前言
推荐到下面2个免费好用的字体图标网站,下面以阿里巴巴矢量图标库举例说明
1. 阿里巴巴矢量图库
2. Font Awsome
步骤
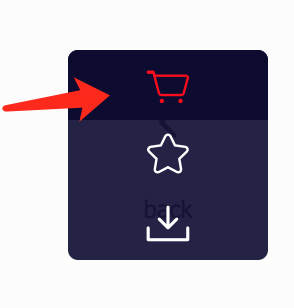
1. 登录官网后,搜索要下载的图标,鼠标指向该图标后如下图所示,点击加入购物车图标

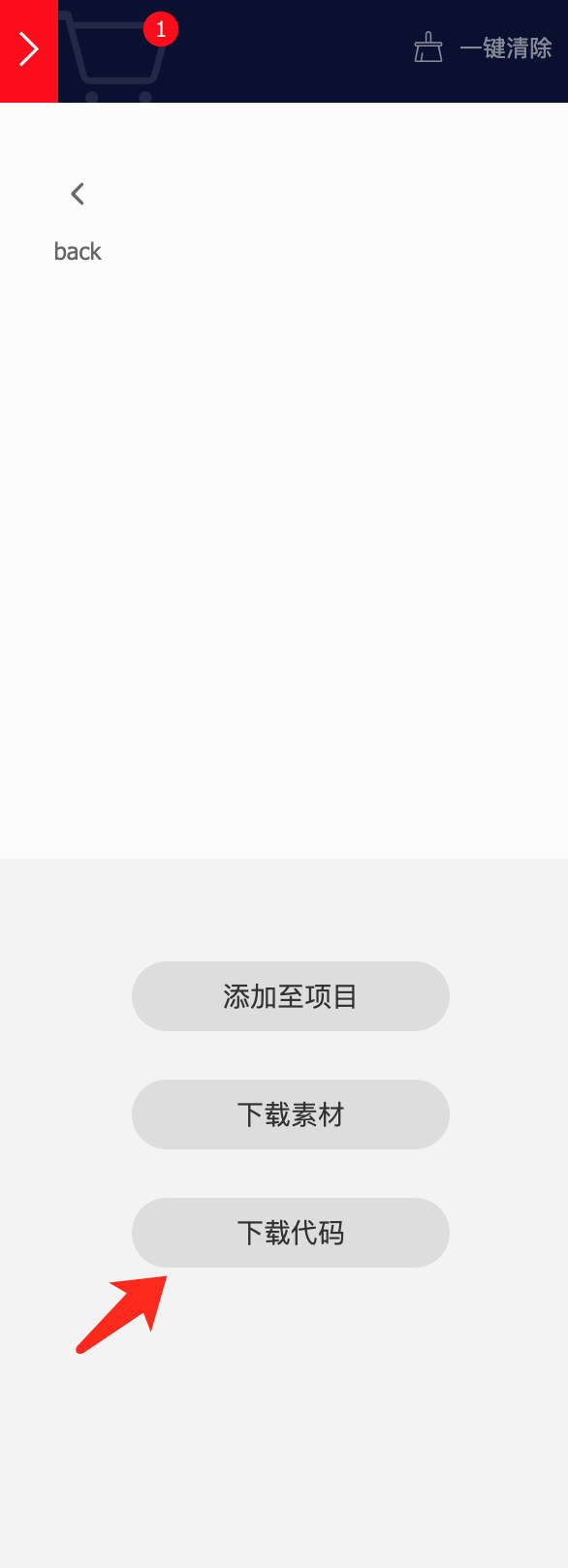
2. 然后点击右上角的购物车图标后如下图所示,选择下载代码

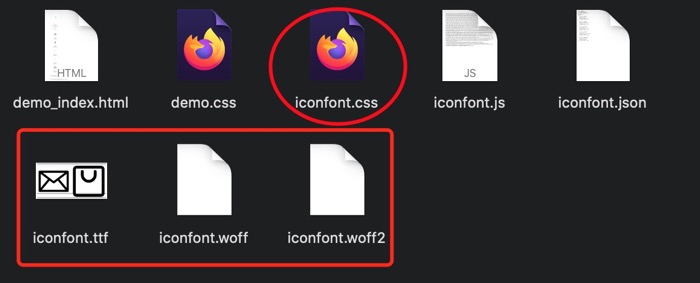
3. 解压下载代码后打开文件夹,把红色框中后缀为.ttf,woff,woff2的文件放入你项目中的font文件夹,
红色圈的iconfont.css放入你项目中的css文件夹

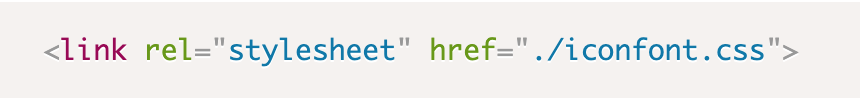
4. 在项目中引入iconfont.css

在页面中如下图使用字体图标对应class即可

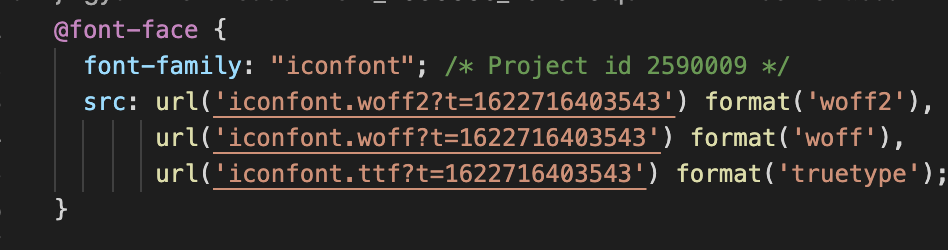
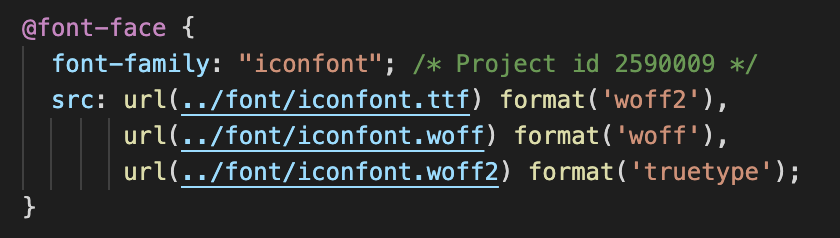
如果按照上述步骤依然无法显示字体图标,看看iconfont.css中红色框部分路径是否改为了你项目的路径
改之前:

改之后:

我之前还写了一篇css如何在项目中引入自定义字体的文章,有需要的朋友可以看看!
CSS怎么在项目里引入自定义字体图标(@font-face)
原文:https://www.cnblogs.com/tu-0718/p/14846470.html