类似网站广告,当我们点关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
有如下三种方式:
display属性用于设置一个元素应如何显示。
display: none; 隐藏对象display: block; 除了转换为块级元素之外,同时还有显示元素的意思display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏元素之display</title>
<style>
.peppa {
display: none;
/* display: block; */
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="peppa">佩奇</div>
<div class="george">乔治</div>
</body>
</html>
运行结果

visibility 属性用于指定一个元素应可见还是隐藏。
visibility: visible; 元素可视visibility: hidden; 元素隐藏visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置,就用visibility: hidden;
如果隐藏元素不想要原来位置,就有display: none; ( 用处更多 )
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏元素之visibility</title>
<style>
.baba {
visibility: hidden;
width: 200px;
height: 200px;
background-color: pink;
}
.mama {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="baba">猪爸爸</div>
<div class="mama">猪妈妈</div>
</body>
</html>
运行结果

overflow 属性指定了如果内容溢出一个元素的框 ( 超过其指定高度及宽度 ) 时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用 overflow: hidden;,因为它会隐藏多余的部分。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏元素之overflow</title>
<style>
.peppa {
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 */
overflow: scroll;
/* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 */
/* overflow: auto; */
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="peppa">
《小猪佩奇》,又名《粉红猪小妹》(台湾名为粉红猪),英文名为《Peppa
Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、
</div>
</body>
</html>
运行结果

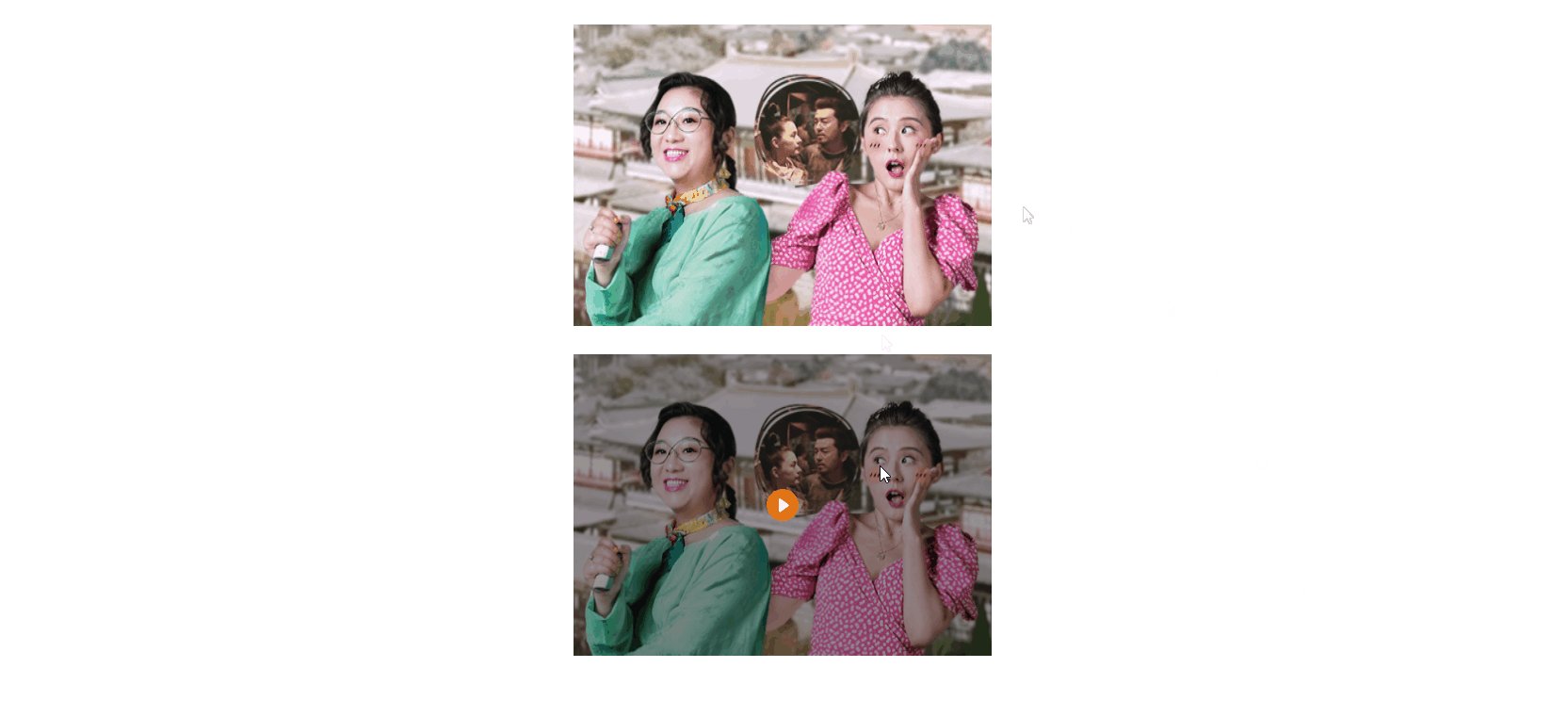
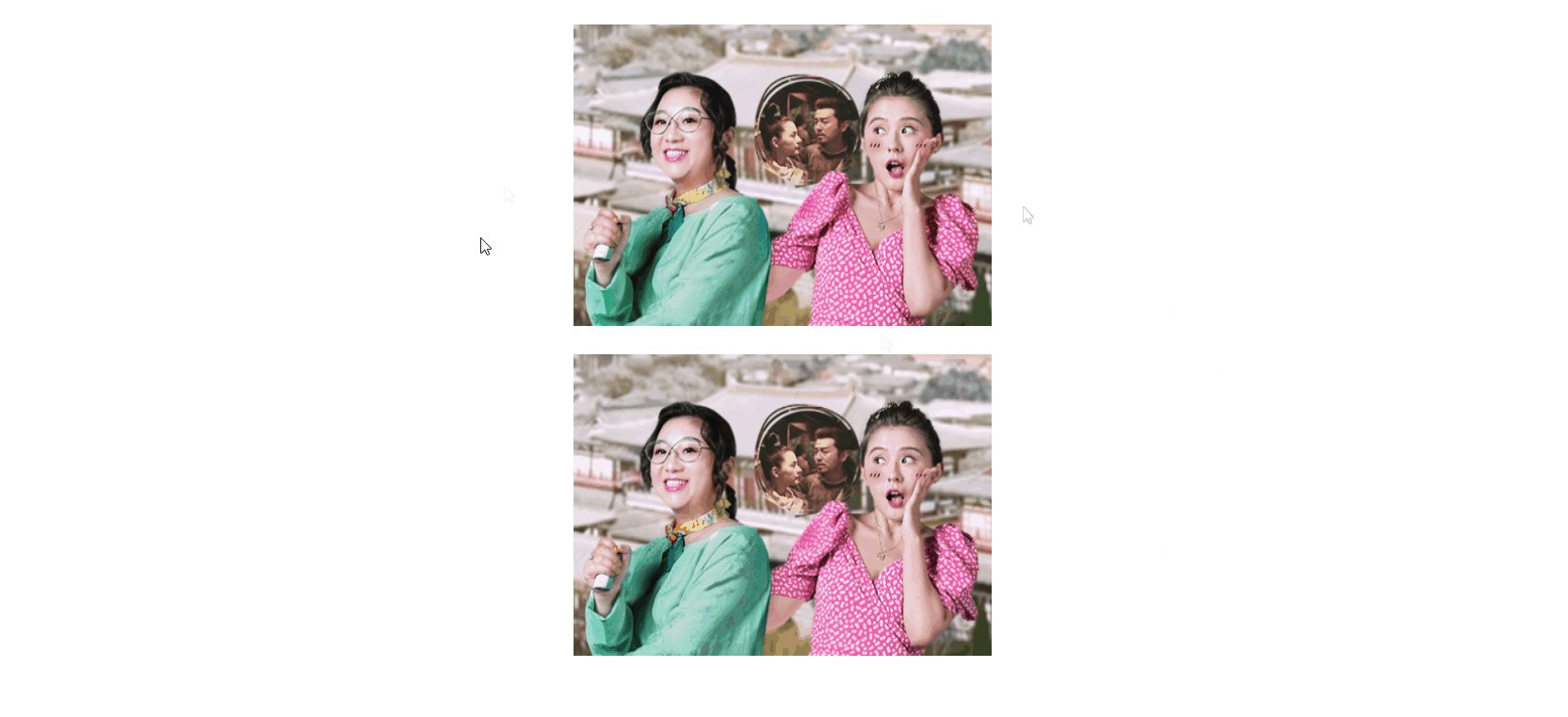
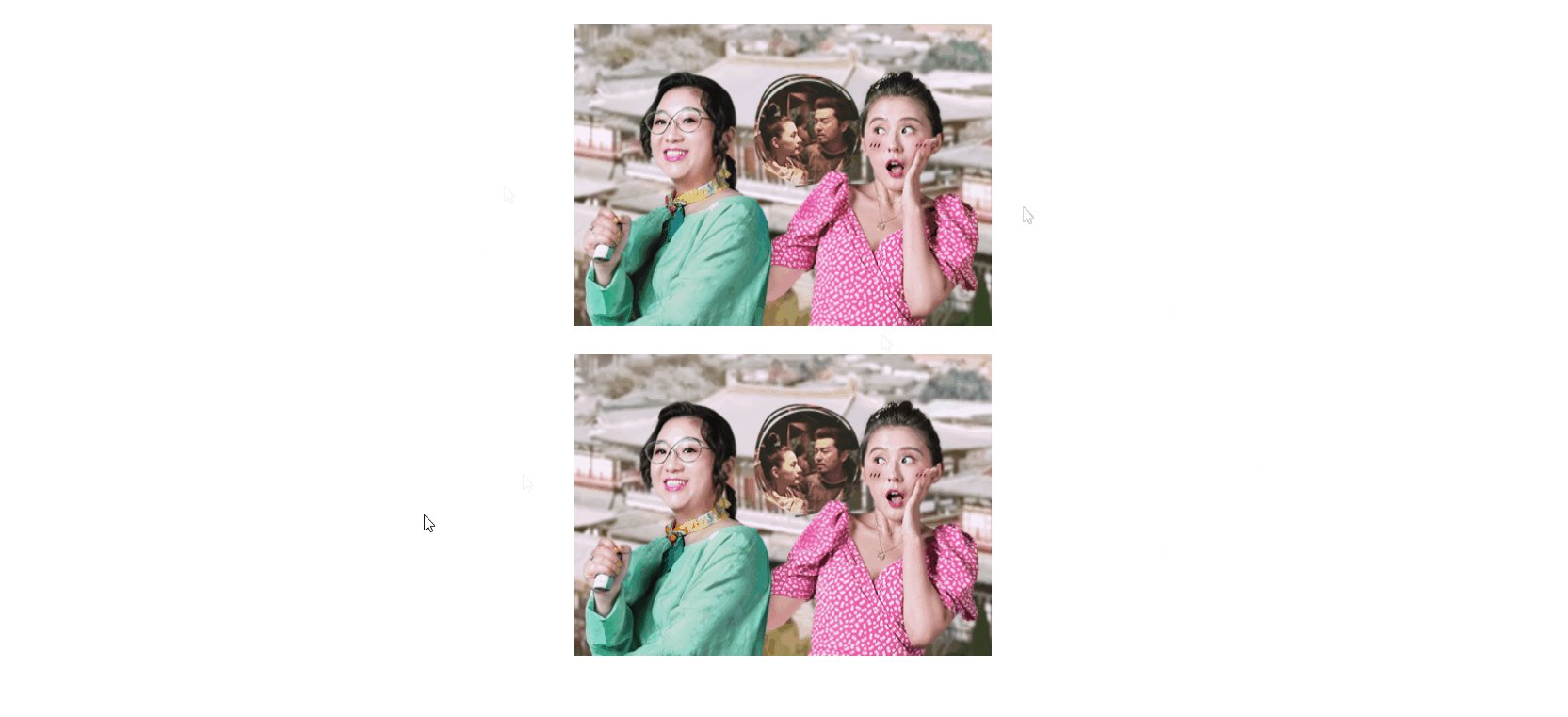
核心原理:原先半透明的黑色遮罩看不见,鼠标经过大盒子,就显示出来。
遮罩的盒子不占有位置,就需要用绝对定位和 display 配合使用。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿土豆网显示隐藏遮罩案例</title>
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.mask {
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* 当我们鼠标经过了 土豆这个盒子,就让里面的遮罩层显示出来 */
.tudou:hover .mask {
/* 不是转换为块级元素 而是显示元素 */
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<div class="mask"></div>
<img src="images/tudou.jpg" >
</div>
<div class="tudou">
<div class="mask"></div>
<img src="images/tudou.jpg" >
</div>
</body>
</html>
运行结果

| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 配合后面 js 做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility | 隐藏对象,保留位置 | 使用较少 |
| overflow | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
原文:https://www.cnblogs.com/brianxq/p/14844589.html