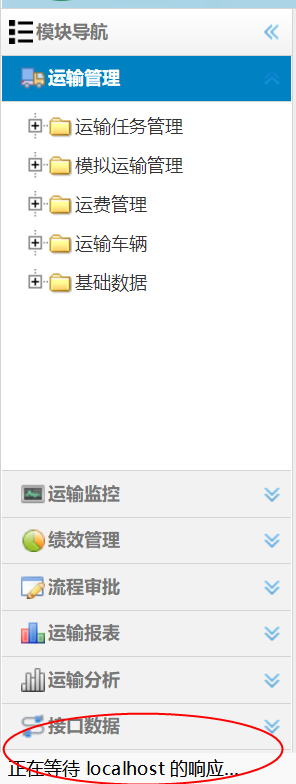
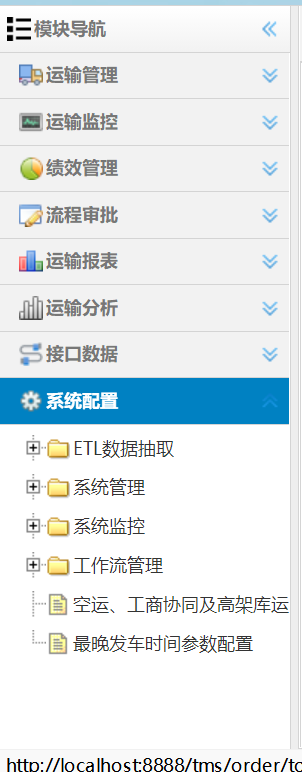
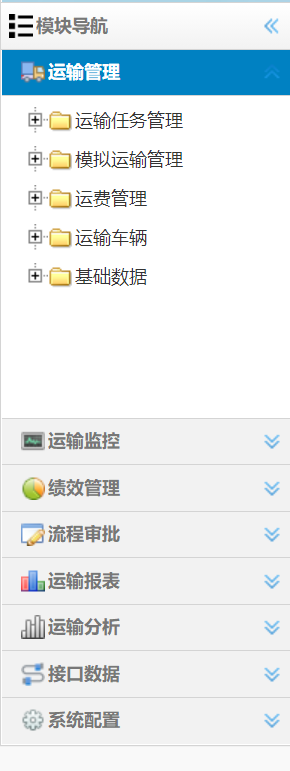
问题表现,最下面还有一级 系统管理无法显示

系统配置菜单,只有点击了其他accordion它才会显示

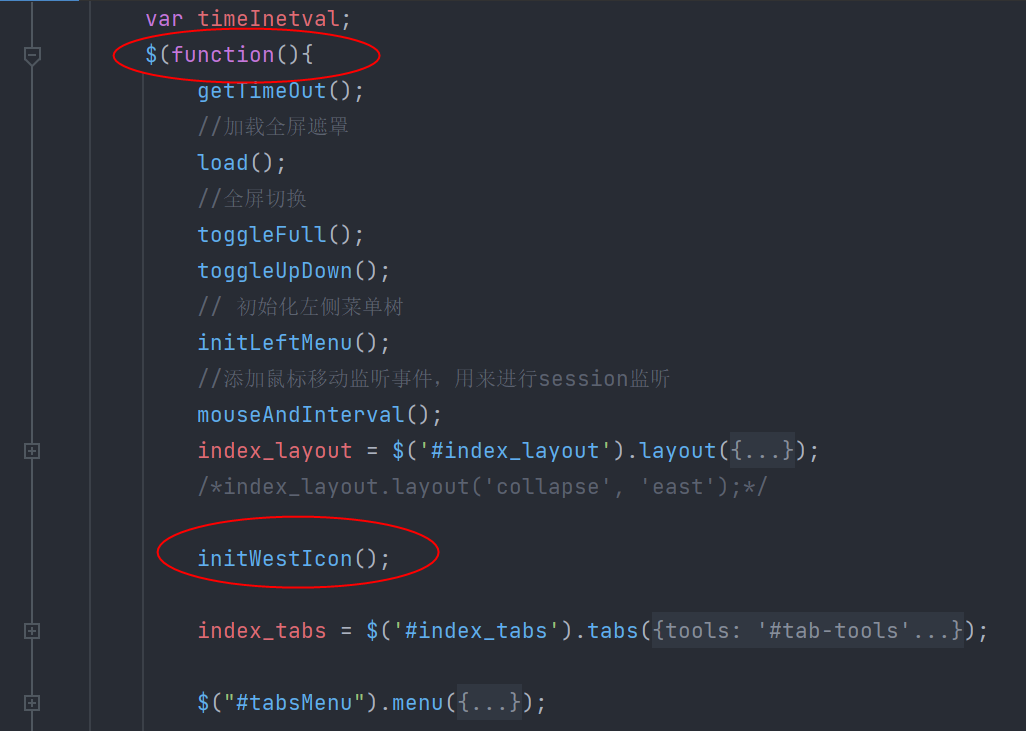
在初始化函数中调用即可:
$("#index_layout").layout(‘panel‘,‘west‘).resize();


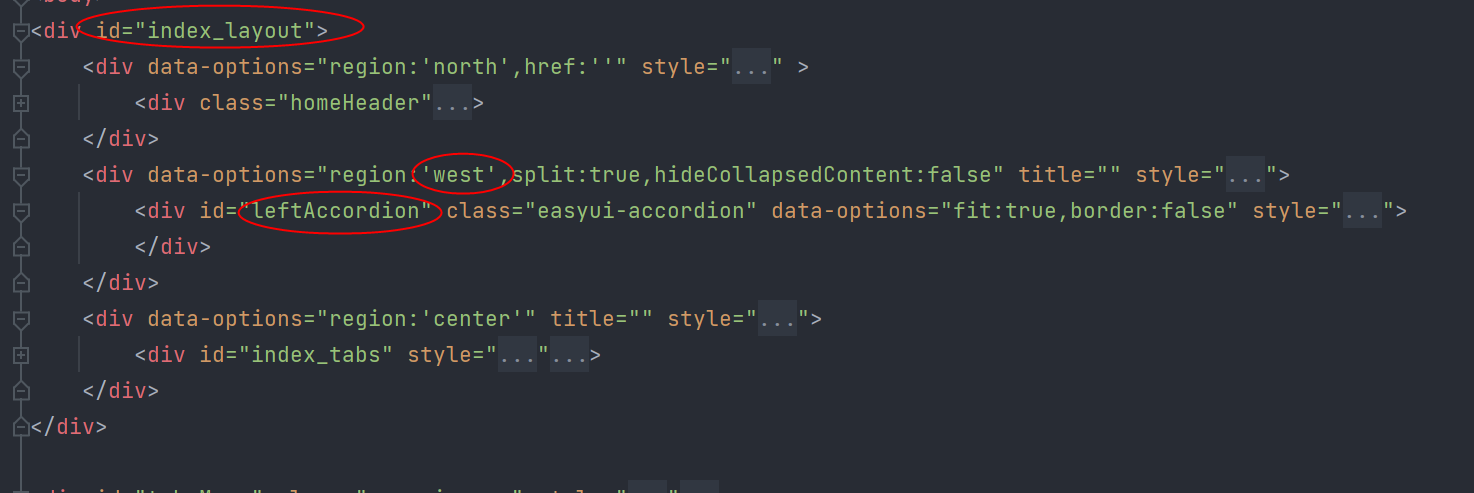
HTML代码


easyui 左侧Accordion菜单,最下面一个面板被隐藏的解决方法
原文:https://www.cnblogs.com/hbszq/p/14842466.html