在中端运行 npm run eject
运行 npm install less-loader less --save
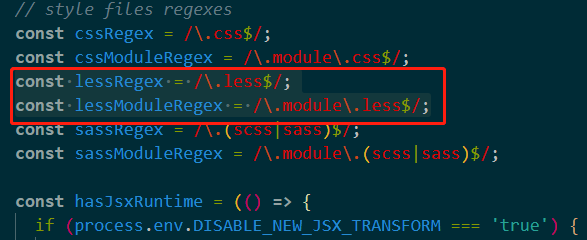
找到config文件夹目录下的webpack.config.js。添加一下代码
const lessRegex = /\.less$/; const lessModuleRegex = /\.module\.less$/;

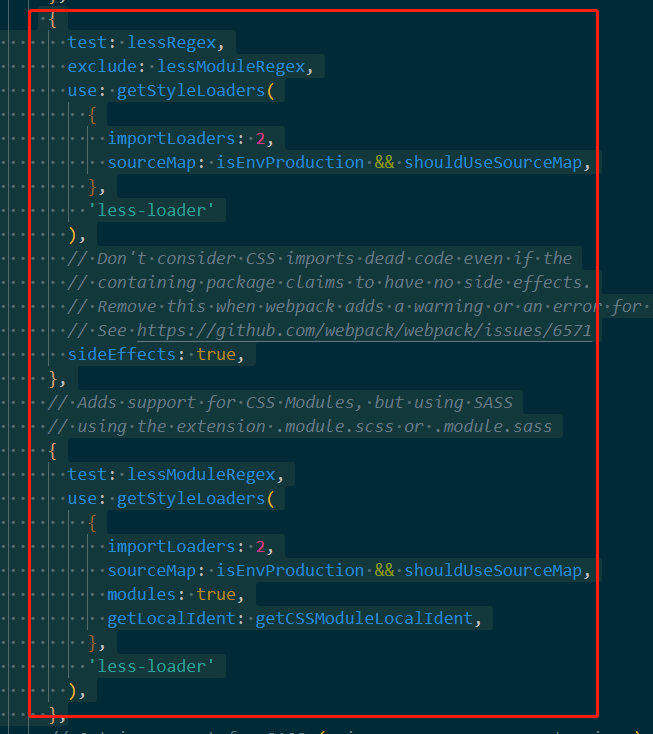
之后在文件中搜素oneof,增加oneof中的配置代码,之后就可以直接使用了
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
‘less-loader‘
),
// Don‘t consider CSS imports dead code even if the
// containing package claims to have no side effects.
// Remove this when webpack adds a warning or an error for this.
// See https://github.com/webpack/webpack/issues/6571
sideEffects: true,
},
// Adds support for CSS Modules, but using SASS
// using the extension .module.scss or .module.sass
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
‘less-loader‘
),
},

原文:https://www.cnblogs.com/sisxxw/p/14845504.html